aiohttp之添加静态资源路径
所谓静态资源,是指图片、js、css等文件。官方的说明在这里。
以一个小项目来说明,下面是项目的目录结构:
.
├── static
│ ├── css
│ │ ├── base.css
│ │ ├── bootstrap.min.css
│ │ └── font-awesome.min.css
│ ├── font
│ │ ├── FontAwesome.otf
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ └── fontawesome-webfont.woff
│ └── index.html
└── proxy_server.py
在proxy_server.py给2个静态文件目录static/css和static/font添加路由:
app.router.add_static('/css/',
path='static/css',
name='css')
app.router.add_static('/font/',
path='static/font',
name='font')
先来看看add_static方法的定义:
def add_static(self, prefix, path, *, name=None, expect_handler=None,
chunk_size=256*1024, response_factory=StreamResponse,
show_index=False, follow_symlinks=False):
"""Add static files view.
prefix - url prefix
path - folder with files
"""
# TODO: implement via PrefixedResource, not ResourceAdapter
assert prefix.startswith('/')
if prefix.endswith('/'):
prefix = prefix[:-1]
resource = StaticResource(prefix, path,
name=name,
expect_handler=expect_handler,
chunk_size=chunk_size,
response_factory=response_factory,
show_index=show_index,
follow_symlinks=follow_symlinks)
self.register_resource(resource)
return resource
必需的2个参数:
prefix:是静态文件的url的前缀,以/开始,在浏览器地址栏上显示在网站host之后,也用于index.html静态页面进行引用
path:静态文件目录的路径,可以是相对路径,上面代码使用的static/css就是相对路径——相对于proxy_server.py所在路径。
下面是页面的效果:

加载的是index.html,下面是它引用静态资源的代码:
<!-- Bootstrap CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Base CSS -->
<link href="css/base.css" rel="stylesheet">
<!-- FA CSS -->
<link href="css/font-awesome.min.css" rel="stylesheet">
添加font的路径是因为/font-awesome.min.css需要使用:

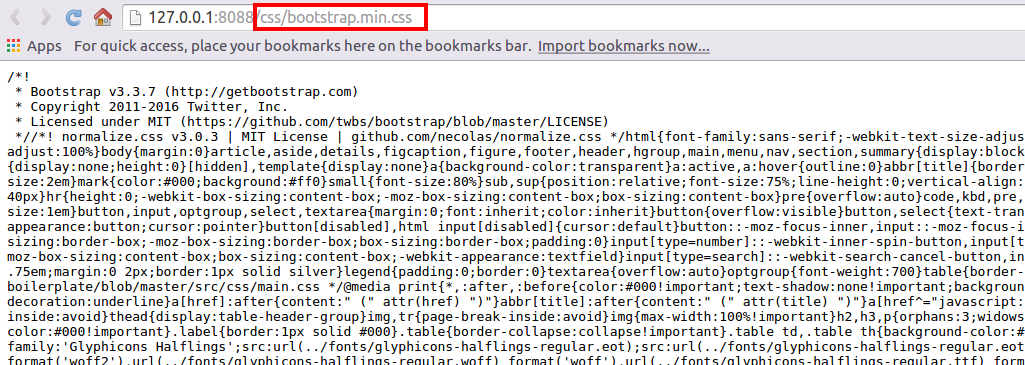
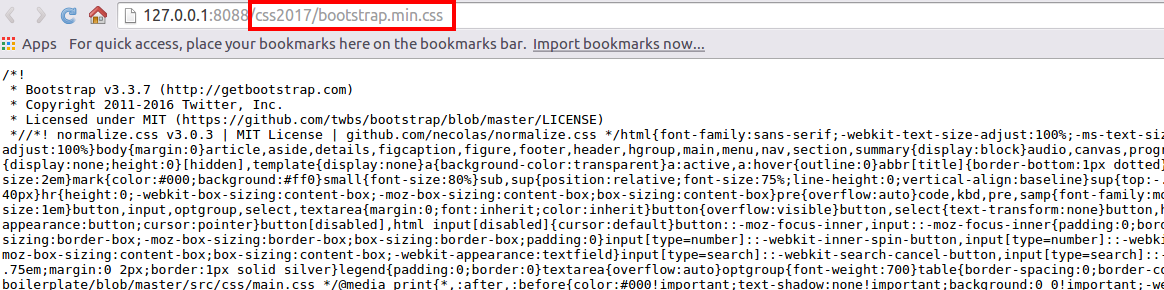
在浏览器中打开css文件:

可以看到是url的前缀是/css/。
如果修改前缀:
app.router.add_static('/css2017/',
path='static/css',
name='css')
页面变成了:

css文件也无法访问了:

修改index.html中的css的引用路径:
<!-- Bootstrap CSS -->
<link href="css2017/bootstrap.min.css" rel="stylesheet">
<!-- Base CSS -->
<link href="css2017/base.css" rel="stylesheet">
<!-- FA CSS -->
<link href="css2017/font-awesome.min.css" rel="stylesheet">
虽然目录本身还是css,但通过add_static已经将它视为了css2017,页面回复正常了:

css文件也可以打开了:

url前缀变成了/css2017/了。
此时直接打开index.html文件就会显示为

因为static目录下并没有css2017这个文件夹。
至此就了解了add_static的基本使用方法了,可以通过重新定义prefix参数还可以隐藏服务器上真实的存放静态资源的目录,也可以将分散在各处的资源文件统一到同一个路径前缀下。
此外,如果加上show_index=True,就可以显示静态资源的目录索引了——默认是禁止访问的:
app.router.add_static('/css2017/',
path='static/css',
name='css',
show_index=True)