html5 拖拽元素
利用html5实现元素的拖拽,让拖动元素在指定的容器中拖动。
注意点:1、被拖元素要设置拖动属性。draggable="true"
2、容器元素要设置阻止默认事件处理
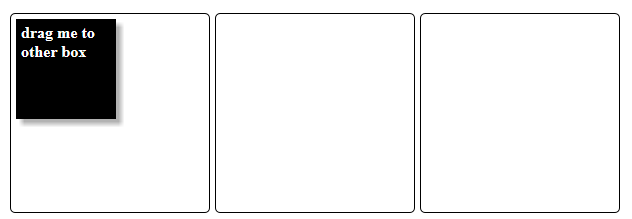
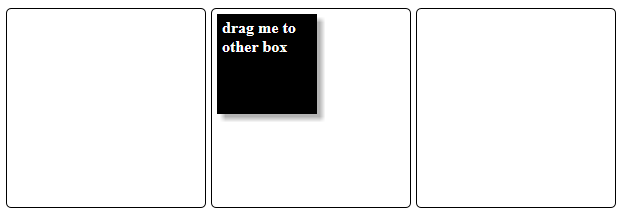
实现效果图如下:


源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style> *{box-sizing:border-box;padding:5px;} .container{ margin-right:5px; border:1px solid black; border-radius:5px; width:200px; height:200px; float:left; } .content{ color:white; font-weight:bold; background:black; width:100px; height:100px; clear:both; box-shadow:5px 5px 8px rgba(0,0,0,.3); } .content:hover{opacity:0.8;filter:alpha(opcaity=80);cursor:default;} </style> </head> <body> <div class="container" ondragover="dragover(event)" ondrop="drop(event)"> <div class="content" id="dragDiv" draggable="true" ondragstart="dragstart(event)" >drag me to other box</div> </div> <div class="container" ondragover="dragover(event)" ondrop="drop(event)"></div> <div class="container" ondragover="dragover(event)" ondrop="drop(event)"></div> <script> /**开始拖动元素后设置数据类型和值**/ function dragstart(ele){ ele.dataTransfer.setData("text",ele.target.id); } /**拖动到容器元素后阻止其默认处理**/ function dragover(ele){ ele.preventDefault(); } /**拖动到容器元素后阻止其默认处理,并获取被拖动元素存储的数据,以便将被拖动元素放到容器**/ function drop(ele){ ele.preventDefault(); var dragDivId=ele.dataTransfer.getData("text"); ele.target.appendChild(document.getElementById(dragDivId)); } </script> </body> </html>




