常见题目
六、其它篇
1.开发中遇到的bug?⭐⭐
项目中或者地图中遇到引入如图片不显示。
解决办法:使用require动态引入图片。
详细可看:设置content加载不出图标
合并多个对象并去重
原因:普通去重不能去除对象。
解决方法:可看数组中有对象去除
移动端1px问题
原因:手机分辨率高,它的实际物理像素数更多了,不同手机屏幕分辨率不同,一般都差不多2倍左右,所以显得更粗。
解决方法:可以参考第二篇CSS的11题。
移动端点击穿透问题
原因:
点击蒙层上的关闭按钮,蒙层消失后触发了按钮下面元素的click事件
如果按钮下面恰好是一个有href属性的a标签,那么页面就会发生跳转
这次没有蒙层,直接点击页内按钮跳转至新页,然后发现新页面中对应位置元素的click事件被触发了.
解决方法:
最优解决方法——只用touch
最简单的解决方案,完美解决点击穿透问题
把页面内所有click全部换成touch事件( touchstart、touchmove、touchend)
项目中遇到bug总结:
基本上都是遇到一些样式的Bug,逻辑上的想想就解决了,没什么难的。
什么是回调,并提供一个简单的例子
回调函数是作为参数传递给另一个函数并在某些操作完成后执行的函数。下面是一个简单的回调函数示例,该函数在某些操作完成后记录到控制台。
function modifyArray(arr, callback) { // do something to arr here arr.push(100); // then execute the callback function that was passed callback();}var arr = [1, 2, 3, 4, 5];modifyArray(arr, function() { console.log("array has been modified", arr);});
什么是原型属性?
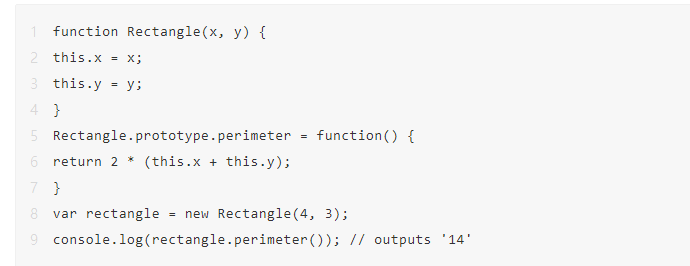
原型属性通常用于实现继承。每个函数都有一个,默认值为空。方法和属性被添加到原型中以使其可用于实例。你可以用一个计算矩形周长的例子来回答这个 JavaScript 面试问题。

异步编程及其重要性
在这里,JS 引擎在事件循环中运行。当遇到阻塞操作时,会触发请求并且代码会不断运行。一旦响应准备好,就会触发中断。执行事件处理程序,而控制流继续。因此,通过异步编程,单个线程可以同时处理多个操作。
如何从特定索引返回字符?
charAt() 方法可用于找出任何特定索引处的字符值,var str="LambdaTest"; document.writeln(str.charAt(4));
1. var obj = {a : 1}; (function (obj) { obj = {a : 2}; })(obj); //问obj怎么变?
答: 外部的obj不变. 因为匿名函数中obj传入参数等于是创建了一个局部变量obj, 里面的obj指向了一个新的对象 . 如果改成(function () { obj = {a : 2}; })(obj); 就会变了
2. var obj = { a:1, func: function() { (function () { a=2; })(); }} ; obj.fun() //a 怎么变? 匿名函数里的this 是什么?
答: obj里的a不会变. 匿名函数里的this指向全局对象window. 这等于是给window加了一个名为a的属性
要改变obj中a的值 , 应当:
(function() { this.a = 2}).call(this);
或者obj中定义func : func: function() { var self = this; (function(){self.a=2;})();}
3.for (var i = 0; i < 6; i++) {
setTimeout(function () {
console.log(i);//666666 这道题涉及了异步、作用域、闭包,settimeout异步函数 解决(变成块级作用域):es6 let 或(function(){})()立即执行函数
}, 1000);
}
4.点击一个ul的五个li元素,分别弹出他们的序号,怎么做
-闭包
for(var i=0; i<oLis.length; i++){
oLis[i].onclick = (function(j){ return function(){ alert(j); } })(i);}for(var i=0; i<oLi.length; i++){
(function(j){//立即执行函数 oLi[j].onclick = function(){ alert(j); }; })(i);}var oLi = document.getElementsByTagName('li');
function func(obj,i){
obj.onclick = function(){
alert (i);
}
}
for(var i = 0; i<oLi.length; i++){
func(oLi[i], i);
}
js性能优化
执行与加载
- </body>闭合标签之前,将所有的
<script>标签放到页面底部,这确保在脚本执行前页面已加载完成了渲染。 - 合并脚本,页面中的
<script>标签越少,加载也就也快,响应也更迅速。无论外链文件还是内嵌脚本都是如此
DOM操作的注意点
每一次用js去操作DOM都会产生性能消耗,所以我们尽可能小的去处理DOM
变量处理
少用全局变量-避免全局变量过多而造成变量命名冲突,同时又占用内存。
算法和流程控制
一.两层for循环优化:
数据长度长list的放内层。循环的长度先计算,再放到for循环条件中。比如:var length=arr. length.
for(var i=0;i<length;i++){}
二.页面关闭时,释放不必要的资源。否则造成内存泄露。
四.尽量使用原生方法。
五. 用switch代替if-else.
什么是跨域?如何解决跨域问题?
什么是跨域?
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
如何解决跨域问题?
跨域实践: Fiddle 处理前端本地开发跨域问题
1、jsonp跨域,2、nginx反向代理,3后端修cros改header,4、document.domain【实现不同window之间的相互访问和操作】
什么是事件委托?
1.什么是事件委托?
事件委托也称之为事件代理(Event Delegation)。是JavaScript中常用绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定在子元素的响应事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。
事件委托的优点:
【1】可以大量节省内存占用,减少事件注册,比如在ul上代理所有li的click事件就非常棒
节流和防抖的区别,以及如何实现
函数防抖:将多次操作合并为一次操作进行。原理是维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
函数节流:使得一定时间内只触发一次函数。原理是通过判断是否有延迟调用函数未执行。
区别: 函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据。这样的场景,就适合用节流技术来实现。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号