透明遮罩图层VS高斯模糊滤镜 效果分析
前端流行布局中最常见的弹出图层有popup, 对话框, tooltip等, 他们都使用了新的图层,但是实现办法各不相同, 有 的是通过半通明的黑白图层实现的, 有的是通过滤镜实现的, 我们来研究一下两者的区别 和使用场景.
半透明遮罩层

透明图层是实现很简单, 是在每一个像素上分配一个权重值, 0~1, 剩下的颜色计算自底层, 经过叠加计算得到新的像素
alpha叠加原理
来自上次项目中的一个问题: 例如,如果我为两个单独的标题设置值为rgba(15,34,160,1)和rgba(15 34,160,0.5),则它们被称为具有相同的颜色,但具有不同的颜色不透明度值。我想知道的是这些颜色是否实际上是相同的。我的意思是,就像素出来的光而言,它们肯定是不同的,以便创建两个不同的标题外观。但这是否意味着alpha值实际上用于以某种特定方式更改颜色?
其实因为你可以“半看”半透明元素背后的元素的颜色,它将与该颜色混合(如果背景为白色,它将显得更亮,如果它是黑色,更暗,如果它是另一种颜色那里也将是颜色的混合物。
因此,从技术上讲,它是具有不同透明度的相同颜色,但感知结果将是不同的颜色(除非透明的背后的元素具有相同的颜色)
OK, alpha就讲这么多, 毕竟这不是主题, 下面来介绍下滤镜和透明色的关系与区别
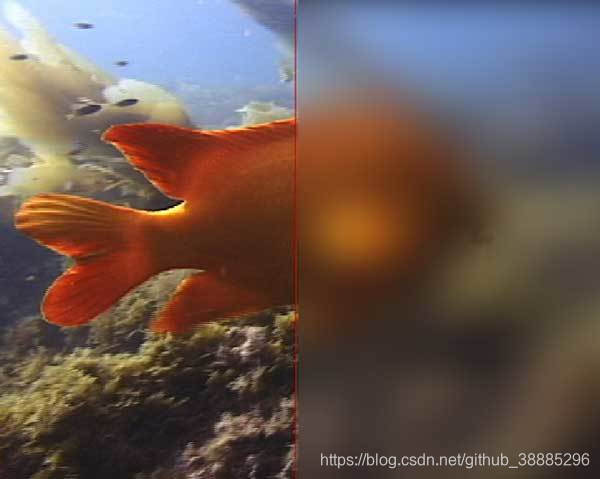
高斯模糊
盗一张阮一峰的图:

在图像处理中,高斯模糊(也称为高斯平滑)是通过高斯函数模糊图像的结果(以数学家和科学家Carl Friedrich Gauss命名)。 它是图形软件中广泛使用的效果,通常用于降低图像噪声并减少细节。
高斯模糊最核心的观点就是一种'润化'算法, 和'锐化'相反, 润化会将相邻的像素颜色取平均值, 甚至可以形成动画, 即ColorTransition, 然后这个'相邻'''的半径就决定了模糊程度
这里只是想说, 高斯模糊只是模糊算法中最常见的, 也是最易理解的, 关于高斯模糊可以参考ruanyf的文章:
http://www.ruanyifeng.com/blog/2012/11/gaussian_blur.html
正态模糊?
作为一个视觉设计师,我们总是遇到并且知道模糊和高斯模糊 但任何正态模糊和高斯模糊之间有什么区别?模糊算法是不同的,还是取决于算法,其实中心差异是高斯模糊在像素周围采用加权平均,而“正常”模糊仅将单个像素半径中的所有像素平均在一起(我相信)。我认为后一种“正常”模糊称为盒子模糊。
由于高斯模糊的加权方式,它不适合伪焦点模糊。3D艺术家的一个常见错误是使用高斯模糊来伪造景深效果,而“正常”非加权模糊更适合。在另一方面,高斯模糊是非常适合毛玻璃效果。
总的来说, 正态分布就是高斯模糊计算像素影响力的一个权重分配算法: 越靠近的影响力越大, ○则小, 科学证明, 符合正态分布的渲染图是最美的.
设计模式的逻辑区别
遮罩层与滤镜的根本区别是, 遮罩层中每一个像素之间是完全独立的! 这点最重要, 也就是说遮罩层和底层也是完全隔离的, 只是在显示的时候系统帮我们计算了, 逻辑上仍然是完全独立的 , 但是滤镜就完全不一样了, 滤镜也比遮罩层复杂许多, 因为每个像素与之周围甚至很远的像素之间都是互相影响的, 就比如刚刚的高斯模糊算法就是去一个像素矩阵的平均值, 这在ps的滤镜库中已经算很简单的算法了
在逻辑上, 操作系统或者虚拟机不会像alpha一样主动帮我们计算混合色(因为太复杂且不确定), 这个计算需要我们开发者手动指定, 比如QML中的FastBlur要指定一个source对象, 计算生成一个新的图层对象, 再把原对象隐藏掉之后才真正产生我们需要的模糊效果. 所以我们在开发UI的时候需要搞清楚这些逻辑上 的区别, 以及性能上的区别 ,才能避免不必要的坑!
应用场景
无论是遮罩层还是模糊滤镜, 都适合作为弹出框, 标题, 对话框的底层, 但是很显然,两者的效果是有很大的差别的 , 具体在哪个地方用哪种图层是一个需要慎重考虑的问题,下面是我的个人见解:
根据经验, 通常对于完全不透明的弹窗比如alert, 周围剩下的地方都放上一个半透明的黑色图层(#88000000)
如果是类似水印的版权标记, 就得用白色的alpha了(#88ffffff),但只需要一个中间的矩形, 内部放上一些黑色字体:

如果是为了突出上层, 又没有调整亮度的需求, 比如嵌入式领域的一些屏幕的卡片模块就是和模糊滤镜
当然没有绝对的使用规则, 最主要的还是根据个人口味和真实情况来对比感觉那个好看就用哪个
(完)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2017-11-26 挑战:万能的slash! 判断js中“/”是正则、除号、注释?