iOS上架流程
1 准备
2 申请App ID
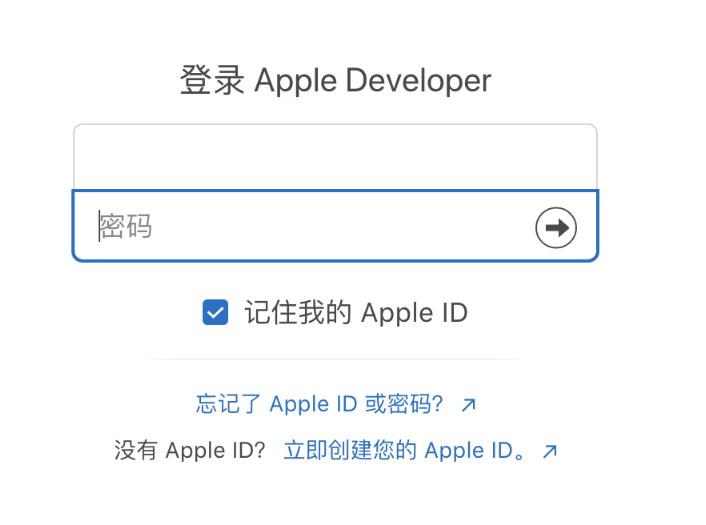
2.1 打开[苹果开发者官网](https://developer.apple.com),点击Account登陆账号。
2.2 进入ID申请
3 创建证书请求文件(*.cerSigningRequest文件)
4 添加软件开发证书和分发证书 并下载(*.CER文件)
5 创建Profile配置文件
6 新建开发者应用
7 打包上架AppStore
1 准备
开发者账号
可编译的项目
不管是什么框架开发的iOS应用,上架的方式都是一样的,需要申请开发者账号。
开发者账号的功能包含应用分发管理、测试等,否则就只能在自己的手机或虚拟机中运行。
2 申请App ID
为你的软件申请一个唯一的ID,appStore中所有的AppID都是由官方分发的
2.1 打开苹果开发者官网,点击Account登陆账号。
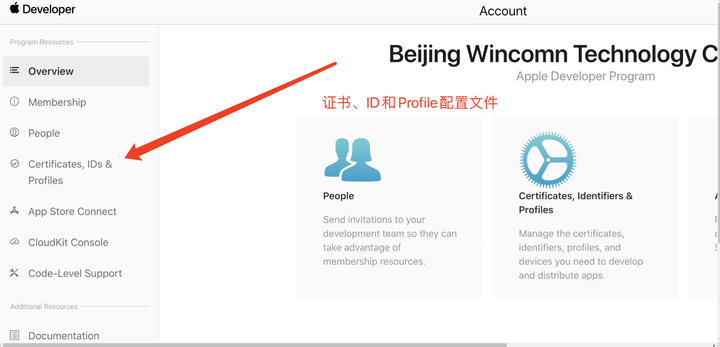
 2.2 进入ID申请
2.2 进入ID申请

