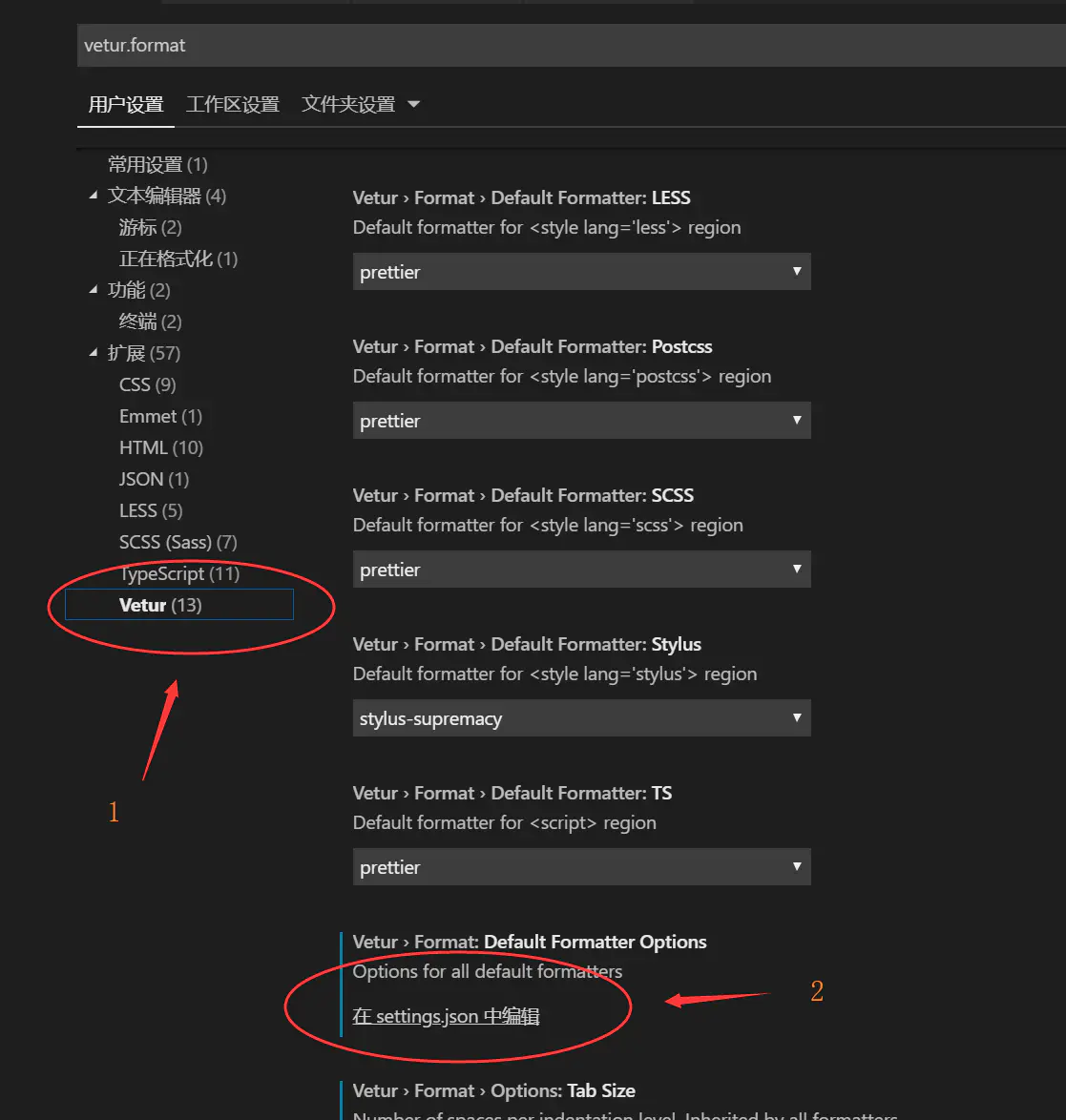
VScode格式化,代码保持标签属性不换行
属性自动换行,导致一个文件千百行 ,看着不舒服,最关键的是标签无法折叠了,这是最不能忍的



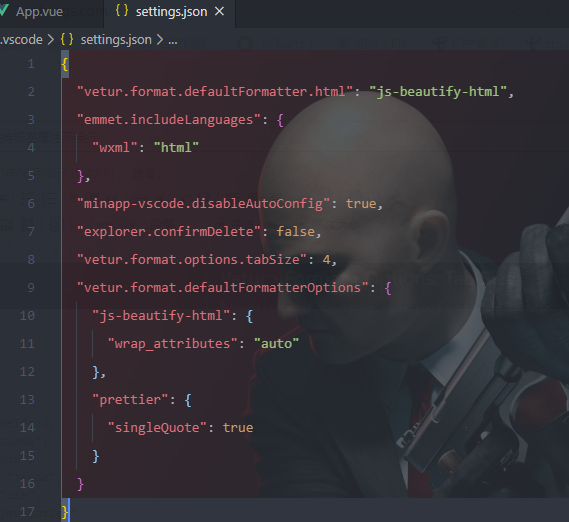
代码:
{"vetur.format.defaultFormatter.html": "js-beautify-html",
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"explorer.confirmDelete": false,
"vetur.format.options.tabSize": 4,
"vetur.format.defaultFormatterOptions":{
"js-beautify-html":{
"wrap_attributes":"auto"
}
}
}
效果展示
清爽多了

补充:
script标签内 js 代码保存自动换行的问题!
加入这个:
"vetur.format.defaultFormatter.js": "vscode-typescript",




