Vue创建前端项目
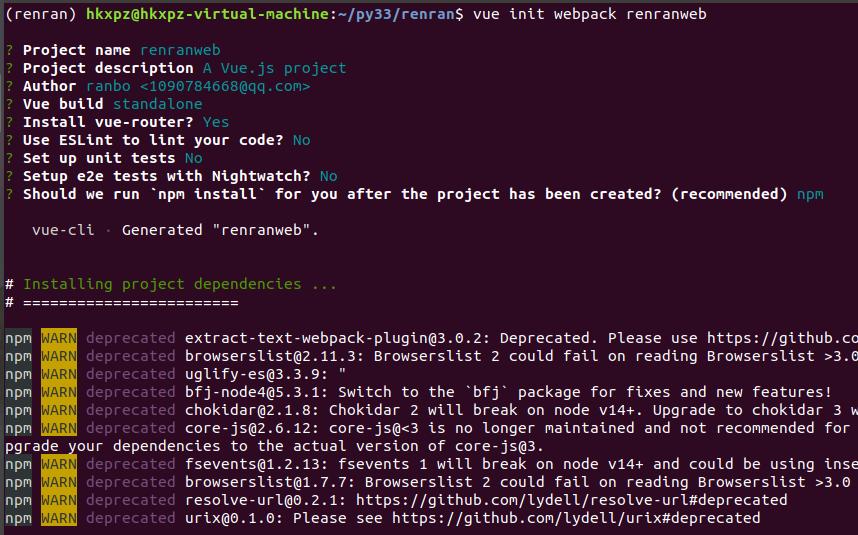
1.在虚拟环境中初始化vue
vue init webpack renranweb

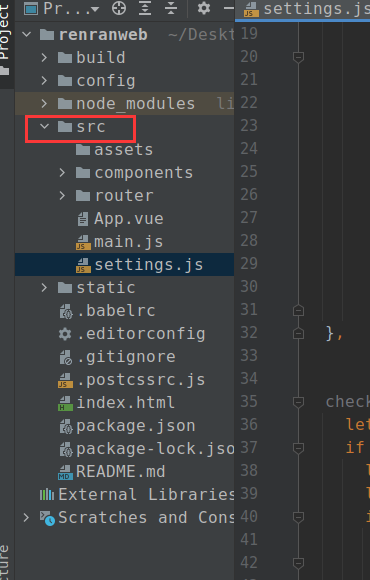
vue项目目录:

2.配置前端访问后端地址,在src目录前settings.js文件中加入
export default {
'host': 'http://127.0.0.1:8000',
}
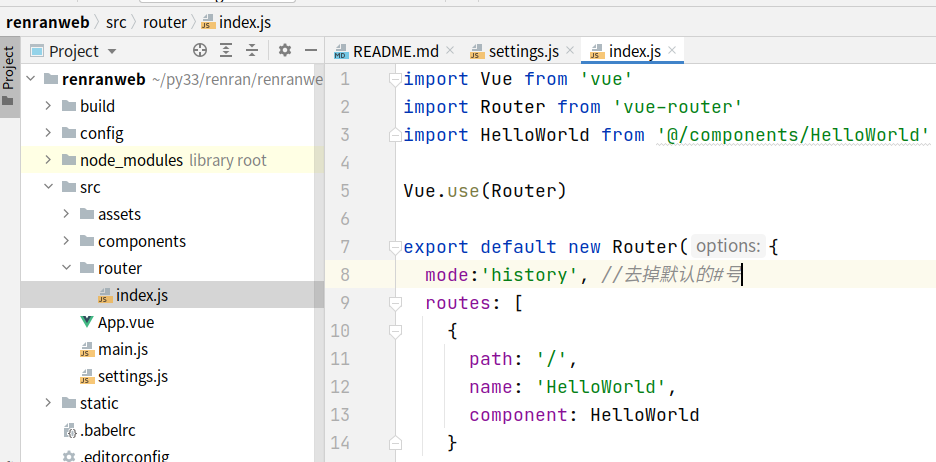
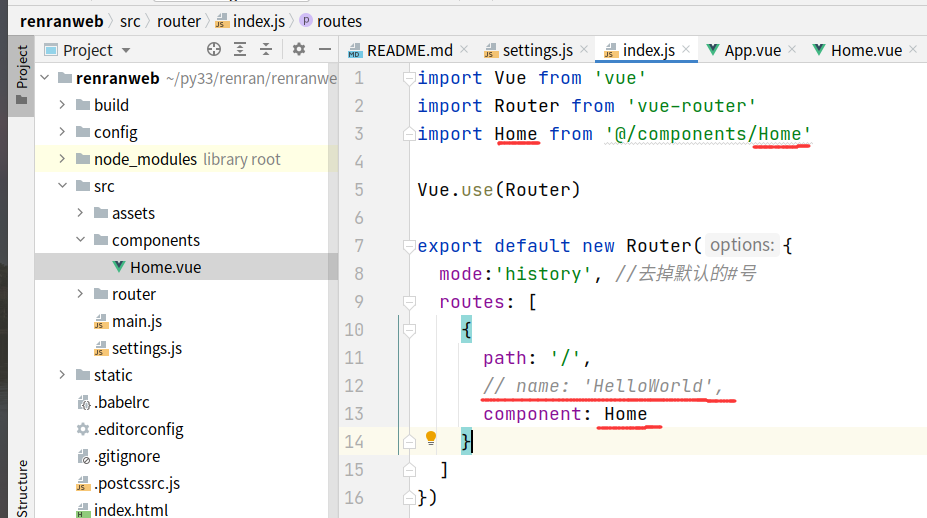
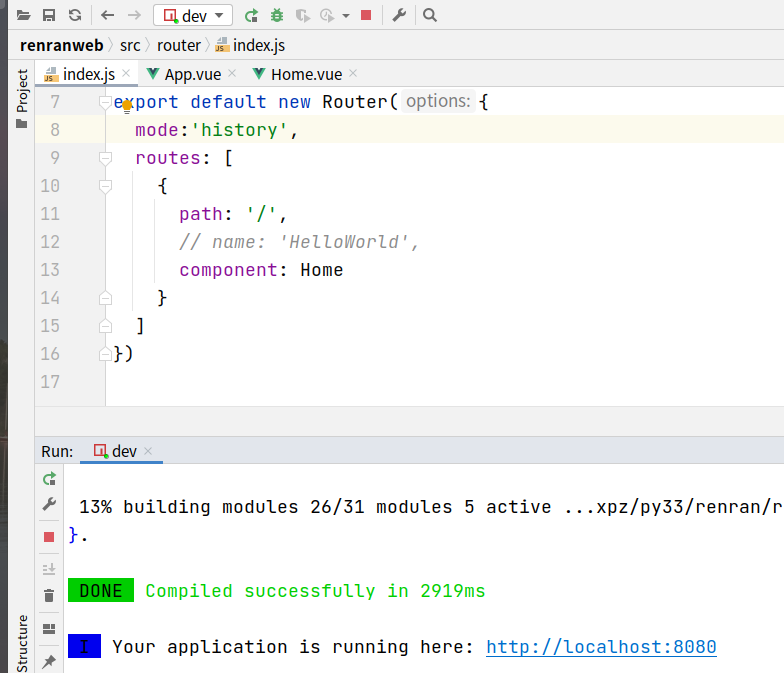
3. index.js文件中写的是对应网页的路由