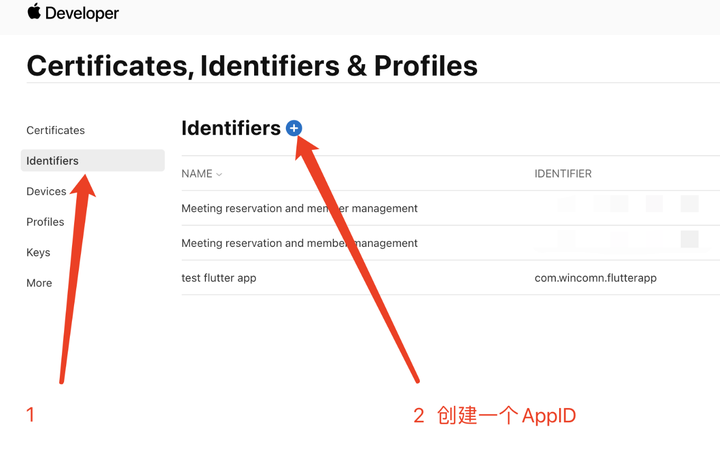
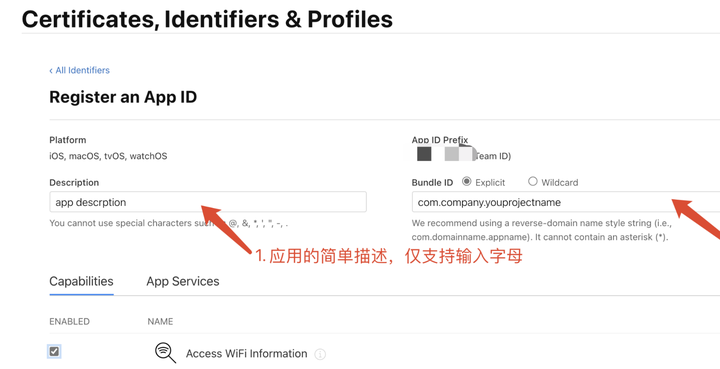
添加一个App ID

选择App IDs

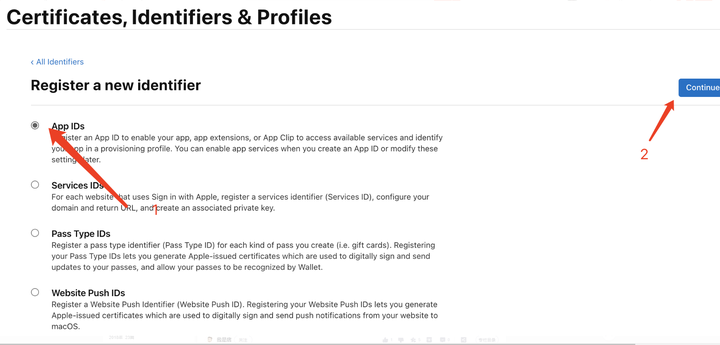
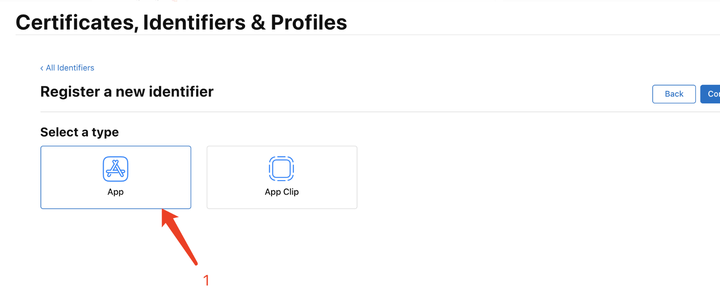
选择App

点击蓝色按钮继续,注册,然后就能看到注册的AppID
3 创建证书请求文件(*.cerSigningRequest文件)
这个证书文件是从mac中应用程序“钥匙串”中申请的,申请后会产生一个文件,这个证书是关联电脑的,后边创建开发者证书的时候需要把该文件上传上去,来生成开发者名义的开发证书和公司名义的软件分发证书。后边的证书生成完之后,这个文件就没啥用了,需要用到再重新获取一下就行

