如何消除表格中的间隙
一、问题再现
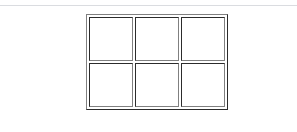
由于table表格本身具有特殊的cellspacing单元格间距,所以单元格之间默认是存在间隙的,如下图所示:

如果不想要这个间隙那该怎么处理呢?方案有两个。
二、解决方案
1.通过html的cellspacing参数值进行设置,代码如下:
1 2 3 4 5 6 7 8 9 10 11 | <table border="1" cellspacing="0"> //cellspacing是边框与边框之间的间隙大小,设置为0则表示单元格之间的距离为0 <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> |
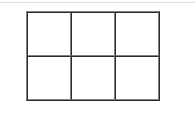
效果图:

2.通过CSS的border-collapse属性值进行设置。代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | table { margin: auto; /* 相邻两个边框合为一个边框 */ border-collapse: collapse; background-color: pink; } td { width: 40px; height: 40px; }</style><body> <table border="1"> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table></body> |
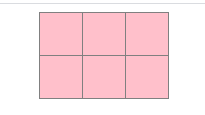
效果图:

分类:
那些年学习前端走过的坑



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现