关于dojo模块化引入包的问题
关于dojo模块化引入包的问题
Dojo引擎一碰到require函数,就会把相应的javascript文件载入。但是如果本地资源和在线资源同时存在,就会出现问题。在编程过程中就遇到了这个问题,下面就记录下出现的问题以及解决过程。

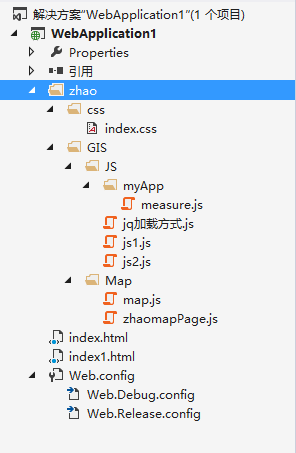
文件结构如图,index.html是html内容,样式设计在index.css中,加载地图在map.js中,zhaomapPage.js是写好的程序,measure.js是参考书提供的造好的轮子,js1.js是用来测试的。其他请忽略。
在第一次运行的时候,发现zhaomapPage.js根本就解析不完,去掉对measure的载入("myApp/measure")后,发现就能解析完了。因为zhaomapPage.js里面代码太多,所以只把载入包部分代码复制到js1.js里面,只探究载入包的相关问题。

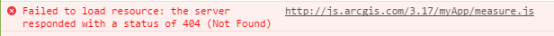
刚开始这个包是载不进来的,会出现这样一个错误:

这是系统把这个包当成网络资源了。
一开始不知道从哪里下手,因为原来的项目大体框架都有了,文件之间的结构也是写好的,我只需要把包放到合适的文件夹下再引入就行了。
但是现在不是了。我决定自己研究下是什么问题。
Dojo的官方文档里肯定有相关的参考,果然,在AMD API里找到了相关的内容。

AMD API是优先载入的API并且由两个全局函数揭露:require和define。这两个函数都是异步的。然而,当在传统的的加载API的模式中运行时,它们会同步运行,以保证AMD模型可以被遗留代码访问到。
这翻译也是醉了,我理解的就是当网页内容多了的时候,需要加载的包就多了,如果把包直接用<script src=””>这样加载的话,那每次页面载入都要加载所有的包,这样就会导致运行慢。而AMD模型可以让包先在那里放着,我们这个功能需要哪些包,就把它require进来,在程序需要的包很多的情况下,就可以大大减少资源的浪费。
“AMD规范就是其中比较著名一个,全称是Asynchronous Module Definition,即异步模块加载机制。”——百度百科
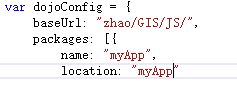
其实dojo官网也说了怎么设置了,就是在这个dojoConfig里面设置一个baseURL,然后下面告诉程序包的名字,包的位置。

在webgis从基础到开发实践2-4中有个例子,也讲了这个问题,其内容和dojo文档差不多。但是书上截图了文件目录的结构,看起来更直观一些。
可是我这样写了之后

却出现了另一个问题

看这意思就是说,又有一个init.js找不到了。
于是我查了查这个包,主要内容是在把dojo包下载到本地之后,需要配置一下Init.js。那大体猜到了,虽然measure找到了,程序却不知道加载网络资源了。这时候有俩选择,继续找怎么加载measure,或者把dojo下载到本地。我想了想,就算把dojo下载到本地解决问题,我也不能把这个问题放着不管吧,要么只能加载在线资源,要么只能加载本地资源,这很蠢。
我又想到最开始的程序,就是书上的例子。我一开始之所以没用它,一来我不理解这个,不知道对应到我的程序怎么写,二来不能老是照着葫芦画瓢,就算成功了,这个问题还是没搞明白,感觉像是留了隐患。
可是现在再回头看懂了些,书上的dojoConfig是这样写的。

当然“+”后面那个路径和我的不一样,刚开始我就是没搞明白这个路径怎么写。
这样程序就能正常运行了,后来我又试了试不加那个replace方法,也就是注释掉的location配置,嘿,也能运行,暂时还没搞懂怎么回事。其实不需要写baseUrl,应该是在完全使用本地的包的时候建立一个基本的空间,下面的包都放在这里面,以简化工作。以及之所以书上2-4的例子能运行我的却不能运行,是因为书上的只加载了本地的包,我的同时加载了网络和本地的。
回头再查一查这个replace方法,是一个javascript方法,把逗号前的换成逗号后面的,这里也就是把前面那一大串给删掉了。具体在程序中什么意思,还有待探究。
以及,有时间把在线资源替换成本地资源试试。