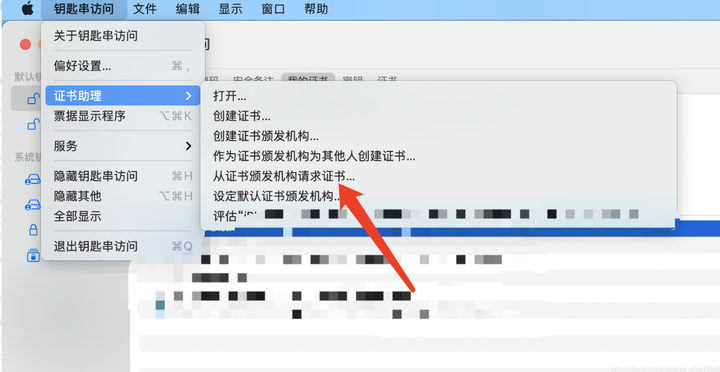
打开程序钥匙串

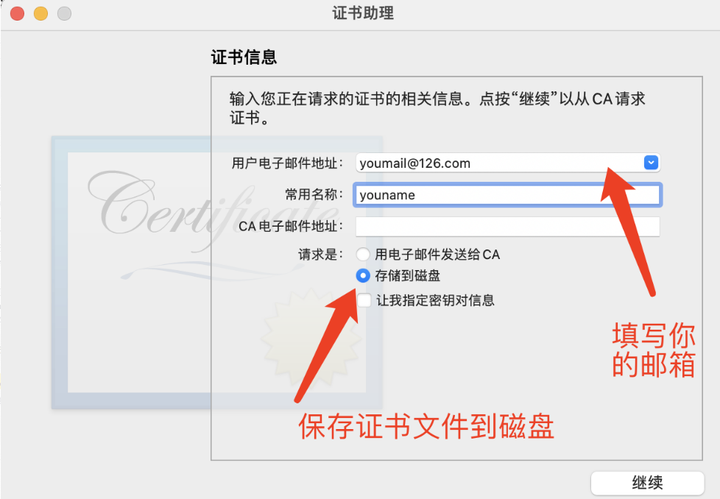
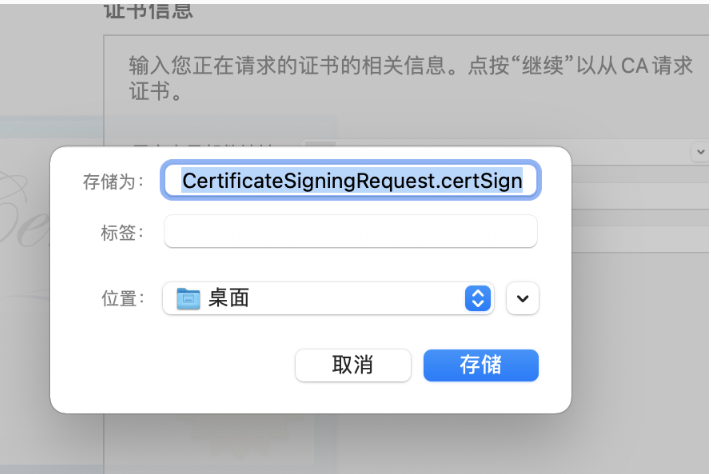
从证书颁发机构请求证书



把证书文件存储到桌面,这一步就完成了
4 添加软件开发证书和分发证书 并下载(*.CER文件)
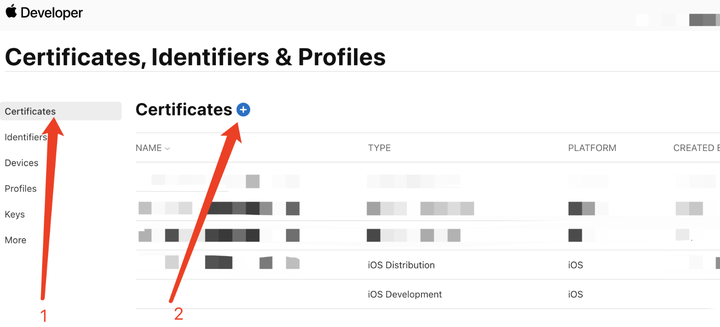
回到开发者网站,苹果开发者官网,进入证书管理页面
https://developer.apple.com/account/resources/certificates/list
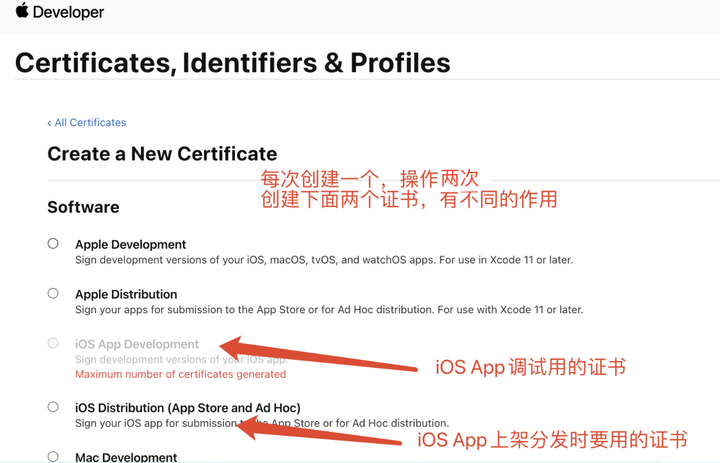
一共需要添加两个证书,开发者调试用的和上架App store分发软件时用的,这个证书是关联开发者的,开发者开发的多个app都可以用同一个证书

