苹果iOS App上架流程,非iOS开发人员上架教程
iOS应用上线发布流程一般包含相关证书文件的配置、Xcode的设置、App Store Connect填写App的相关信息、ipa包上传、审核结果以及相关邮件回复。相关证书文件的配置与Xcode的设置一般由iOS开发人员来完成,下面只讲拿到iOS开发人员给的xxxx.ipa包后的上架App Store发布流程
另外:iOS开发者证书的注册、申请、支付一般由iOS开发人员来配合完成。
一、登录Apple开发者中心
Apple开发者中心网站:https://developer.apple.com/cn/
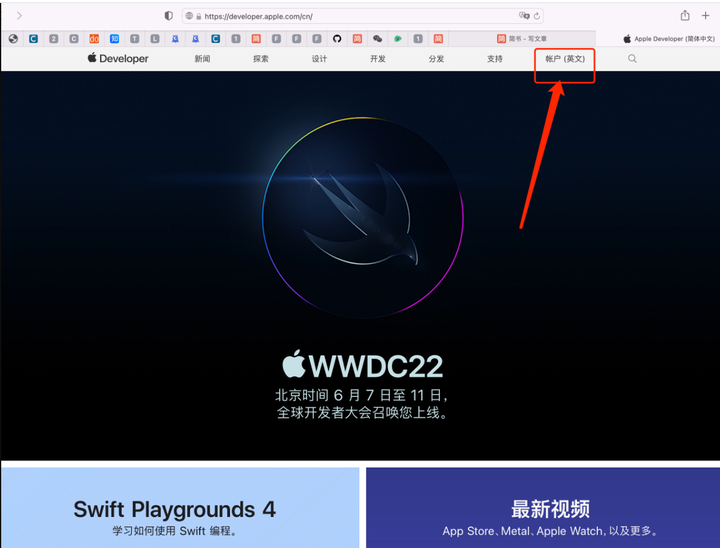
用浏览器输入苹果开发者中心网址,进入主页如下图:

添加图片注释,不超过 140 字(可选)
苹果开发者主界面
点击右上角账户(英文)进入登录界面,在登录界面上输入开发者账号用户名和密码进行验证,验证通过后则进入苹果开发者中心如下图:

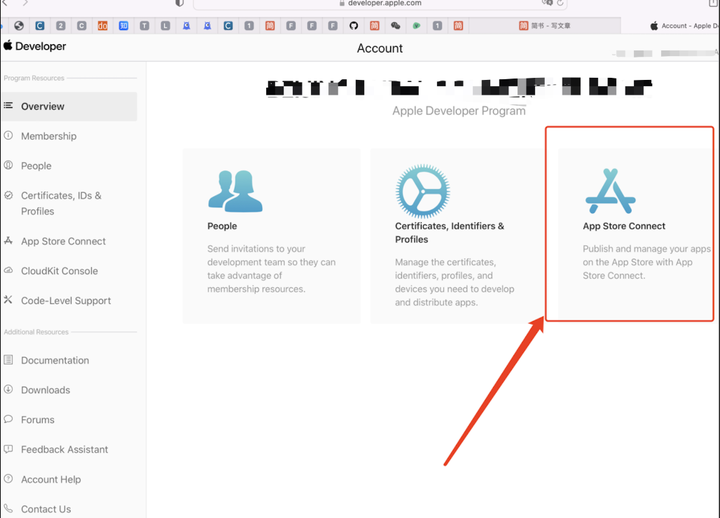
添加图片注释,不超过 140 字(可选)
二、 App Store Connect填写App的相关信息
-
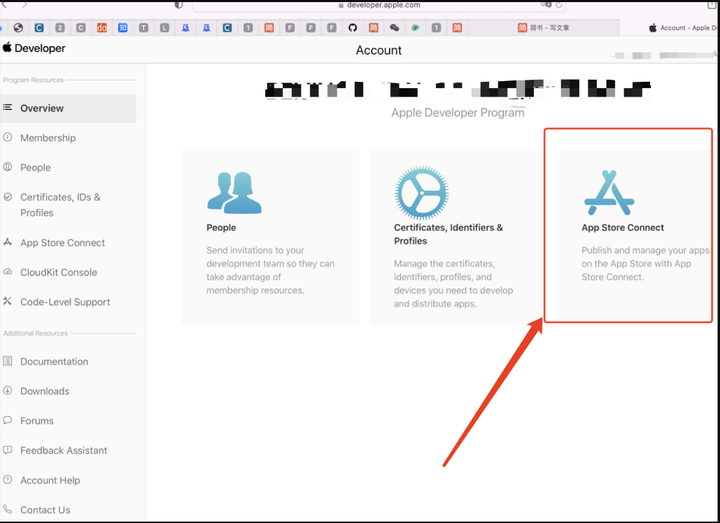
登录App Store Connect 点击App Store Connect进入App Store Connect:

