vue
$ nextTick的使用,dom实时更新问题
由于Vue DOM更新是异步执行的,即修改数据时,视图不会立即更新,而是会监听数据变化,并缓存在同一事件循环中,等同一数据循环中的所有数据变化完成之后,再统一进行视图更新。为了确保得到更新后的DOM,所以设置了nextTick()方法。
使用场景
1.获取数据更新之后的DOM
2.created()中进行DOM操作
3.获取元素宽度
答:当你修改了data的值然后马上获取这个dom元素的值,是不能获取到更新后的值,
你需要使用$nextTick这个回调,让修改后的data值渲染更新到dom元素之后在获取,才能成功。
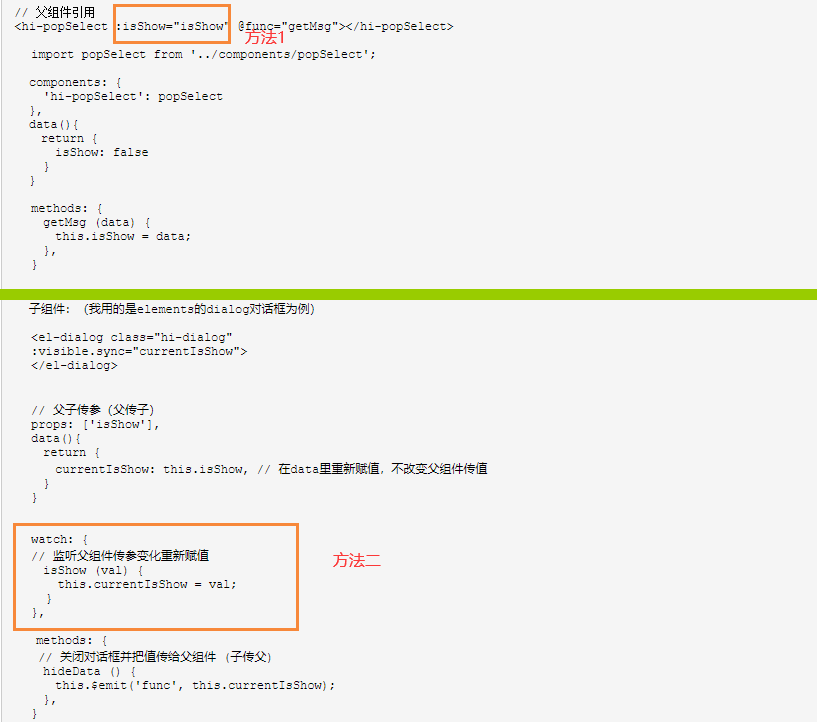
父组件异步传值子组件,解决子组件不能实时更新问题
1.v-if控制子组件渲染、2.使用watch监听数据的变化、3.子组件在获取父组件传值的时候加上this.$nextTick(()解决

vue通信方式?
1、Props+$emit
3、利用父子关系$parent、 $children
4、使用 provide + inject
5、使用 $listeners
6、ref 获取组件实例,调用组件的属性、方法
7、vuex 状态管理实现通信和跨组件通信 Event Bus
v-model与v-bind的区别
v-mode:双向绑定,比如在input输入值相应data值也变化了
v-bind:单向绑定,多用于绑定标签的属性,data值变化,便签值:src或class等就跟着变化
vue-loader是什么?使用它的用途有哪些?
答:vue文件的一个加载器,将template/js/style转换成js模块。
用途:js可以写es6、style样式可以scss或less、template可以加jade等
为什么使用key?
答:需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点。
作用主要是为了高效的更新虚拟DOM。
分别简述computed和watch的使用场景
答:
computed:
当一个属性受多个属性影响的时候就需要用到computed
最典型的栗子: 购物车商品结算的时候
watch:
当一条数据影响多条数据的时候就需要用watch
栗子:搜索数据
渐进式框架的理解
VUE允许你将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JAVASCRIPT以用来渲染网页中相应的地方。对于VUE的使用可大可小,它都会有相应的方式来整合到你的项目中。所以说它是一个渐进式的框架。VUE是响应式的(reactive)这是VUE最独特的特性,也就是说当我们的数据变更时,VUE会帮你更新所有网页中用到它的地方。
————————————————
答:主张最少;可以根据不同的需求选择不同的层级
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张
单页面应用和多页面应用区别及优缺点
答:
单页面应用(SPA),通俗一点说就是指只有一个主页面的应用,浏览器一开始要加载所有必须的 html, js, css。所有的页面内容都包含在这个所谓的主页面中。但在写的时候,还是会分开写(页面片段),然后在交互的时候由路由程序动态载入,单页面的页面跳转,仅刷新局部资源。多应用于pc端。
多页面(MPA),就是指一个应用中有多个页面,页面跳转时是整页刷新
单页面的优点:
用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小;前后端分离;页面效果会比较炫酷(比如切换页面内容时的专场动画)。
单页面缺点:
不利于seo;导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理);初次加载时耗时多;页面复杂度提高很多。
二、生命周期函数面试题
1.什么是 vue 生命周期?有什么作用?
答:每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。(ps:生命周期钩子就是生命周期函数)例如,如果要通过某些插件操作DOM节点,如想在页面渲染完后弹出广告窗, 那我们最早可在mounted 中进行。
2.第一次页面加载会触发哪几个钩子?