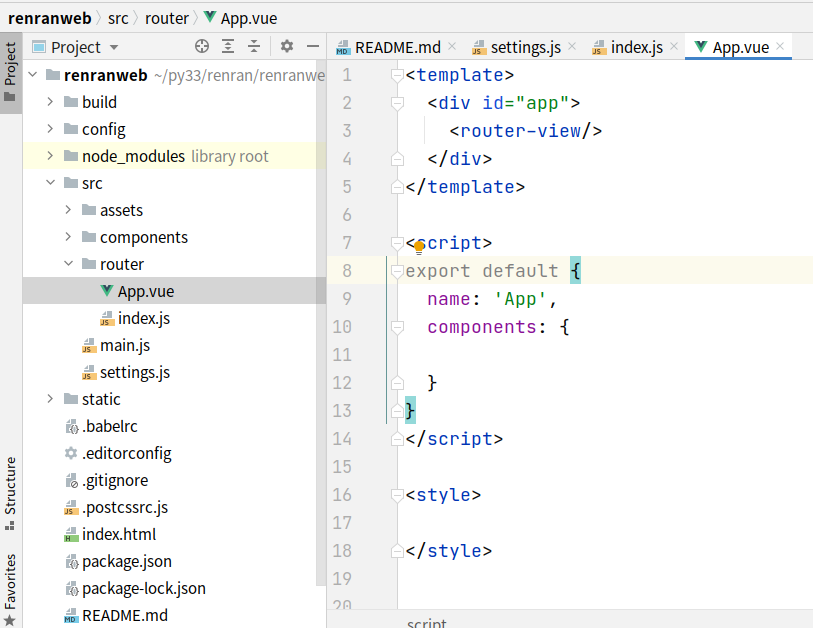
4. 删除log配置和默认css样式. app.vue 组件出口

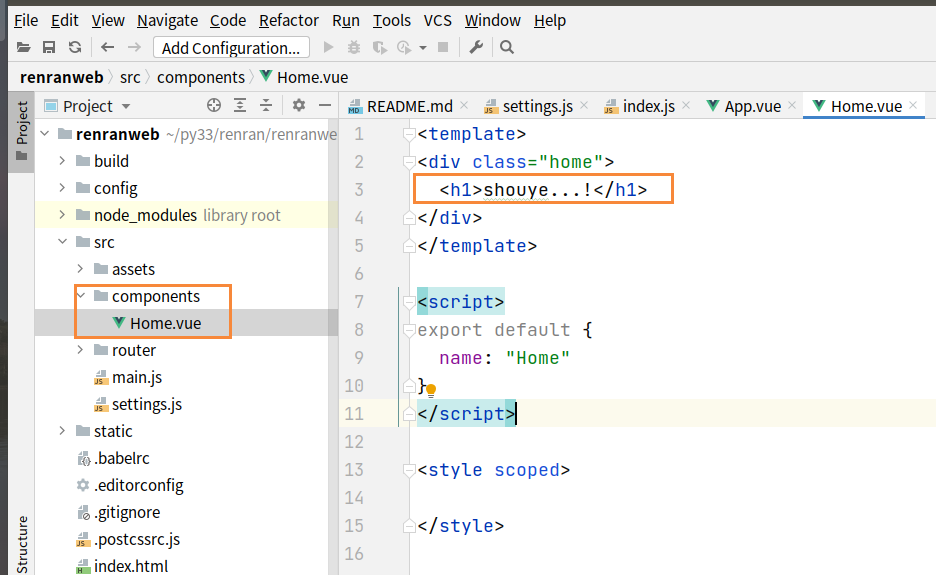
5.创建vue Home首页

2.添加home页面路由

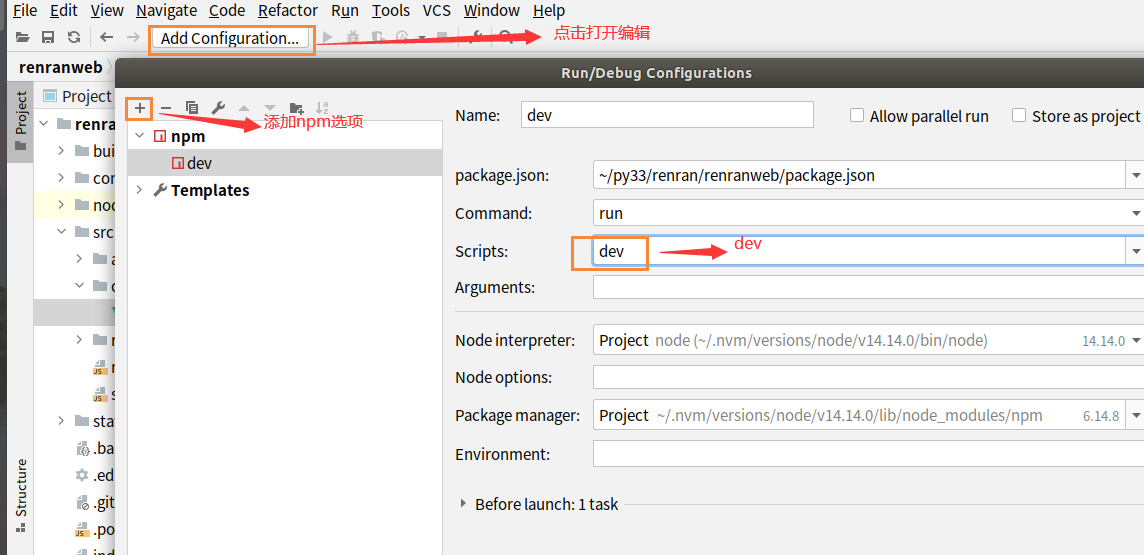
设置前端vue项目运行方式

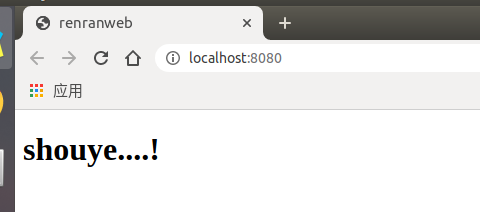
6.运行项目,测试访问前面首页


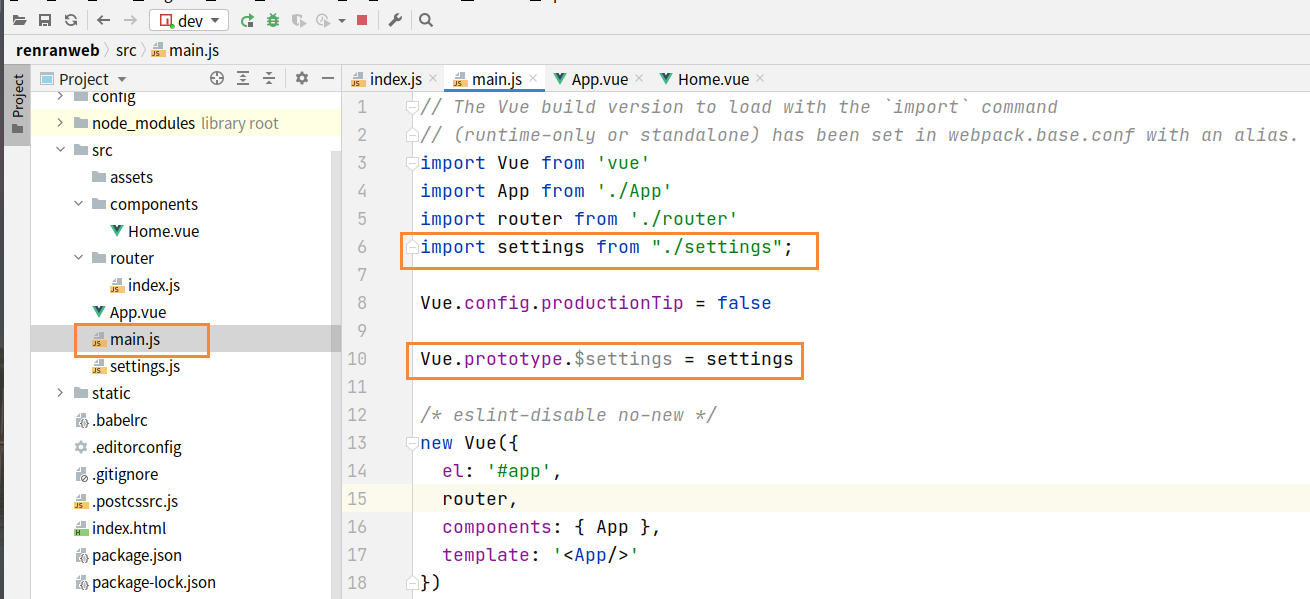
7.引入settings.js配置文件