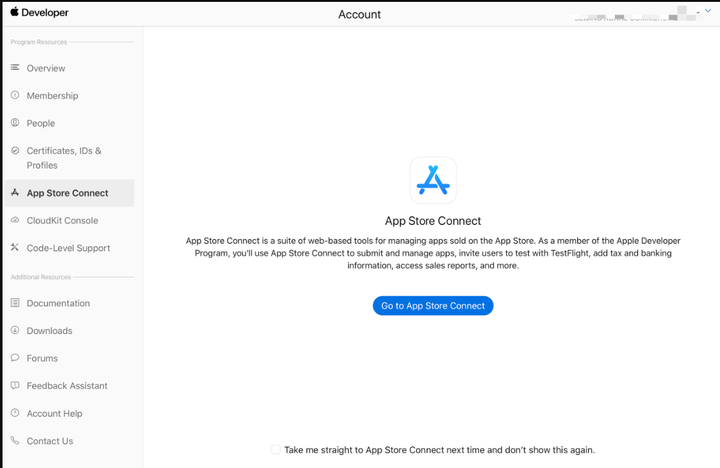
继续点Go 头App Store Connect击进入

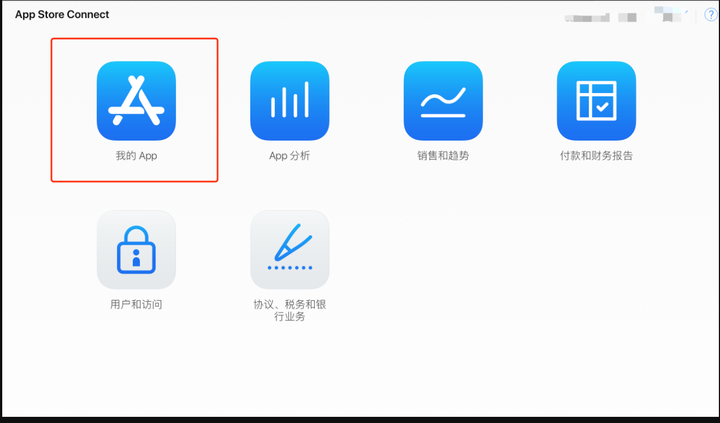
进入到App Store Connect主界面如下:

-
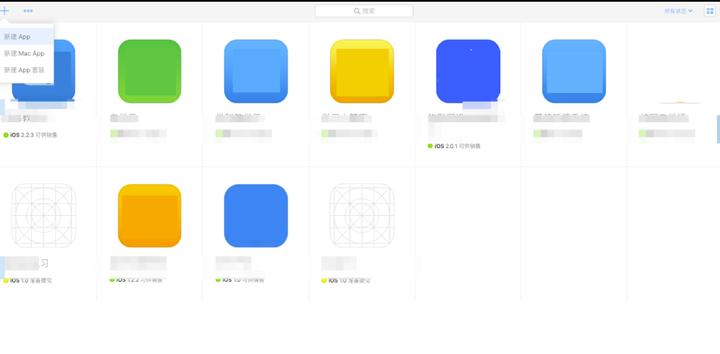
新App的创建 在上图中点击我的App可以进入App管理界面,如下图:

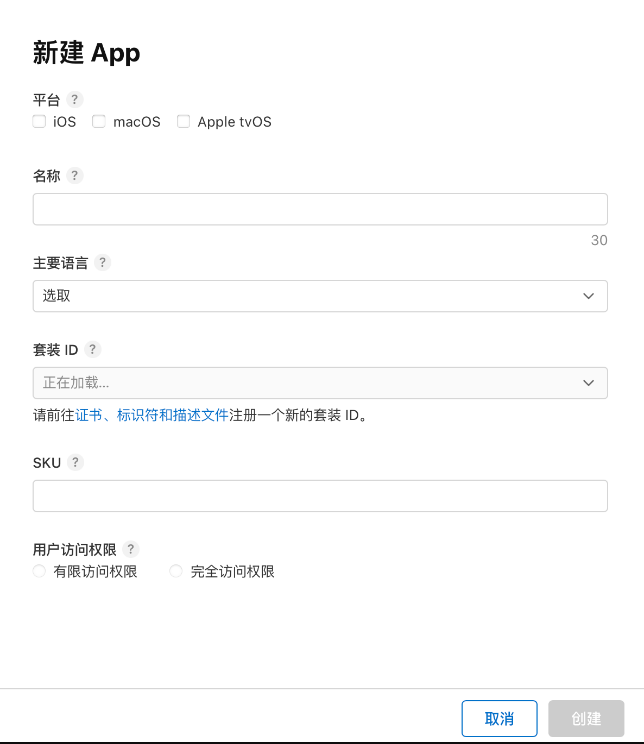
在上图右上角点击➕号再点击新建App 即可创建新的App,要填写一些信息,跟iOS开发者沟通索要就行。如下图:

