计算机网络与其他知识篇 http https
用户输入URL到浏览器显现给用户页面经过了什么过程
1.用户输入URL,浏览器获取到URL
2.浏览器(应用层)进行DNS解析(直接输入IP地址既跳过该步骤)
3.根据解析出的IP地址+端口,浏览器(应用层)发起HTTP请求,请求中携带(请求头header(也可细分为请求行和请求头)、请求体body)
4.请求到达传输层,tcp协议为传输报文提供可靠的字节流传输服务,它通过三次握手等手段来保证传输过程中的安全可靠。通过对大块数据的分割成一个个报文段的方式提供给大量数据的便携传输。
5.到网络层, 网络层通过ARP寻址得到接收方的Mac地址,IP协议把在传输层被分割成一个个数据包传送接收方。
6.数据到达数据链路层,请求阶段完成
7.接收方在数据链路层收到数据包之后,层层传递到应用层,接收方应用程序就获得到请求报文。
8.接收方收到发送方的HTTP请求之后,进行请求文件资源(如HTML页面)的寻找并响应报文
9.发送方收到响应报文后,如果报文中的状态码表示请求成功,则接受返回的资源(如HTML文件),进行页面渲染。
(header:1、请求的方法(get、post、put..)2、协议(http、https、ftp、sftp…)3目标url(具体的请求路径已经文件名)4一些必要信息(缓存、cookie之类)。)
(body包含请求的内容)
浏览器如何渲染页面的?⭐
浏览器解析html源码,将HTML转换成dom树,
将CSS样式转换成stylesheet(CSS规则树),
浏览器会将CSS规则树附着在DOM树上,并结合两者生成渲染树(Render Tree)
生成布局(flow),浏览器通过解析计算出每一个渲染树节点的位置和大小,在屏幕上画出渲染树的所有节点
合成绘制生成页面。
一、HTTP和HTTPS的基本概念
HTTP:即超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
HTTP主要特点
- 简单快速
- 灵活
- 无连接(连接一次就会断开,不会保持连接)
- 无状态(无法区分客户端连接者的身份)
HTTP方法
- GET 获取资源
- POST 传输资源
- PUT 更新资源
- DELETE 删除资源
- HEAD 获取报文首部
状态码分类
- 1xx 服务器收到请求
- 2xx 请求成功
- 3xx 重定向
- 4xx 客户端错误
- 5xx 服务端错误
常见状态码
- 200 成功
- 301 永久重定向 配合location 浏览器自动处理,适用于域名到期,浏览器不会访问老的域名
- 302 临时重定向 配合location 浏览器自动处理 ,下次会再次访问老的域名;可以控制和拦截,可以做统计
- 304 资源未被修改,资源在本地有效,不需要重新请求
- 404 资源未找到
- 500 服务器错误
- 504 网关超时
HTTP主要特点
深拷贝,浅拷贝⭐⭐⭐
浅拷贝:创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
深拷贝:将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
总而言之,浅拷贝改动拷贝的数组原数组也会变(慎用!项目中很多地方共用的数组都会变)。深拷贝修改新数组不会改到原数组。
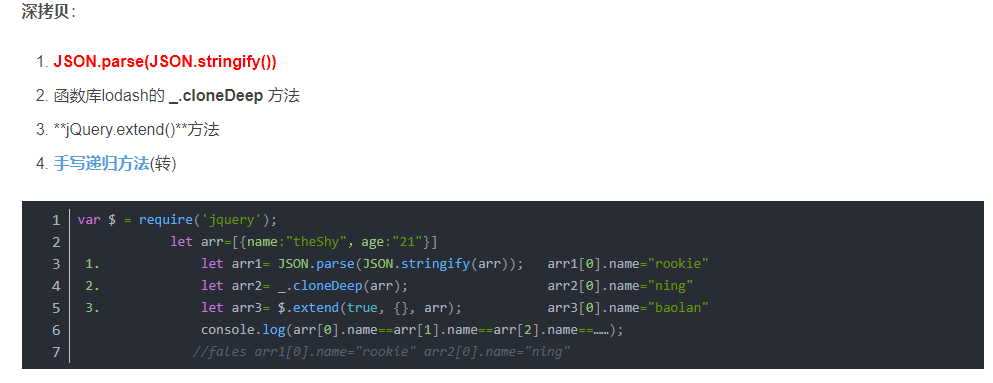
实现方法
浅拷贝:Object.assign()
函数库lodash的 _.clone 方法
es6的展开运算符 …
Array.prototype.concat()
Array.prototype.slice()
let arr=[{name:"uzi"}]
let arr1= Object.assign({}, arr); arr1[0].name="xiaoming"
let arr2= _.clone(arr); arr2[0].name="mlxg"
let arr3= [...arr] arr3[0].name="xiaohu"
let arr4 = arr.concat() arr4[0].name="zitai"
let arr5 = arr.slice(); arr5[0].name="clearLove"
console.log(arr[0].name==arr[1],arr[0].name);//true arr[0].name="clearLove" 原数组name也改变了