什么是BFC?
一、BFC是什么
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
官方的定义比较高深莫测,我还是更喜欢《CSS世界》这本书对BFC的解释,我们可以将BFC想象成一个“结界”,结界的意思大家应该都很清楚吧,一旦把某个元素设为BFC,那这个元素内部和外部就互不干涉,相当于把这个元素内部变成了一个封闭空间,不管内部怎么变化都影响不到外面,外面也影响不到里面。这有什么好处呢?我们在进行布局的时候,可以不用考虑其他元素的影响,比如margin重叠和浮动等,也可以防止BFC内部元素到处乱跑。
二、BFC特点
- 一个元素具有BFC,那么它内部子元素的变化不会影响外部元素的布局。
- BFC元素不会与其他元素发生margin重叠,但属于同一个BFC的两个相邻容器的上下margin会重叠。
- BFC可以清除浮动,但计算高度的时候要将浮动元素考虑进去。
- BFC内的容器在垂直方向依次排列。
- BFC不会与浮动元素发生重叠。
- 可实现更健壮、更智能的自适应布局。
三、BFC触发条件
- <html>根元素;
- float的值不为none;
- overflow的值为auto、scroll或hidden;
- display的值为table-cell、table-caption和inline-block中的任何一个;
- position的值不为relative和static。
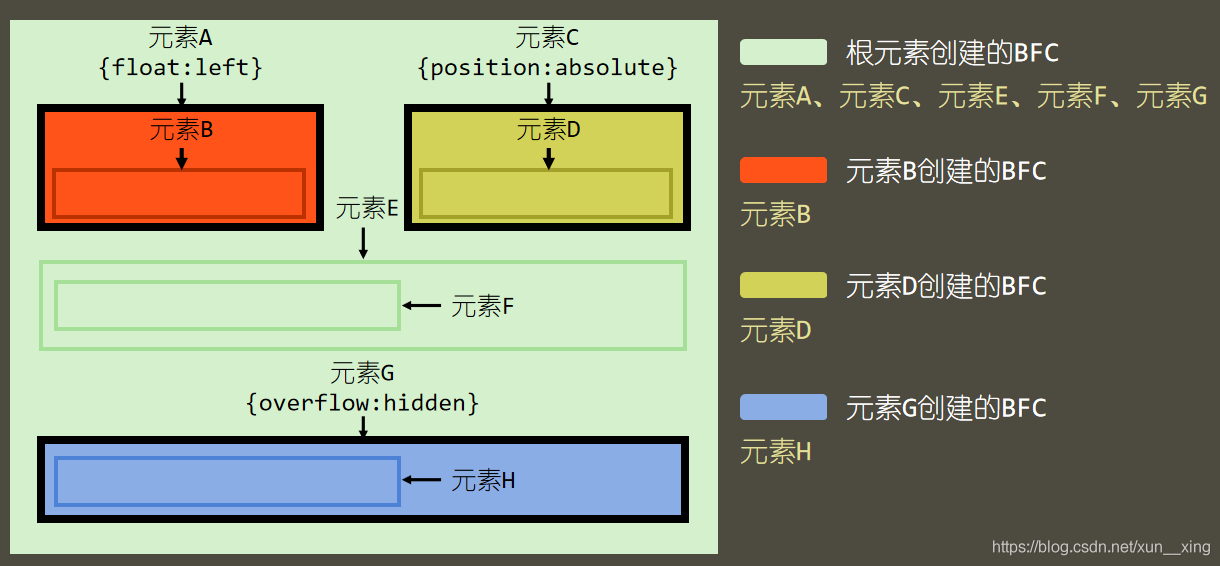
在网上找了个图,出处在这篇文章 ,方便理解。