以后可以使用this.$settings引用settings里的配置
8.安装前端插件
9. 配置element-ui,在src下main.js中加下以下内容.
// elementUI 导入 import ElementUI from 'element-ui'; import "element-ui/lib/theme-chalk/index.css"; // 调用插件 Vue.use(ElementUI);
引入全局CSS样式,在src下main.js中加下以下内容.
import "../static/css/reset.css";
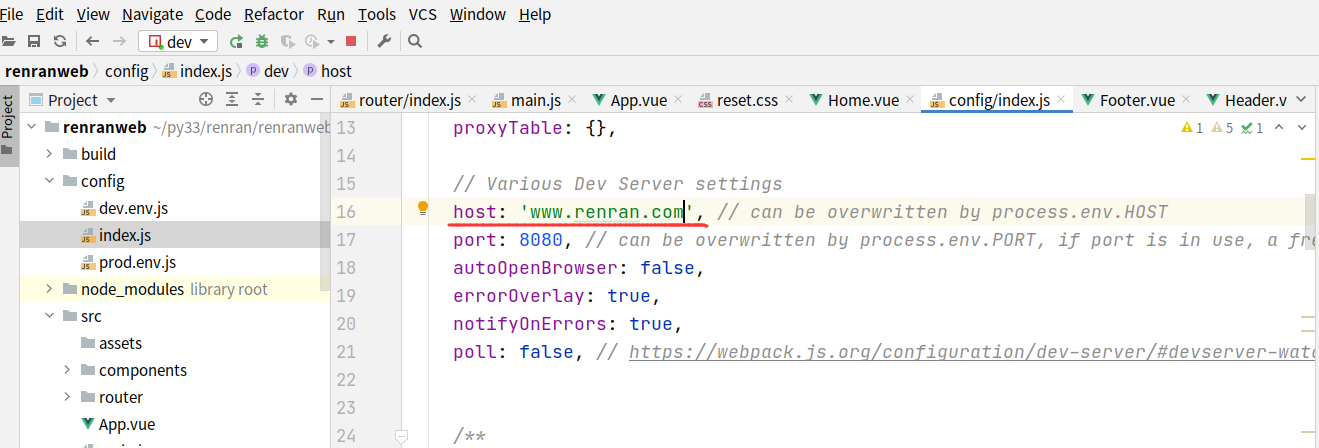
10.修改前端访问地址使用域名访问

end