添加一个证书

选择iOS App Development,先创建开发者证书,待会再创建一个分发证书

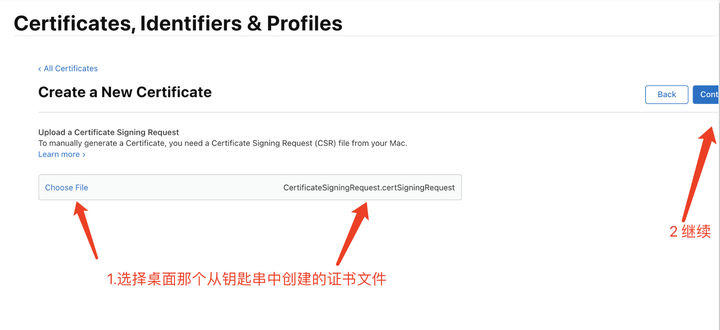
选择本地证书文件

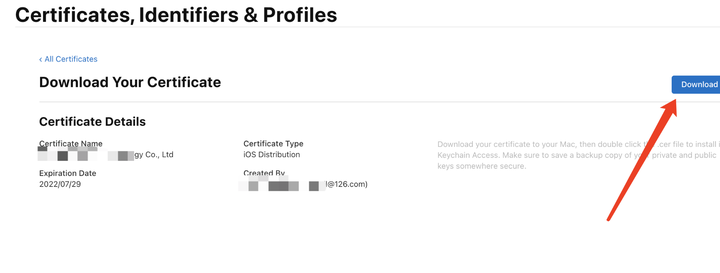
添加完成,点击下载,下载完成之后双击安装,或者打开,这个证书会被安装在钥匙串中。两个证书都添加并下载安装就行了。

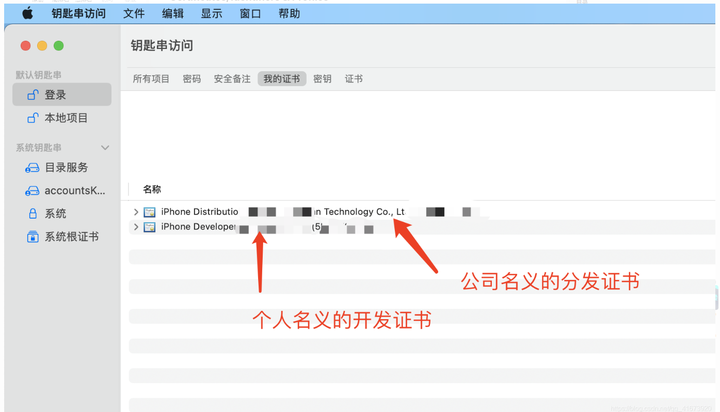
钥匙串中安装成功的效果

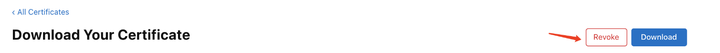
如果创建错误,可点击证书进去删除
5 创建Profile配置文件
同样需要两个,development和app store用的两套,这个是和App产生关联的
不同的app工程有不同的配置文件。