四、案例
(1)清除浮动

1 .father { 2 margin-top: 100px; 3 width: 400px; 4 /* overflow: hidden; */ 5 border: 5px solid grey; 6 background-color: pink; 7 } 8 9 .son { 10 11 height: 100px; 12 width: 100px; 13 float: left; 14 background-color: yellow; 15 border: 1px solid grey; 16 } 17 <div class="father"> 18 <div class="son"></div> 19 <div class="son"></div> 20 </div>
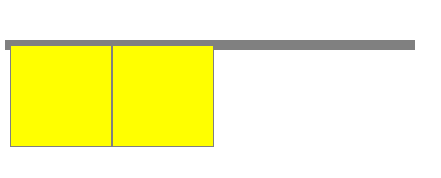
父元素不设置高度时,子元素浮动脱离文档流,导致父元素高度坍塌。
如下图所示:

给父元素添加BFC,父元素的高度需要计算浮动的元素高度,达到了清除浮动的目的,且不影响外部布局。如下图所示

(2)阻止margin重叠

1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .bro1, 8 .bro2 { 9 margin: 30px; 10 width: 100px; 11 height: 100px; 12 background-color: pink; 13 border: 1px solid grey; 14 } 15 </style> 16 17 <body> 18 <div class="bro1"></div> 19 <div class="bro2"></div> 20 21 22 </body>
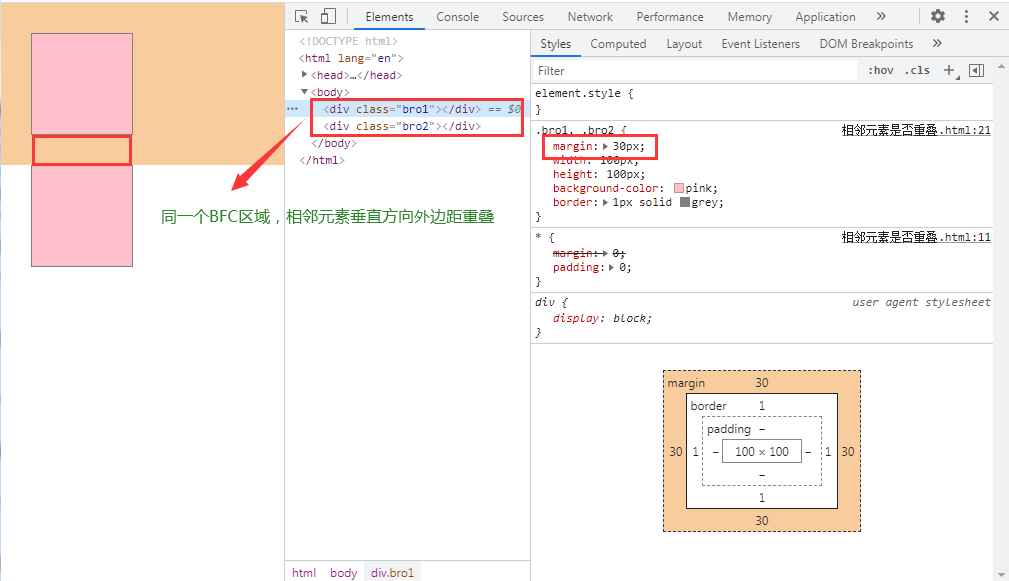
相邻兄弟元素处于同一个BFC区域所以会发生纵向重叠,效果如下:

给其中一个兄弟元素添加BFC,使两者处于不同的BFC区域互不影响,代码如下:

1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .bfc { 8 overflow: hidden; 9 } 10 11 .bro1, 12 .bro2 { 13 margin: 30px; 14 width: 100px; 15 height: 100px; 16 background-color: pink; 17 border: 1px solid grey; 18 } 19 </style> 20 21 <body> 22 <div class="bfc"> 23 <div class="bro1"></div> 24 </div> 25 26 <div class="bro2"></div> 27 </body>

(3)自适应布局
BFC的结界特性最重要的用途其实不是去margin重叠或者是清除浮动,而是实现更健壮、更智能的自适应布局,我们用文字环绕举个例子,代码如下:

1 <style> 2 .left { 3 float: left; 4 height: 100px; 5 width: 300px; 6 background-color: yellow; 7 border: 1px solid grey; 8 } 9 10 .father { 11 height: 500px; 12 width: 500px; 13 background-color: pink; 14 border: 1px solid grey; 15 } 16 17 </style> 18 19 <body> 20 <div class="father"> 21 <div class="left">我是浮动的</div> 22 <p> 23 我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字 24 </p> 25 26 </div> 27 </body>
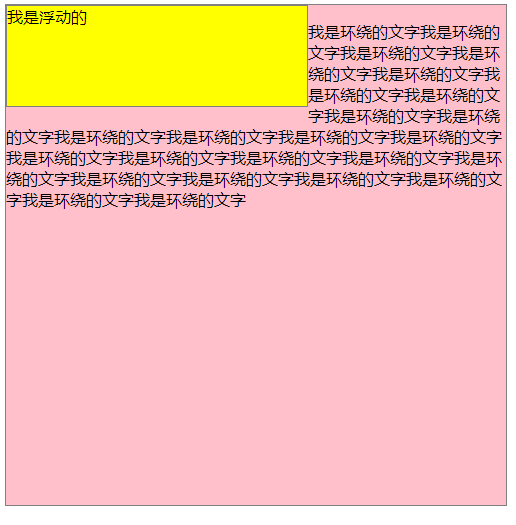
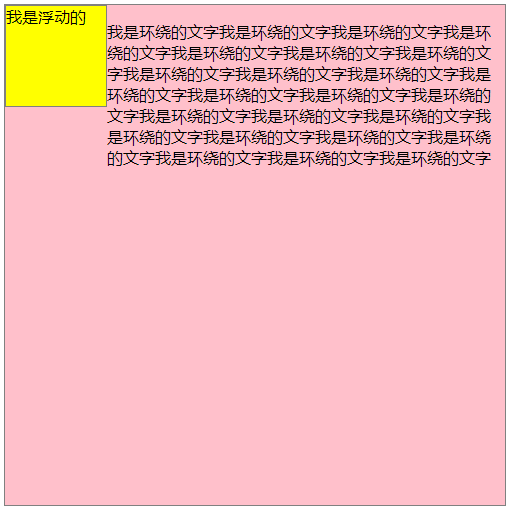
效果图:

从效果图可以看到文字因为受到浮动元素的影响而被环绕了,如果此时给它添加BFC特性的属性,则根据BFC的表现原则,具有BFC特性的元素的子元素不会受到外部元素的影响,也不会影响外部元素,于是这里的文字为了不和浮动元素产生任何交集,会顺着浮动边缘形成自己的封闭上下文,如下图所示(红线为浮动边缘):

1 <style> 2 .left { 3 float: left; 4 height: 100px; 5 width: 300px; 6 background-color: yellow; 7 border: 1px solid grey; 8 } 9 10 .father { 11 height: 500px; 12 width: 500px; 13 background-color: pink; 14 border: 1px solid grey; 15 } 16 17 /* 给文字添加bfc属性 */ 18 .bfc { 19 overflow: hidden; 20 } 21 </style> 22 23 <body> 24 <div class="father"> 25 <div class="left">我是浮动的</div> 26 <p class="bfc"> 27 我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字我是环绕的文字 28 </p> 29 30 </div> 31 </body>
效果图:

也就是说,普通流体元素在设置了overflow:hidden后,会自动填满容器中除了浮动元素以外的空间,形成自适应布局效果,而且这种自适应布局要比纯流体自适应更加智能。比方说,我们让浮动元素的尺寸变大或者变小,右侧自适应内容无须更改任何样式代码,都可以自动填满剩余的空间。例如,我们将浮动元素的宽度从300px改为100px,结果如下所示:

总的来说,和基于纯流体特性实现的两栏或多栏自适应布局相比,基于BFC特性的自适应布局有如下优点。
- 自适应内容由于封闭而更加健壮,容错性更强。比方说,内部设置clear:both不会与float元素相互干扰而导致错位。
- 自适应内容自动填满浮动以外区域,无须关心浮动元素宽度,可以整站大规模应用。
看上去BFC很超能,但是由于绝大多数的触发BFC的属性自身都有一些古怪的特性,所以,能兼容流体特性和BFC特性来实现无敌自适应布局的属性并不多,还是得根据实际情况进行选择,反正哪种好用就用哪种吧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现