html5画布canvas
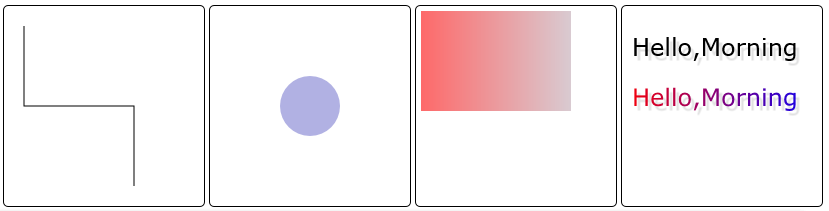
效果图如下:

源码:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>test</title> <style> .container{ border:1px solid black;border-radius:5px; } </style> </head> <body> <canvas id="canvas-1" class="container" width="200px" height="200px"></canvas> <canvas id="canvas-2" class="container" width="200px" height="200px"></canvas> <canvas id="canvas-3" class="container" width="200px" height="200px"></canvas> <canvas id="canvas-4" class="container" width="200px" height="200px"></canvas> <script> //第1个画布 var c1=document.getElementById("canvas-1"); var cxt1=c1.getContext("2d"); cxt1.moveTo(20,20);//开始点 cxt1.lineTo(20,100);//画第1个点 cxt1.lineTo(130,100);//画第2个点 cxt1.lineTo(130,180);//画第3个点 cxt1.stroke();//连线 //第2个画布 var c2=document.getElementById("canvas-2"); var cxt2=c2.getContext("2d"); cxt2.fillStyle="rgba(100,100,200,.5)";//填充颜色 cxt2.beginPath();//打开路径 cxt2.arc(100,100,30,0,2*Math.PI,true);/*5个参数:圆的中心的x坐标;圆的中心的y坐标;圆的半径r;起始角,以弧度计(弧的圆形的三点 钟位置是 0 度);结束角,以弧度计;False=顺时针,true =逆时针*/ cxt2.closePath();//关闭路径 cxt2.fill();//画线,填充颜色 //cxt2.stroke();//也可划线,但是颜色不填充 //第3个画布 var c3=document.getElementById("canvas-3"); var cxt3=c3.getContext("2d"); var clg=cxt3.createLinearGradient(0,0,200,0);//渐变开始点坐标,结束开始点坐标 clg.addColorStop(0,"red");//渐变开始颜色 clg.addColorStop(1,"lightblue"); cxt3.globalAlpha=0.6;//透明度 cxt3.fillStyle=clg; cxt3.fillRect(5,5,150,100);//定义填充左上角坐标,右下角坐标 //第4个画布 var c4=document.getElementById("canvas-4"); var cxt4=c4.getContext("2d"); cxt4.clearRect(0, 0, c4.width, c4.height); cxt4.shadowOffsetX=3;//文本阴影x长度 cxt4.shadowOffsetY=4;//文本阴影y长度 cxt4.shadowBlur=2;//文本阴影模糊长度 cxt4.shadowColor='#e0e0e0';//文本阴影颜色 cxt4.font="24px Verdana"; cxt4.fillStyle="black";//文本颜色 cxt4.fillText("Hello,Morning",10,50);//文本内容,距离x、y长度 var clg4=cxt4.createLinearGradient(0,0,200,0);//渐变开始点坐标,结束开始点坐标 clg4.addColorStop("0","red");//渐变开始颜色 clg4.addColorStop("1","blue"); cxt4.fillStyle=clg4;//重新填充渐变 cxt4.fillText("Hello,Morning",10,100);//文本内容,距离x、y长度 </script> </body> </html>






