关于如何防止提交暴击
一、背景
当提交表单时,如果不防止按钮提交暴击,持续点击的情况下会反复请求接口导致页面卡死,影响性能。
二、解决方案
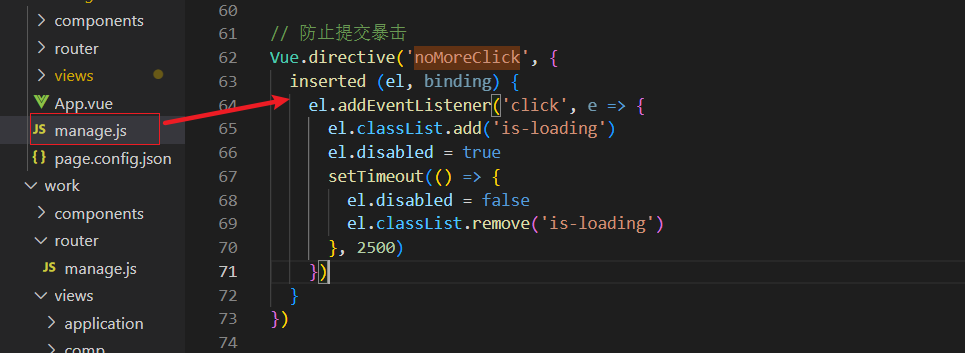
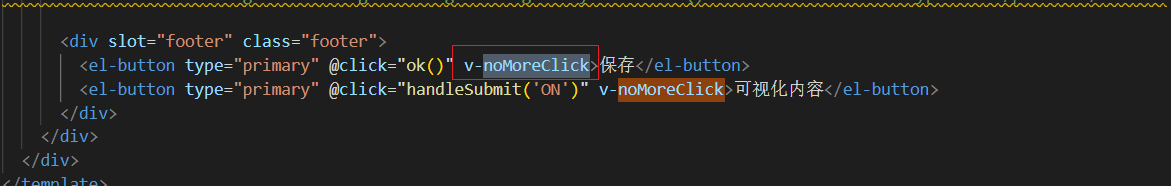
在入口文件中添加noMoreClick指令,当按钮需要防暴击时加上v-noMoreClick即可,如下所示


1 2 3 4 5 6 7 8 9 10 11 12 13 | // 防止提交暴击Vue.directive('noMoreClick', { inserted (el, binding) { el.addEventListener('click', e => { el.classList.add('is-loading') el.disabled = true setTimeout(() => { el.disabled = false el.classList.remove('is-loading') }, 2500) }) }}) |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现