接口测试之Header头部信息添加
一般客户端请求服务端时,会先发送Request Headers即请求头给服务端,客户端会在请求的头部信息里面声明该请求的相关配置,包括有些需要登录才能进行操作的请求需要的token值一般就保存在Header里面
在接口测试中,请求的头部信息非常重要,有时候会因为缺失重要的头部信息而导致请求失败,所以我们需要知道添加哪些头部信息
例:下面是用fiddler抓包的某个请求的头部信息

下面是请求头各参数详细说明:
- Accept: 告诉服务器,浏览器可以接受的内容类型
- Accept-Encoding: 告诉服务器,浏览器支持的数据压缩格式
- Accept-Language:浏览器接受的语言
- User-Agent:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
- Cookie:客户端暂存的服务端验证信息,如很多和用户相关的信息都会存在 Cookie 里,用户在向服务器发送请求数据时会带上Cookie ,向服务器提交cookie。
- Content-Length:表示请求体的字节长度
- Content-Type: 表示请求体的数据类型,(适用POST和PUT请求)
- Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
- Token:判断是否登录成功的一个标识,需要登录成功才可以的请求就会有token值显示,不需要登录成功就能操作的请求则token值为空,根据这个我们就可以知道是否需要给请求的header添加Token参数
- Origin: 发送请求的主机名和端口
- Connection:表示是否需要持久连接。如果Servlet看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间
- Host: 访问的主机名和端口
在postman里面添加请求并设置请求相关参数后,他会自动在Header标签里面生成对应的Header信息,然后我们需要对比实际需要的头部信息与自动生成的头部信息,信息是否有缺失,如果有缺失则需要补上缺失的;如果重新添加里面已有的Header,新的值会覆盖原来的值,如手动添加Header中的Content-Type,则最后接口使用的Content-Type就是新添加的格式
下图是Fiddler抓包系统一个查询用户信息的接口,获取到header如下

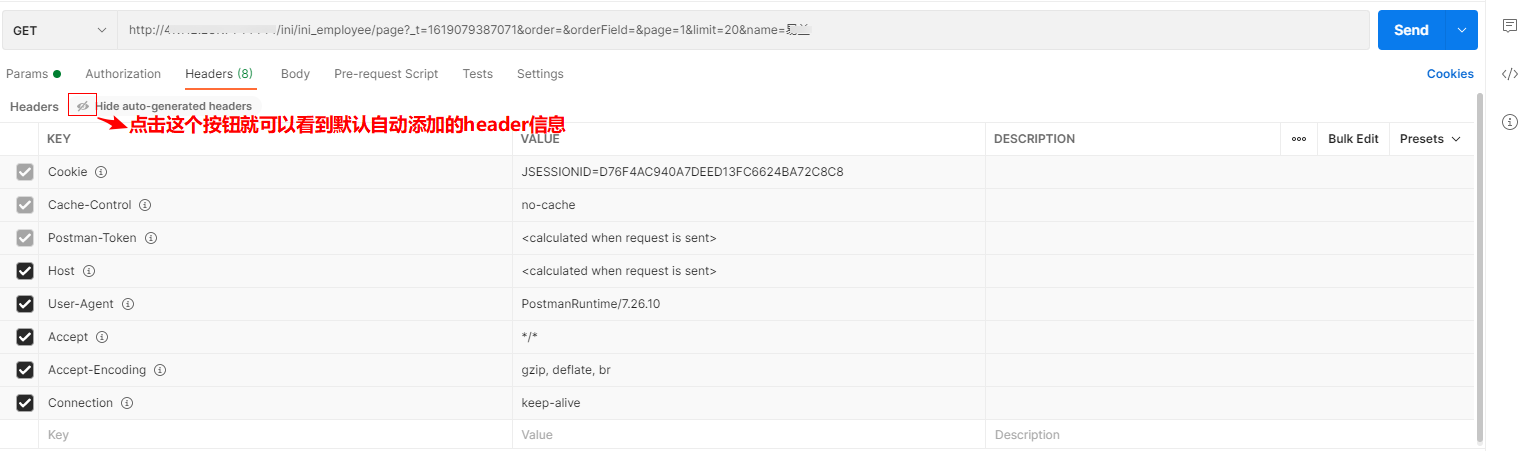
将相关接口地址复制到url路径下,选择GET请求方式,切换到Headers,点击最上面那个显示header按钮则可以看到postman根据接口信息和设置自动添加的header信息

