CSS选择器


页面源码:
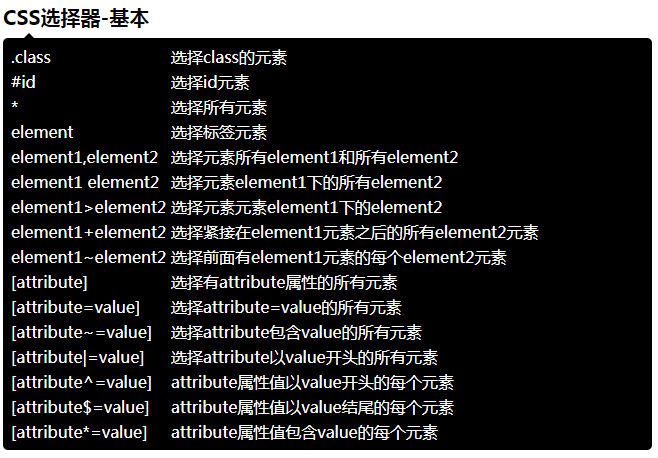
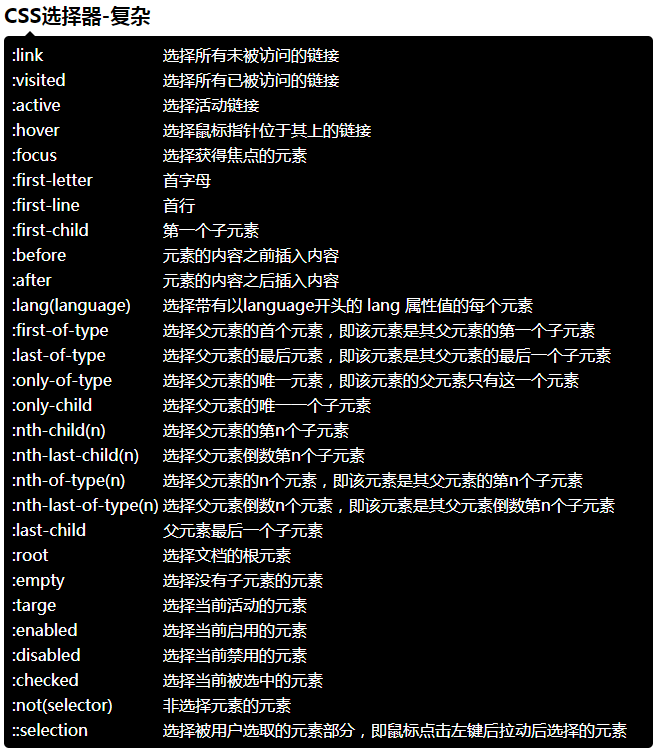
<!DOCTYPE html> <html> <head> <meta charset="gbk" /> <title>test</title> <style> *{ font-size:16px; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } .box{ margin-top:15px; } .title{ font-size:20px;font-weight:bold;color:rgba(0,0,0,1) } .content{ background:rgba(0,0,0,1); padding:5px; position:relative;//需要定义为相对布局 -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius:5px; color:white; margin-top:8px; } .content:before{ content:""; position:absolute; top:-5px;; left:20px; bottom:100%; border-bottom:6px solid rgba(0,0,0,1); border-right:6px solid transparent; border-left:6px solid transparent; } </style> </head> <body> <div class="box"> <div class="title"> CSS选择器-基本 </div> <div class="content"> <table> <tr> <td>.class </td><td>选择class的元素</td> </tr> <tr> <td>#id </td><td>选择id元素</td> </tr> <tr> <td>* </td><td>选择所有元素</td> </tr> <tr> <td>element </td><td>选择标签元素</td> </tr> <tr> <td>element1,element2 </td><td>选择元素所有element1和所有element2</td> </tr> <tr> <td>element1 element2 </td><td>选择元素element1下的所有element2</td> </tr> <tr> <td>element1>element2 </td><td>选择元素元素element1下的element2</td> </tr> <tr> <td>element1+element2 </td><td>选择紧接在element1元素之后的所有element2元素</td> </tr> <tr> <td>element1~element2 </td><td>选择前面有element1元素的每个element2元素</td> </tr> <tr> <td>[attribute] </td><td>选择有attribute属性的所有元素</td> </tr> <tr> <td>[attribute=value]</td><td>选择attribute=value的所有元素</td> </tr> <tr> <td>[attribute~=value]</td><td>选择attribute包含value的所有元素</td> </tr> <tr> <td>[attribute|=value]</td><td>选择attribute以value开头的所有元素</td> </tr> <tr> <td>[attribute^=value] </td><td>attribute属性值以value开头的每个元素</td> </tr> <tr> <td>[attribute$=value] </td><td>attribute属性值以value结尾的每个元素</td> </tr> <tr> <td>[attribute*=value] </td><td>attribute属性值包含value的每个元素</td> </tr> </table> </div> </div> <div class="box"> <div class="title"> CSS选择器-复杂 </div> <div class="content"> <table> <tr> <td>:link</td><td>选择所有未被访问的链接</td> </tr> <tr> <td>:visited</td><td>选择所有已被访问的链接</td> </tr> <tr> <td>:active</td><td>选择活动链接</td> </tr> <tr> <td>:hover</td><td>选择鼠标指针位于其上的链接</td> </tr> <tr> <td>:focus</td><td>选择获得焦点的元素</td> </tr> <tr> <td>:first-letter</td><td>首字母</td> </tr> <tr> <td>:first-line </td><td>首行</td> </tr> <tr> <td>:first-child </td><td>第一个子元素</td> </tr> <tr> <td>:before </td><td>元素的内容之前插入内容</td> </tr> <tr> <td>:after </td><td>元素的内容之后插入内容</td> </tr> <tr> <td>:lang(language) </td><td>选择带有以language开头的 lang 属性值的每个元素</td> </tr> <tr> <td>:first-of-type </td><td>选择父元素的首个元素,即该元素是其父元素的第一个子元素</td> </tr> <tr> <td>:last-of-type </td><td>选择父元素的最后元素,即该元素是其父元素的最后一个子元素</td> </tr> <tr> <td>:only-of-type </td><td>选择父元素的唯一元素,即该元素的父元素只有这一个元素</td> </tr> <tr> <td>:only-child </td><td>选择父元素的唯一一个子元素</td> </tr> <tr> <td>:nth-child(n) </td><td>选择父元素的第n个子元素</td> </tr> <tr> <td>:nth-last-child(n) </td><td>选择父元素倒数第n个子元素</td> </tr> <tr> <td>:nth-of-type(n) </td><td>选择父元素的n个元素,即该元素是其父元素的第n个子元素</td> </tr> <tr> <td>:nth-last-of-type(n) </td><td>选择父元素倒数n个元素,即该元素是其父元素倒数第n个子元素</td> </tr> <tr> <td>:last-child </td><td>父元素最后一个子元素</td> </tr> <tr> <td>:root </td><td>选择文档的根元素</td> </tr> <tr> <td>:empty </td><td>选择没有子元素的元素</td> </tr> <tr> <td>:targe </td><td>选择当前活动的元素</td> </tr> <tr> <td>:enabled </td><td>选择当前启用的元素</td> </tr> <tr> <td>:disabled </td><td>选择当前禁用的元素</td> </tr> <tr> <td>:checked </td><td>选择当前被选中的元素</td> </tr> <tr> <td>:not(selector) </td><td>非选择元素的元素</td> </tr> <tr> <td>::selection </td><td>选择被用户选取的元素部分,即鼠标点击左键后拉动后选择的元素</td> </tr> </table> </div> </div> </body> </html>