答:beforeCreate, created, beforeMount, mounted
3.简述每个周期具体适合哪些场景
vue生命周期分为8个阶段,即分别是创建前、创建后、载入前、载入后、更新前、更新后、销毁前、销毁后。
答:beforeCreate:在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都还没创建。在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化。不能在这个阶段使用data中的数据和methods中的方法
create:data 和 methods都已经被初始化好了,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作
beforeMount:执行到这个钩子的时候,在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的
mounted:执行到这个钩子的时候,就表示Vue实例已经初始化完成了。此时组件脱离了创建阶段,进入到了运行阶段。 如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行
beforeUpdate: 当执行这个钩子时,页面中的显示的数据还是旧的,data中的数据是更新后的, 页面还没有和最新的数据保持同步
updated:页面显示的数据和data中的数据已经保持同步了,都是最新的
beforeDestory:Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。还没有真正被销毁
destroyed: 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了。
4.created和mounted的区别
答:created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
5.vue获取数据在哪个周期函数
答:一般 created/beforeMount/mounted 皆可.
比如如果你要操作 DOM , 那肯定 mounted 时候才能操作.
6.请详细说下你对vue生命周期的理解?
答:总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素 $ el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$ el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。更新前/后:当data变化时,会触发beforeUpdate和updated方法。销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。
三、vue路由面试题
1.mvvm 框架是什么?
Model、View、Controller,分别表示数据、视图、控制器
答:vue是实现了双向数据绑定的mvvm框架,当视图改变更新模型层,当模型层改变更新视图层。在vue中,使用了双向绑定技术,就是View的变化能实时让Model发生变化,而Model的变化也能实时更新到View。
优点1.低耦合。视图(View)可以独立于Model变化和修改, 2.可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑 3.前后端分离,开发人员可以专注于业务逻辑(ViewModel)和数据的开发,设计人员可以专注于页面设计
2.vue-router 是什么?它有哪些组件
答:vue用来写路由一个插件。router-link、router-view
3.active-class 是哪个组件的属性?
答:vue-router模块的router-link组件。children数组来定义子路由
4.怎么定义 vue-router 的动态路由? 怎么获取传过来的值?
答:在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id。
5.vue-router 有哪几种导航钩子?
答:三种,
第一种:是全局导航钩子:router.beforeEach(to,from,next),作用:跳转前进行判断拦截。
第二种:组件内的钩子
第三种:单独路由独享组件
6.$route 和 $router 的区别
答:router是VueRouter的实例,在script标签中想要导航到不同的URL,使用router.push方法。返回上一个历史history用$router.to(-1)
$route为当前router跳转对象。里面可以获取当前路由的name,path,query,parmas等。
7.vue-router的两种模式
答:hash模式:即地址栏 URL 中的 # 符号;
history模式:window.history对象打印出来可以看到里边提供的方法和记录长度。利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持,否则后台配置)。
8.vue-router实现路由懒加载( 动态加载路由 )
答:三种方式
第一种:vue异步组件技术 ==== 异步加载,vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 .但是,这种情况下一个组件生成一个js文件。
第二种:路由懒加载(使用import)。
第三种:webpack提供的require.ensure(),vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
四、vuex常见面试题
1.vuex是什么?怎么使用?哪种功能场景使用它?
答:vue框架中状态管理。在main.js引入store,注入。
新建了一个目录store.js,…… export 。
场景有:单页应用中,组件之间的状态。音乐播放、登录状态、加入购物车
2.vuex有哪几种属性?
答:有五种,分别是 State、 Getter、Mutation 、Action、 Module
state => 基本数据(数据源存放地)
getters => 按需取出数据源中的数据
mutations => 提交更改数据的方法,同步!
actions => 像一个装饰器,包裹mutations,既可以同步也可以异步。
modules => 模块化Vuex
// 同步赋值操作: 触发mutations中的handleUserLimit方法,从而改变state中的user_limit的值 this.$store.commit('handleUserLimit','1'); // 同步赋值操作:触发mutations中的handlesearchPhone方法,从而改变state中的search_phone的值 this.$store.commit('handlesearchPhone','17777777777'); // 异步赋值操作 this.$store.dispatch("setUserInfo", JSON.stringify({name:'coderZb',sex:'1'}));
state: {
user_limit: '' || localStorage.getItem('user_limit'),
search_phone: '' || localStorage.getItem('search_phone'),
user_info:'' || localStorage.getItem('userInfo'),
},
getters: {
userLimit: (state) => state.user_limit,
search_phone: (state) => state.search_phone,
user_info_getters: (state) => state.user_info,
}
mutations: {
// 修改user_limit,并将user_limit存入localStorage
handleUserLimit: (state, user_limit) => {
state.user_limit = user_limit
localStorage.setItem('user_limit', user_limit)
},
handlesearchPhone: (state, search_phone) => {
state.search_phone = search_phone
localStorage.setItem('search_phone', search_phone)
},
userInfoFunc: (state, user_info) => {
state.user_info = user_info
localStorage.setItem('userInfo', user_info)
},
},actions: 和mutations的不同的是,actions支持异步和同步的操作,mutations只支持同步的操作。
当写上this.$store.dispatch('setUserInfo',xx)代码后,先执行actions,再执行mutations。即执行actions包裹的mutations中的userInfoFunc函数。
以下setTimeout(function () { }, 3000)代码模拟的异步操作我给注释后,那么this.$store.dispatch('setUserInfo',xx)和this.$store.commit('setUserInfo',xx)就一样了,都是同步操作。所以关键要看actions中的自定义函数你是如何写的。
actions:{
setUserInfo({commit}, playload) {
// setTimeout(function () { // 每3秒执行一次commit()来模拟异步操作
commit("userInfoFunc", playload)// 同步执行mutations中的userInfoFunc函数
// }, 3000)
}
}
3.Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
答:如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
如果被其他地方复用,这个很大几率上是需要的,如果需要,请将请求放入action里(在由actions中提交mutations,),方便复用。






