学习vue遇到的第一个小怪兽:net::err_file_not_found
问题现象
引入vue.js文件时报错:net::err_file_not_found,我用的是VScode开发工具,调试工具用的Chrome。

解决方案
1.检查路径是否正确
2.检查文件是否有问题
3.检查网络是否正常
4.前面三个都没问题的话,查看程序设置是否有误。
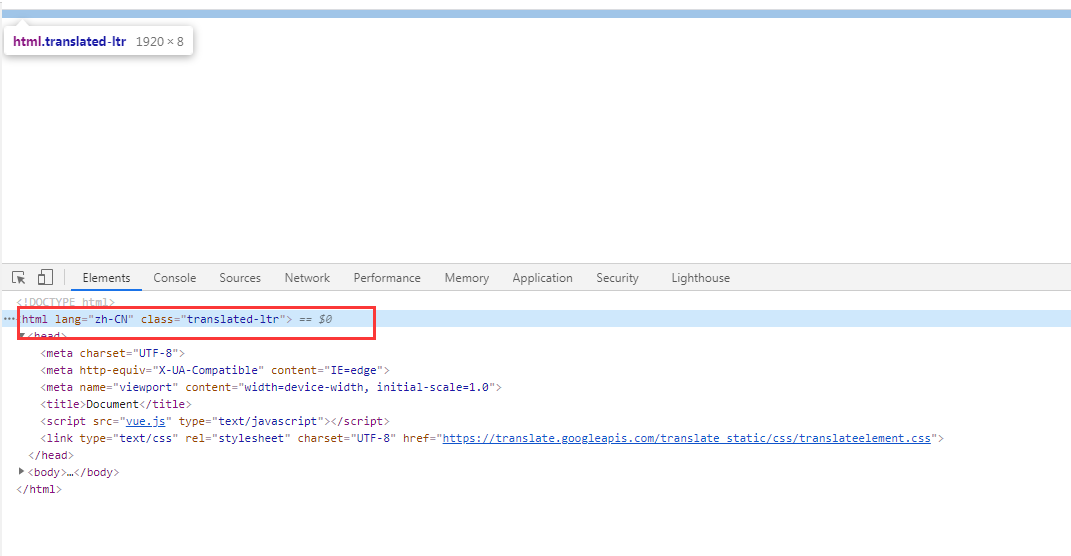
本次解决方法是将lang="en",改成lang="zh-cn"即可,原因是因为我在使用Chrome调试工具的时候,lang=“en”告诉浏览器我是英文网页,但浏览器检测到我用的语言是中文,就会弹出翻译选项询问我是否翻译成中文,这时它会自动在所有文本的外层包一个标签,如下图所示:

这个是浏览器直接改的,vue不知情,设置就会出问题,所以直接将lang设置成zh-cn即可。
拓展资料
使用script引入vue.js的方法:
1、使用<script> 标签直接引入本地vue.js文件
首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地
下载地址:https://vuejs.org/js/vue.min.js
然后用 <script> 标签引入本地的vue.js文件。
1 | <script src="本地vue.js文件路径"></script> |
2、使用<script> 标签引入在线vue.js文件
-
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
-
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
-
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
Staticfile CDN(国内)
1 | <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> |
unpkg(推荐)
1 | <script src="https://unpkg.com/vue/dist/vue.js"></script> |
cdnjs
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script> |
参考:https://www.yisu.com/zixun/324029.html,https://blog.csdn.net/weixin_39793319/article/details/113581849



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现