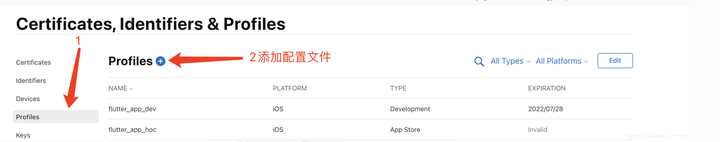
添加一个配置文件

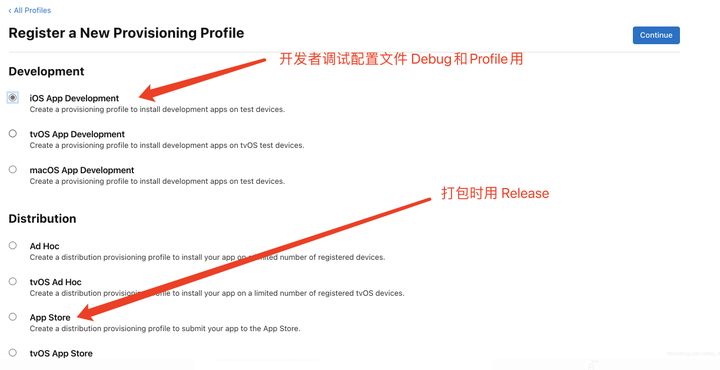
先添加一个开发模式的配置文件,待会再新建一个AppStore用的配置文件。

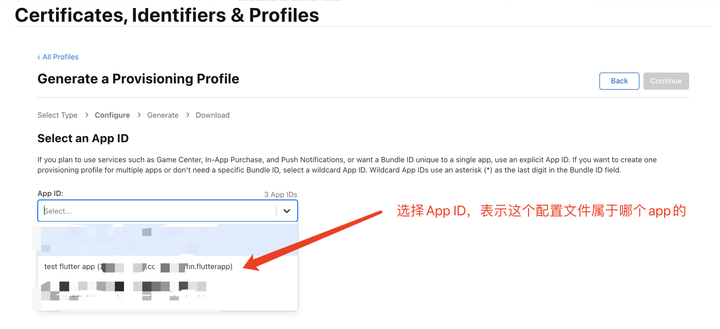
选择App ID

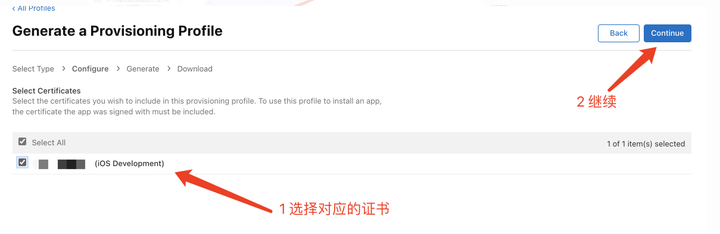
选择开发证书

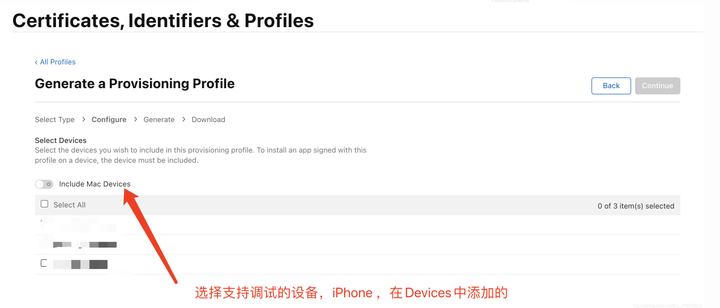
选择支持调试的设备

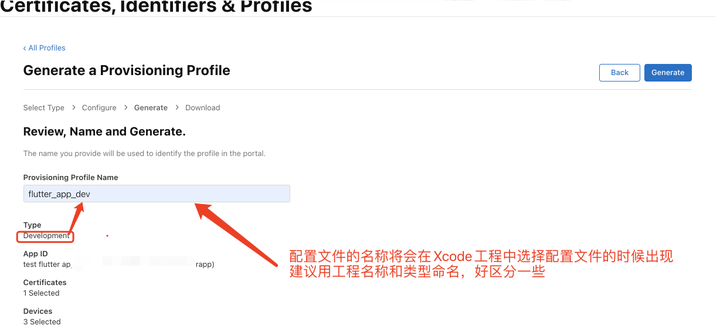
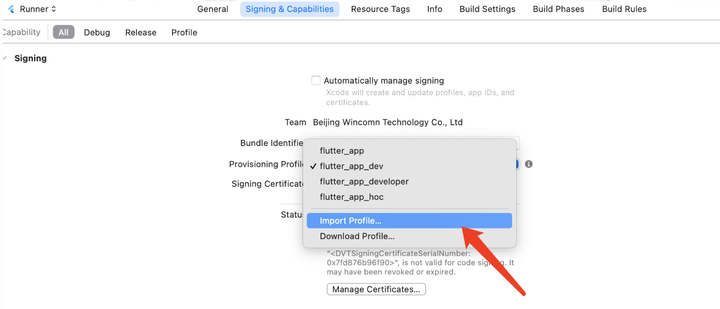
