关于隐藏滚动条的问题(elemenui滚动条及浏览器滚动条)
一、问题再现
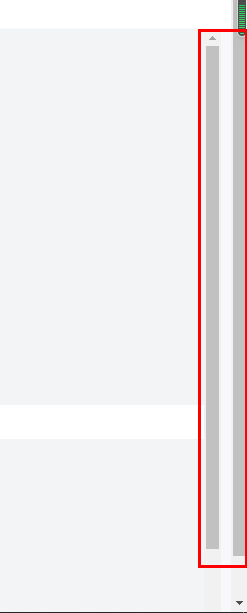
在用elementui写项目的时候,如果当前页面的内容超出了可视窗口就会出现滚动条,而浏览器又自带滚动条,这样的话就会出现两个或以上滚动条,如下图所示:

二、解决方案
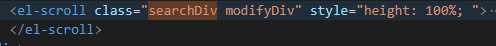
1、添加<el-scroll></el-scroll>或者其他块级标签比如<div>包裹住你要滚动的部分

2、设置滚动条的样式
//注意样式最好添加scoped,防止污染其他界面
::-webkit-scrollbar { //滚动条宽高,如果不需要显示滚动条可设置宽高为0 width: 0px; height: 0px; } ::-webkit-scrollbar-thumb { //滚动条颜色和圆角 background-color: #dbd9d9; border-radius: 3px; }
只需要设置::-webkit-scrollbar的样式就可以隐藏elementui的滚动条并且不会影响超出当前可视窗口内容的显示,差不多相当于不需要滚动条也可以滚动内容,
三、拓展
如何隐藏浏览器滚动条?
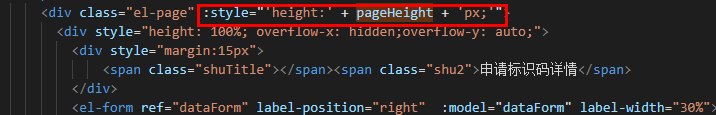
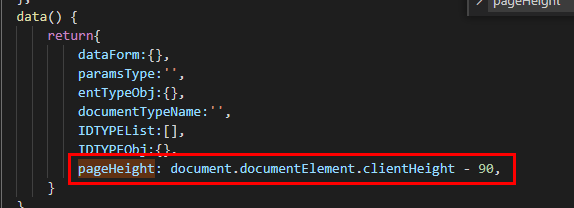
根据浏览器自适应原则,可用通过设置高度来隐藏浏览器自带的滚动条,当内容的高度小于页面可视高度(可通过document.documentElement.clientHeight获取)时就不会出现浏览器滚动条从而达到隐藏浏览器滚动条的目的。


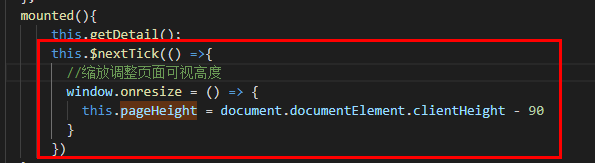
如果想缩放的时候也不出现浏览器滚动条,可以通过$nextTick的方法在界面重新渲染的时候重新计算高度,如下方式,这样怎么缩放都不会出现浏览器滚动条啦

四、效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现