填写完信息,App应用就创建成功啦!
-
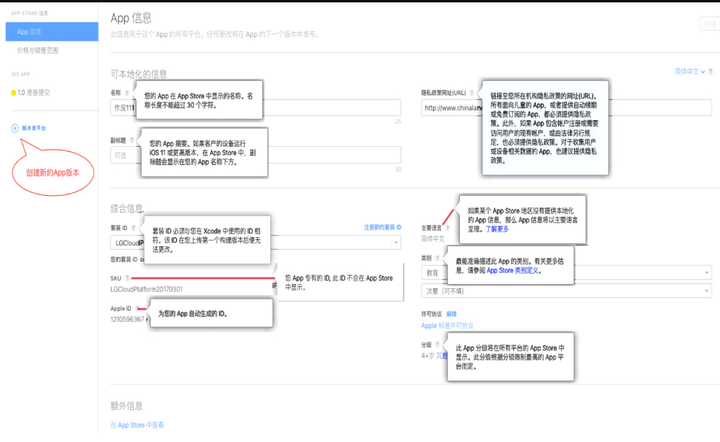
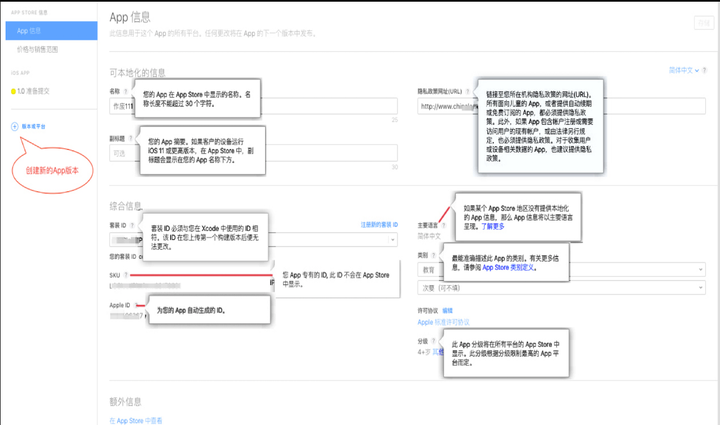
App基本信息填写 新建完App后,需要填写App的基本信息,比如App的名称,语言、类别等,详情请参照下图:

-
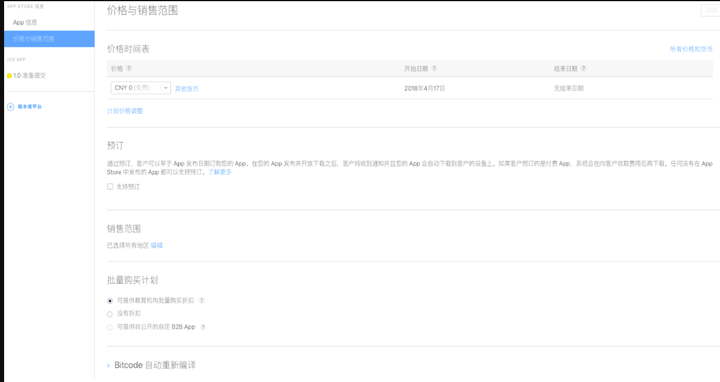
App价格与销售范围填写。 填写完App的基本信息后,接着就是填写App的价格及销售范围。一般情况下,App的销售价格为免费的,销售的地区选择所有国家和地区,如果App应用支持bitcode,侧选择自动编译bitcode。如下图:

-
App版本信息填写
填写完成价格与销售范围后,点击左侧xx.x准备提交按钮,即可进入App版本信息填写界面,
首先是添加App预览图和屏幕快照,可直接将对应的图片拖到该区域,如下图:

App预览图的尺寸大小,如下图所示:


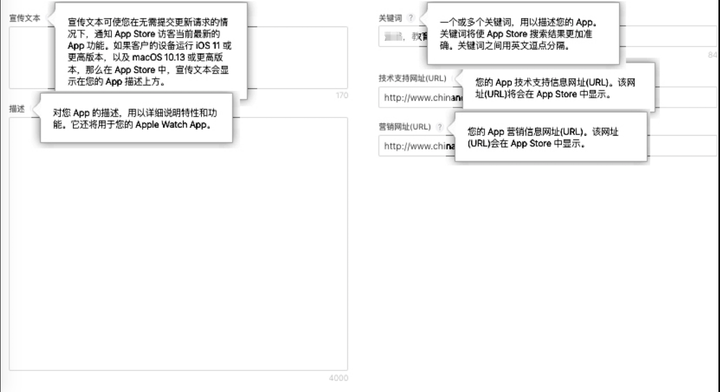
接着是App的宣传文本,描述以及关键词,分别是需要填写,详情请参照下图:

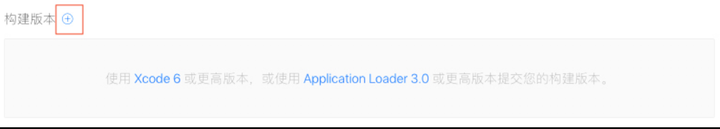
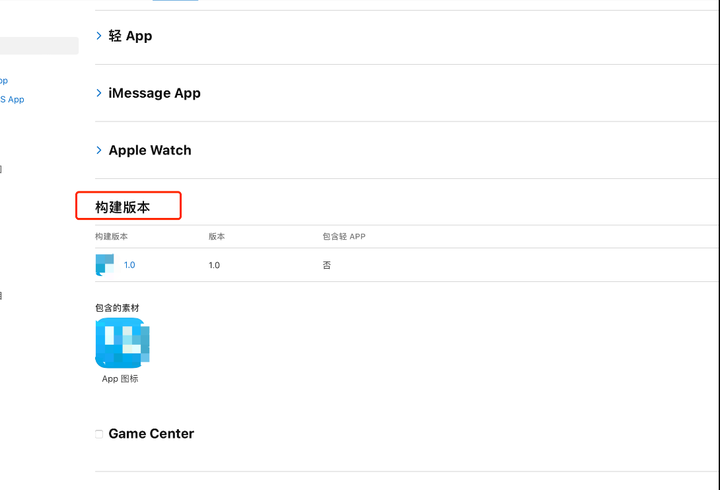
填完App的宣传文本关键词后,接下来需要选择上传的App包,即将上面打包好的App包(ipa)通过Application Loader进行上传,上传成功后,构建版本右侧即可出现➕,如下图所示,点击选择对应的版本包即可,

接着填写App的综合信息,如App Store图标,版本,版权等,详情如下图:

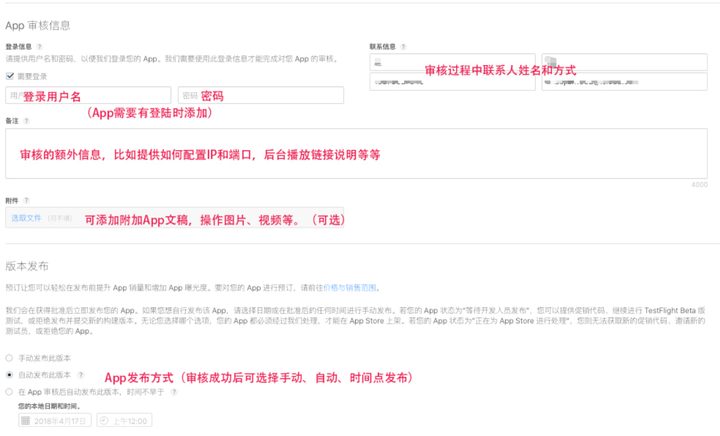
最后是填写App的审核信息,包括用户登录名密码,联系人信息等,如下图。填完过后就可以点击右上角保存按钮,保存信息啦。

三、将xxxx.ipa包上传到App Store Connect
(一)、由iOS开发人员负责上传ipa包到App Store Connect
(二)、非iOS开发人员通过Transporter工具将ipa包到App Store Connect
1、Transporter 可视化工具可以在 macOS、Windows 和 Linux 操作系统上安装和运行 Transporter,下载安装后登陆开发者账号即可上传ipa包,具体用法就不说了。 2、包上传完等待15到30分钟就可以在App Store Connect看到了。如果包有代码问题这个过程会收到邮件提示。上传成功也会收到邮件提示完成。
四、提交审核
1、ipa包上传成功后,在App Store Connect中构建版本那里就可以选择刚才上传的ipa包了,然后保存,如下如:

2、点击添加以供审核就可以提交审核了,接下来就是等待审核了,中途有啥问题,会收到邮件提示,审核通过了也会收到邮件提示。

3、如果选择的是手动发布,审核通过后需要到App Store Connect中手动点击发布按钮,如果是选择自动发布则无需操作。
附上App发布方式选择图:
App发布方式选择图
这就是iOS App的整个发布流程!!!!!!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)