分享一款在线贝塞尔曲线调试器
前言
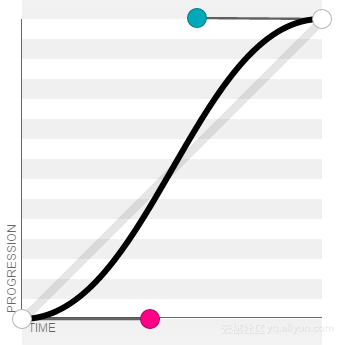
介于很多前端小伙伴对于css3的动画的运动速度不太理解,今天就分享一款可以在线调试的贝塞尔曲线,附上链接,http://cubic-bezier.com/#.17,.67,.83,.67
规则
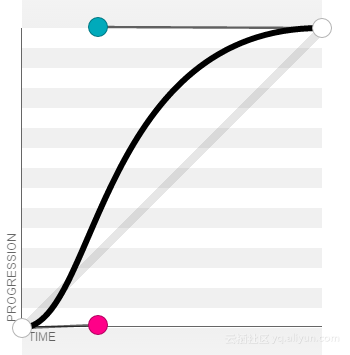
1. ease 对应自定义cubic-bezier(.25,.01,.25,1),效果为先慢后快再慢; 
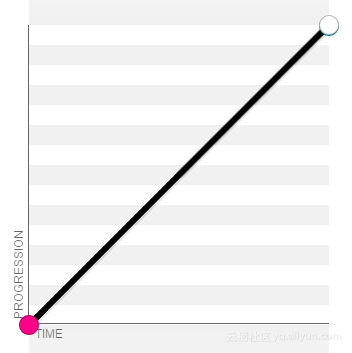
2. linear 对应自定义cubic-bezier(0,0,1,1),效果为匀速直线; 
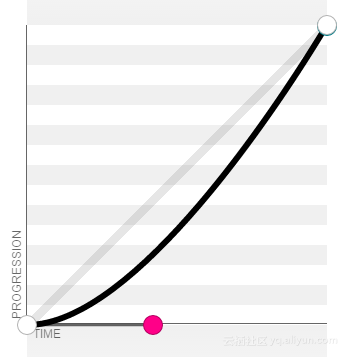
3. ease-in 对应自定义cubic-bezier(.42,0,1,1),效果为先慢后快; 
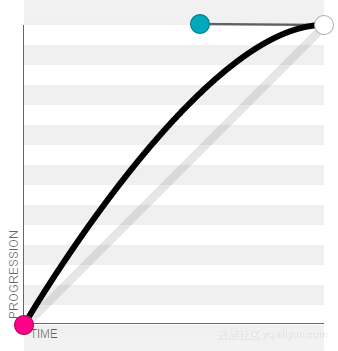
4. ease-out 对应自定义cubic-bezier(0,0,.58,1),效果为先快后慢; 
5. ease-in-out 对应自定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢。 
用法
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.linear {
width: 50px;
height: 50px;
background-color: #ff0000;
-webkit-transition: all 2s linear;
-moz-transition: all 2s linear;
-o-transition: all 2s linear;
transition: all 2s linear;
}
.linear:hover {
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
-o-transform: translateX(100px);
transform: translateX(100px);
}
.custom {
width: 50px;
height: 50px;
background-color: #00ff00;
-webkit-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31);
-moz-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31);
-o-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31);
transition: all 2s cubic-bezier(.94,-0.25,.32,1.31);
}
.custom:hover {
-webkit-transform: translateX(200px);
-moz-transform: translateX(200px);
-o-transform: translateX(200px);
transform: translateX(200px);
}
</style>
</head>
<body>
<div class="linear"></div>
<div class="custom"></div>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决