填入配置文件名称,点击右上角蓝色按钮 Generate生成配置文件,下载双击安装,自动安装到Xcode,或者在Xcode中选择导入,也可以在Xcode中直接下载

6 新建开发者应用
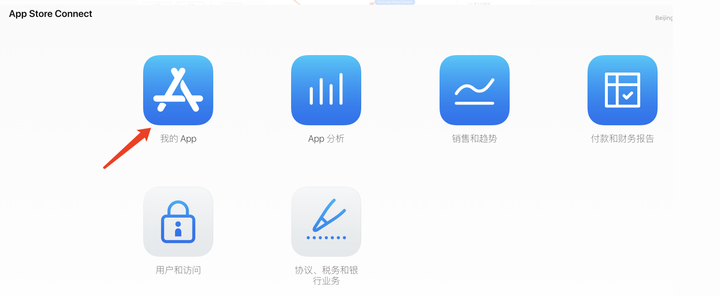
返回网页到App connect中添加应用

选择我的App

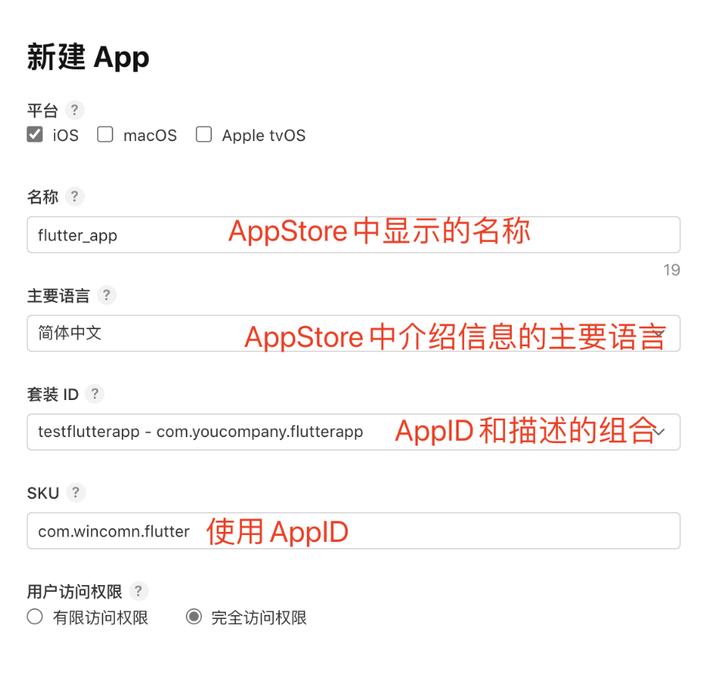
新建App

app新建完成之后,完善App的详细信息,填写app简介,关键词,截图等。把测试账号也填写进去。如果你的app一般用户是通过短信验证登陆的,那最好在代码中让测试账号免验证进去,方便审核
7 打包上架AppStore
打开Xcode,配置相关信息。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)