HUGO的theme-fd主题
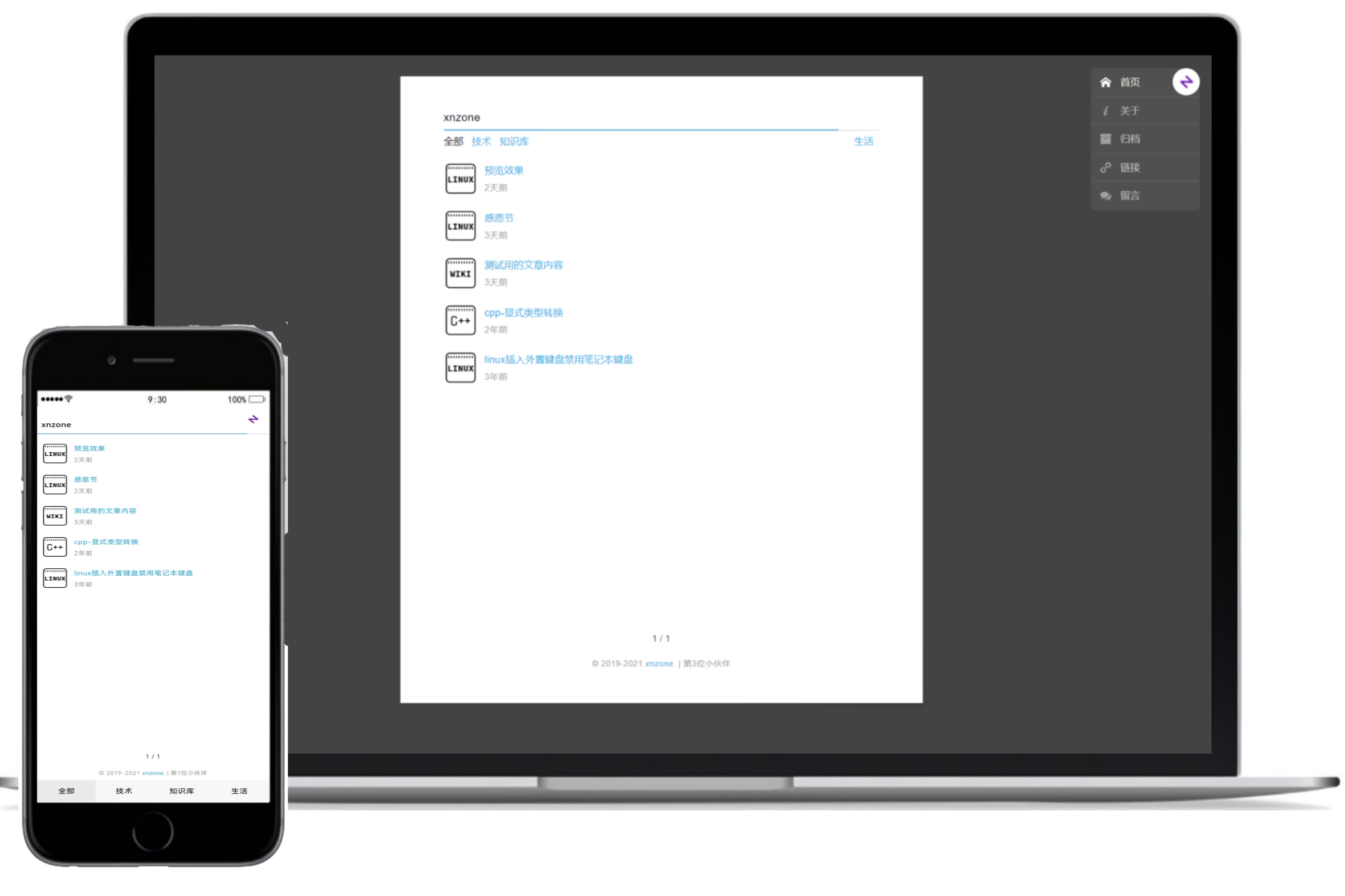
今天来推荐一下自己开发的一个静态博客主题,主要参考fooleap。先贴一个自己的主要样式,喜欢的朋友可以给一个star哟

为什么静态博客
虽然现在博客种类繁多,但是广告也非常多,且博客使用习惯参差不齐,而且无法自己管理所有的博客内容,所以就想办法自己写一个关于静态页面的博客。最初用的是Jekyll,但是由于vercel不支持低版本的Jekyll了,所以一怒之下,就改写了Hugo的主题,现在发现Hugo真香
为什么是Hugo
静态博客的生成也有很多工具,比如gitbook, vue-template, Jekyll, Hexo, Hugo等等,但是最终选定了Hugo,主要是因为自己本身也是开发Go语言的,所以想着Hugo上手可能会更快一点,没想到确实如此。另外Hugo的编译是真的快,比其他的要快上几倍,而且vercel可以指定Hugo的版本。最重要的是,Hugo编译只需要一个可以运行的文件就可以了,其他啥都不需要,这也是Go的优势体现。总而言之,Hugo真香
快速开始
- 下载安装
Hugo
从hugo release页面下载一个跟自己电脑平台相匹配的包,注意要下载v0.83.1版本以上的包。如果上不了github,可以参考国内github访问解决方案一文 - 新建一个项目
hugo new site example-site && cd && git init - 添加为
submodule
git submodule add https://github.com/xnzone/theme-fd.git themes/theme-fd - 配置
config.toml
修改example-site的config.toml,具体可以参考themes/theme-fd/config-example.toml文件 - 调试测试
hugo server, 然后浏览器打开http://localhost:1313就可以看到内容了
使用技巧
修改导航栏头像
- 创建
_override.scss
make -P assets/sass && touch assets/sass/_override.scss - 在
_override.scss中添加以下内容
$avatar: // 你的导航栏地址
导航栏出现404
这是因为导航栏的地址需要配合content内容才能使用,如果没有创建相关的空markdown就会出现404,所以针对自己的导航栏,可以选择性输入以下内容
hugo new about/index.md
hugo new archive/index.md
hugo new links/index.md
hugo new guestbook/index.md
同时,如果没有输入哪个路由的话,需要在config.toml中不启用某个路由
头部栏信息
头部栏需要配合post中category才可以使用,可以在config.toml中修改相应的名字和是否启用
如何写一个自己的主题
hugo的主题还是挺简单的,我完全是按照官方的英文文档来写的,其实主要是了解templates, functions, variables和hugo pipelines就可以了,其他的可以选择不看。
本文作者:xnzone
本文链接:https://www.cnblogs.com/xnzone/p/15622993.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步