JavaWeb笔记1(html小记)
<br/>表示换行 。br标签是一个单标签。单标签:开始标签和结束标签是同一个,斜杠放在单词后面
p 表示段落标签
img 标签图片标签
src属性表示图片文件的路径
width和height表示图片的大小
alt表示图片的提示
h1~h6 : 标题标签
列表标签:
- ol 有序列表
start 表示从*开始,type 显示的类型:A a I i 1(deafult)
- ul 无序列表
type disc(default) , circle , square
u 下划线 b 粗体 i 斜体
上标 sup 下标 sub
HTML中的实体: 小于号 < 大于等于号 ≥ 版权 ©
span 不换行的块标记
a 表示超链接
href 链接的地址
target:
_self 在本窗口打开
_blank 在一个新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
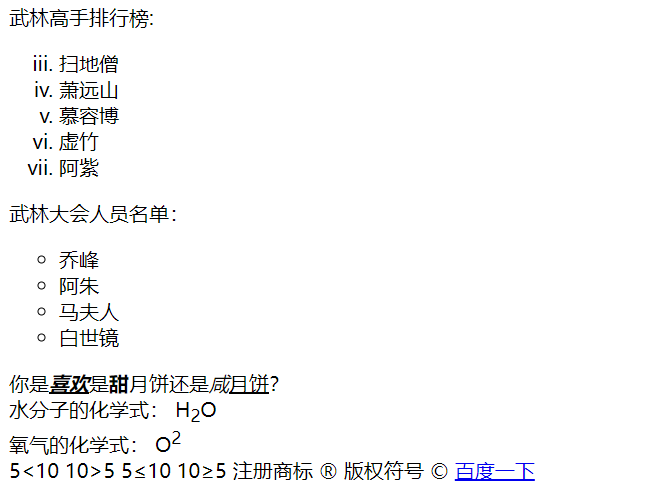
<html> <head> <title>这是我的第一个网页</title> <meta charset="UTF-8"> </head> <body> 武林高手排行榜: <ol type="i" start="3"> <li>扫地僧</li> <li>萧远山</li> <li>慕容博</li> <li>虚竹</li> <li>阿紫</li> </ol> 武林大会人员名单: <ul type="circle"> <li>乔峰</li> <li>阿朱</li> <li>马夫人</li> <li>白世镜</li> </ul> 你是<b><i><u>喜欢</u></i></b>是<b>甜</b>月饼还是<i>咸</i><u>月饼</u>? <br/> 水分子的化学式: H<sub>2</sub>O <br/> 氧气的化学式: O<sup>2</sup><br/> 5<10 10>5 5≤10 10≥5 注册商标 ® 版权符号 © <a href="http://www.baidu.com" target="_self">百度一下</a> </body> </html>

表格 table
行 tr
列 td
表头列 th
table中有如下属性(虽然已经淘汰,但是最好了解一下)
- border:表格边框的粗细
- width:表格的宽度
- cellspacing:单元格间距
- cellpadding:单元格填充
tr中有一个属性: align -> center , left , right
rowspan : 行合并
colspan : 列合并
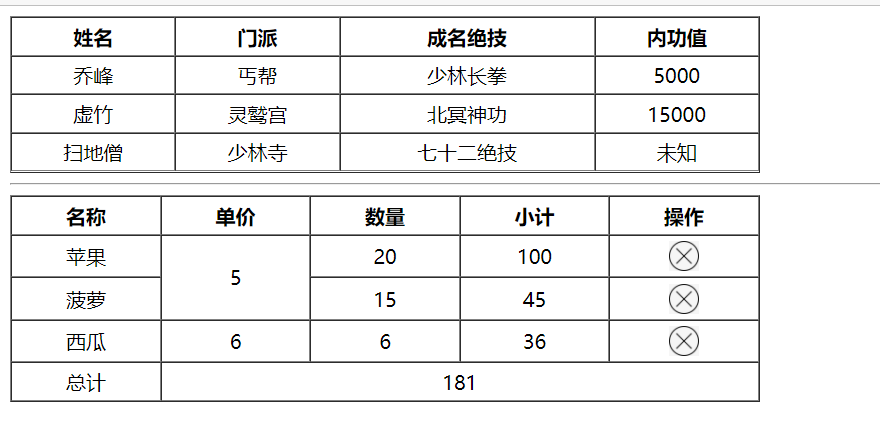
<html> <head> <title>表格标签的学习</title> <meta charset="UTF-8"> </head> <body> <table border="1" width="600" cellspacing="0" cellpadding="4"> <tr align="center"> <th>姓名</th> <th>门派</th> <th>成名绝技</th> <th>内功值</th> </tr> <tr align="center"> <td>乔峰</td> <td>丐帮</td> <td>少林长拳</td> <td>5000</td> </tr> <tr align="center"> <td>虚竹</td> <td>灵鹫宫</td> <td>北冥神功</td> <td>15000</td> </tr> <tr align="center"> <td>扫地僧</td> <td>少林寺</td> <td>七十二绝技</td> <td>未知</td> </tr> </table> <hr/> <table border="1" cellspacing="0" cellpadding="4" width="600"> <tr> <th>名称</th> <th>单价</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> <tr align="center"> <td>苹果</td> <td rowspan="2">5</td> <td>20</td> <td>100</td> <td><img src="imgs/del.jpg" width="24" height="24"/></td> </tr> <tr align="center"> <td>菠萝</td> <td>15</td> <td>45</td> <td><img src="imgs/del.jpg" width="24" height="24"/></td> </tr> <tr align="center"> <td>西瓜</td> <td>6</td> <td>6</td> <td>36</td> <td><img src="imgs/del.jpg" width="24" height="24"/></td> </tr> <tr align="center"> <td>总计</td> <td colspan="4">181</td> </tr> </table> </body> </html>