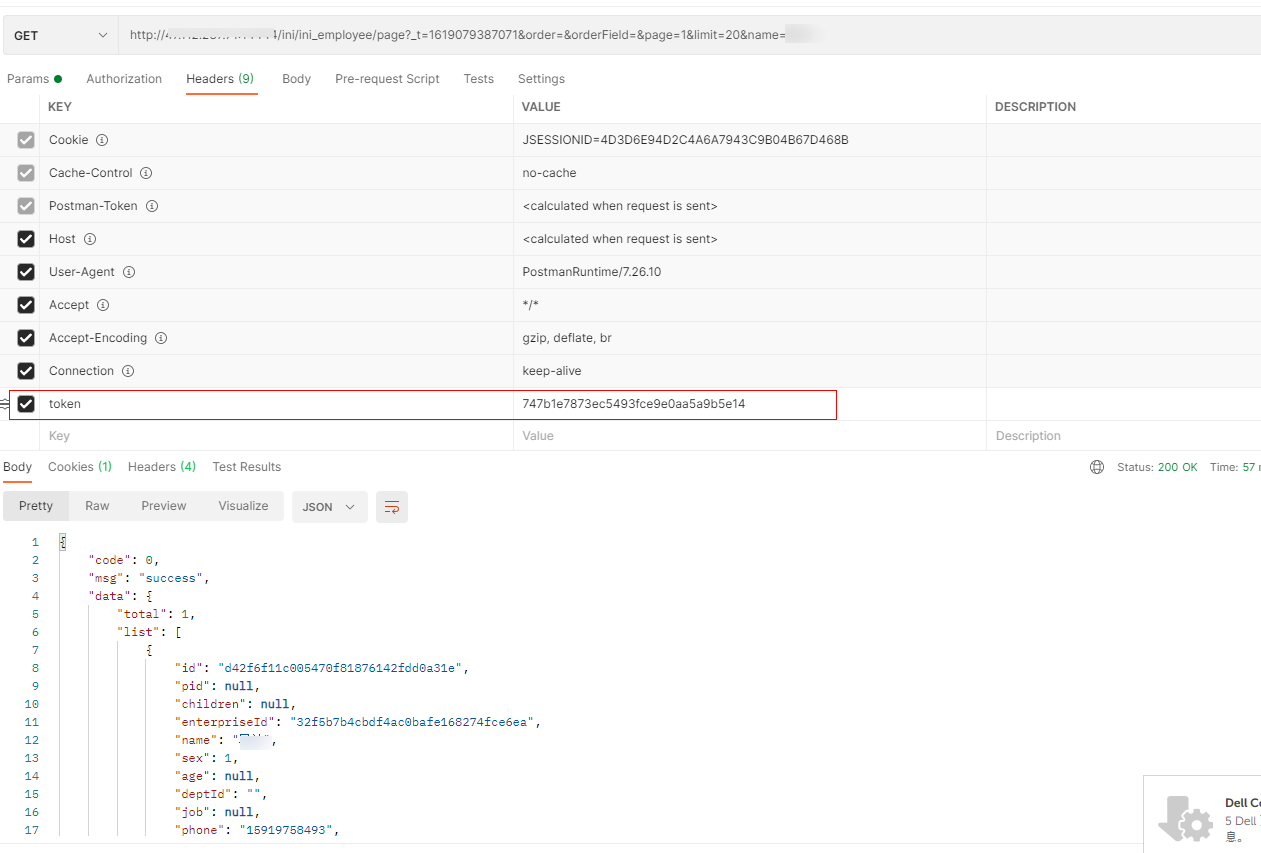
我们需要对照自动添加header信息与抓包获取到的header信息,将缺失补上,如上对比可知Header里面缺失token,所以我们需要加上token即可,最终如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律