CSS聊天气泡
概述
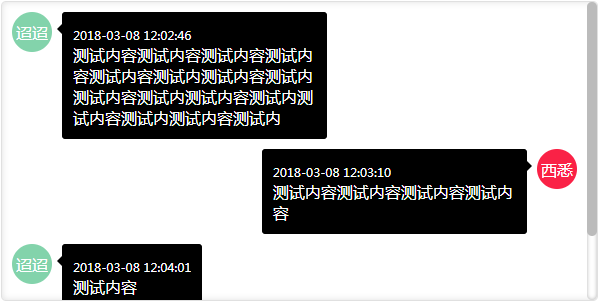
谷歌效果图如下:

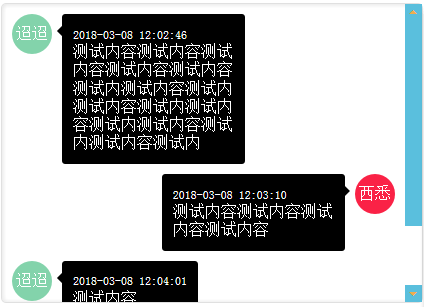
ie效果图如下:

完整代码
<!DOCTYPE html> <html> <head> <meta charset="gbk" /> <title>test</title> <style> /**容器样式**/ .container{ box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; //min-width:200px; min-height:300px; border-radius:5px; border:1px solid #E0E0E0; -webkit-box-shadow: #E0E0E0 0px 0px 10px inset; -moz-box-shadow: #E0E0E0 0px 0px 10px inset; box-shadow: #E0E0E0 0px 0px 10px inset; overflow-y:scroll; word-wrap: break-word; word-break: break-all; } /**谷歌滚动条样式修改**/ .webkit-scroll::-webkit-scrollbar { width: 10px; } .webkit-scroll::-webkit-scrollbar-track {/* 滚动条的滑轨背景颜色 */ background-color:#ffffff; box-shadow: inset 0 0 5px rgba(0,0,0,.3); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius:5px; } .webkit-scroll::-webkit-scrollbar-thumb {/* 滑块颜色 */ background-color:#bbb; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius:5px; } .webkit-scroll::-webkit-scrollbar-thumb:hover {/* 滑块hover的颜色 */ background-color:#5ABFDD; } .webkit-scroll::-webkit-scrollbar-button {/* 滑轨两头的监听按钮颜色 */ //background-color:#5ABFDD; } .webkit-scroll::-webkit-scrollbar-corner {/* 横向滚动条和纵向滚动条相交处尖角的颜色 */ //background-color: #ffffff; } /**ie滚动条样式修改**/ .ie-scroll{ scrollbar-face-color:#5ABFDD; scrollbar-shadow-color:#5ABFDD; scrollbar-highlight-color:#5ABFDD; scrollbar-3dlight-color:#5ABFDD; scrollbar-darkshadow-color:#5ABFDD; scrollbar-track-color:#ffffff; scrollbar-arrow-color:#EFAD4D; } /**气泡样式**/ .pop{ //background:yellow; display:inline-block; margin-top:10px; margin-left:10px; margin-right:10px; width:90%; } .pop-img{ width:40px; height:40px; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius:20px; display:inline-block; color:white; font-family:12px; line-height:41px;//垂直居中 } .pop-left,.pop-right{ //background:pink; max-width:50%; position:relative; border:1px solid black; margin-left:10px; margin-right:10px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius:3px; display:inline-block; //宽度随内容适应 } .pop-left:before{ content:""; position:absolute; right:100%; top:10px; border-top:6px solid transparent; border-right:6px solid black; border-bottom:6px solid transparent; } .pop-right:after{ content:""; position:absolute; left:100%; top:10px; border-top:6px solid transparent; border-left:6px solid black; border-bottom:6px solid transparent; } .pop-text{ background:black; color:white; padding:10px; } .ff{float:left;} .fr{float:right;} .pop-br{/**换行div**/ //background:blue; height: 1px; width:100%; } .time{font-size:12px;} </style> </head> <body> <div class="container webkit-scroll ie-scroll"> <div class="pop ff "> <div class="pop-img ff" style="background:rgba(100,200,150,.8)"><center>迢迢</center></div> <div class="pop-left ff"> <div class="pop-text"><span class="time">2018-03-08 12:02:46</span><br>测试内容测试内容测试内容测试内容测试内容测试内测试内容测试内测试内容测试内测试内容测试内测试内容测试内测试内容测试内</div> </div> </div><div class="pop-br"/> <div class="pop fr"> <div class="pop-img fr" style="background:rgba(250,10,50,.9)"><center>西悉</center></div> <div class="pop-right fr"> <div class="pop-text"><span class="time">2018-03-08 12:03:10</span><br>测试内容测试内容测试内容测试内容</div> </div> </div><div class="pop-br"/> <div class="pop ff "> <div class="pop-img ff" style="background:rgba(100,200,150,.8)"><center>迢迢</center></div> <div class="pop-left ff"> <div class="pop-text"><span class="time">2018-03-08 12:04:01</span><br>测试内容</div> </div> </div><div class="pop-br"/> <div class="pop fr"> <div class="pop-img fr" style="background:rgba(250,10,50,.9)"><center>西悉</center></div> <div class="pop-right fr"> <div class="pop-text"><span class="time">2018-03-08 12:04:50</span><br>测试</div> </div> </div><div class="pop-br"/> </div> </body> </html>