表单 form
input type="text" 表示文本框 , 其中 name属性必须要指定,否则这个文本框的数据将来是不会发送给服务器的
input type="password" 表示密码框
input type="radio" 表示单选按钮。需要注意的是,name属性值保持一致,这样才会有互斥的效果;可以通过checked属性设置默认选中的项
input type="checkbox" 表示复选框。name属性值建议保持一致,这样将来我们服务器端获取值的时候获取的是一个数组
select 表示下拉列表。每一个选项是option,其中value属性是发送给服务器的值 , selected表示默认选中的项
textarea 表示多行文本框(或者称之为文本域),它的value值就是开始结束标签之间的内容
input type="submit" 表示提交按钮
input type="reset" 表示重置按钮
input type="button" 表示普通按钮
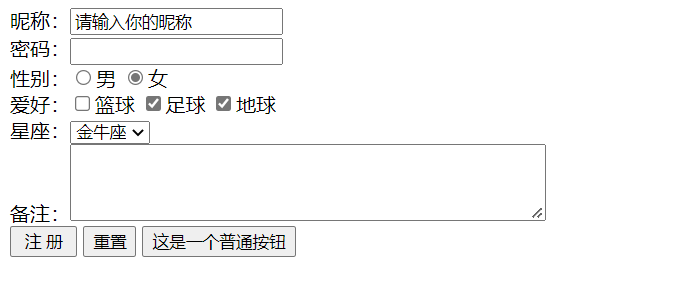
html> <head> <title>表单标签的学习</title> <meta charset="UTF-8"> </head> <body> <form action="demo04.html" method="post"> 昵称:<input type="text" value="请输入你的昵称"/><br/> 密码:<input type="password" name="pwd"/><br/> 性别:<input type="radio" name="gender" value="male"/>男 <input type="radio" name="gender" value="female" checked/>女<br/> 爱好:<input type="checkbox" name="hobby" value="basketball"/>篮球 <input type="checkbox" name="hobby" value="football" checked/>足球 <input type="checkbox" name="hobby" value="earth" checked/>地球<br/> 星座:<select name="star"> <option value="1">白羊座</option> <option value="2" selected>金牛座</option> <option value="3">双子座</option> <option value="4">天蝎座</option> <option value="5">天秤座</option> </select><br/> 备注:<textarea name="remark" rows="4" cols="50"></textarea><br/> <input type="submit" value=" 注 册 "/> <input type="reset" value="重置"/> <input type="button" value="这是一个普通按钮"/> </form> </body> </html>

frameset 表示页面框架 , 这个标签已经淘汰,了解,不需要掌握
frame表示框架中的具体页面引用
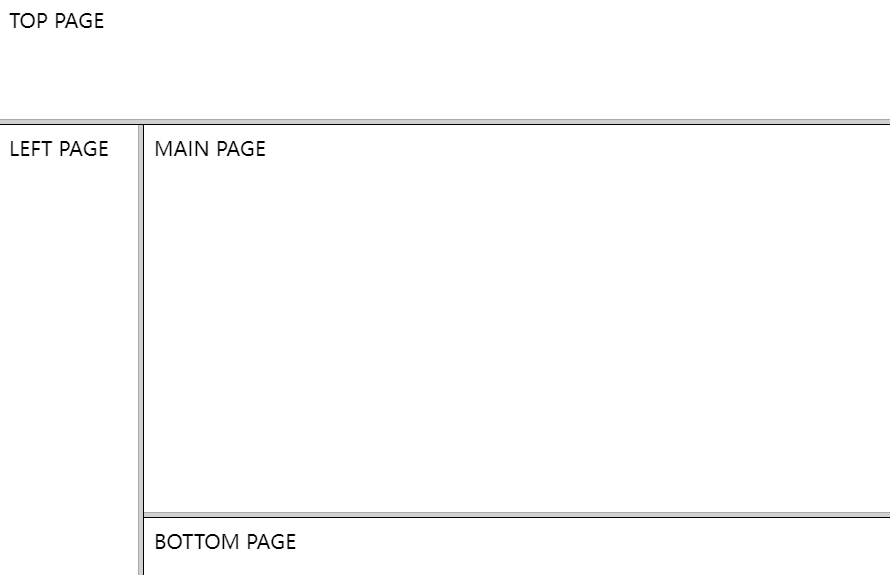
<html> <head></head> <frameset rows="20%,*" > <!-- frameborder="no" --> <frame src="frames/top.html"/> <frameset cols="15%,*"> <frame src="frames/left.html"/> <frameset rows="80%,*"> <frame src="frames/main.html"/> <frame src="frames/bottom.html"/> </frameset> </frameset> </frameset> </html>

iframe 在一个页面嵌入一个子页面
<html> <head> <meta charset="utf-8"> </head> <body> 这里是demo06页面的内容!! <iframe src="frames/top.html"/> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!