QEMU模拟器项目创始人Fabrice Bellard开发了在JavaScript中运行的模拟器,允许用户在浏览器上(支持Firefox 4和Google Chrome 11)启动Linux。现在,另一位开发者修改了Fabrice Bellard的JS/Linux,允许模拟器启动较新的内核版本linux kernel 3.0.4,同时支持永久储存。

图1 最新版本(内核版本为3.0.4)
开发者创建了一个虚拟块设备,它能在HTML5本地储存中储存数据,块设备可以分区和格式化。部分源码(http://stud.hro.nl/0814604/jslinuxdemo/)地址,运行方法是点击emulator.html(http://stud.hro.nl/0814604/jslinuxdemo/emulator.html),登录名为root。

图2 最新版本(支持本地存储,可以将文件系统镜像保存到本地或上传)
另一个版本的地址为http://bellard.org/jslinux/ 。

图2 另一个版本(可通过clipboard设备在用户和虚拟机中Linux传递信息)
这是一台完全通过JavaScript写成的、使用QEMU模拟x86指令集的、运行在浏览器(我的FireFox运行正常)上的虚拟机。这台机上面运行着一套2.6.20内核的Linux OS,这里的“运行”和以前一些WebOS或者JavaScript模拟DOS的程序并不是一回事,这里的OS就是完完全全运行在客户端浏览器上的,各种交互并不会传送到服务端或者委派到cmd.exe这些程序上执行,说白了这就是一台这实实在在运行的Linux虚拟机,这台虚拟机的相关信息可以在作者公布的Tech页面看到。也可以自己登录到虚拟机上查一下。
发现文件系统是用BusyBox做的,可以使用大多数Linux的命令,还可以用tab来自动补全操作时的命令。

图3 所有支持的命令
如何实现的:
- 作者 Fabrice Bellard 使用 JavaScript 编写了一个简单的 PC 模拟器,包含32位 x86 兼容 CPU、8259 可编程中断控制器、8254 可编程中断计时器
- 实现 16450 UART 串口设备
- 用 JavaScript 实现一个终端
- 编译包含 FPU 模拟的 Linux 内核镜像。
- 使用 Buildroot 创建文件系统并在启动时载入 RAM。
- 添加基本工具集 BusyBox,微型 C 编译器 TinyCC,以及迷你编辑器 QEmacs
jslinux:用JavaScript写出一个PC模拟器,上面运行Linux (The code is written in pure Javascript using Typed Arrays which are available in recent browsers.)
1、主页面 (http://bellard.org/jslinux/) 很简单,主要调用了 如下两个 js 文件。
http://bellard.org/jslinux/term.jshttp://bellard.org/jslinux/cpux86.js
2、term.js 里也没有发现什么特殊的地方;
3、cpux86.js 使用到一个 load_binary 的函数,查看了一下实现,是通过 XMLHttpRequest 来取如下三个 bin 文件(使用Typed Arrays 操作二进制文件):
http://bellard.org/jslinux/vmlinux26.binhttp://bellard.org/jslinux/root.binhttp://bellard.org/jslinux/linuxstart.bin
根据作者的描述,该模拟器的初衷是了解现在 JavaScript 引擎的工作,尤其是 Firefox 4 的 Jaeger Monkey 和 Chrome 的 V8,这个探索的结果,可以被用来:
- 通过 Linux 的启动时间反应浏览器的 JavaScript 性能。(作者说目前在 Firefox 4 下比 Chrome 11 要快 2倍,Chrome 12 有 Bug 无法运行)。
- 实验在用 JavaScript 进行客户端运算时载入 x86 运行库的可能性。
- 进一步发展从而支持 DOS 游戏的运行。

图4 微型 C 编译器 TinyCC
home目录下有个一个hello.c文件,这是将它编译后运行后的结果。有了C编译器,以及QEmacs、vi等文本编译器,我们可以在这个平台上编写C程序。

图5 CPU信息

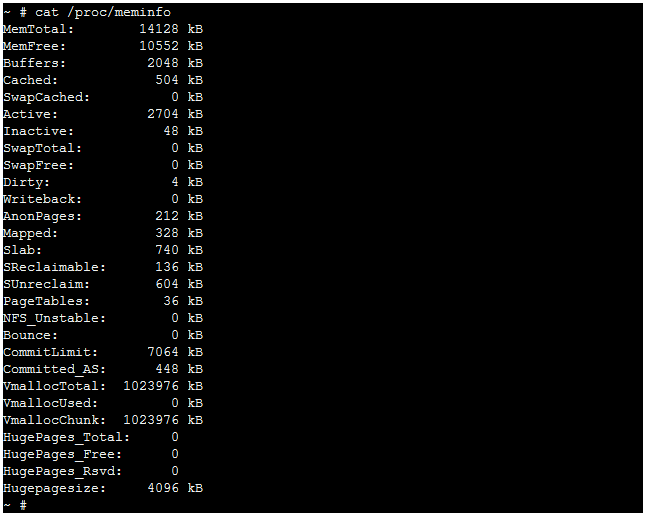
图6 内存信息
下面是虚拟块设备和本地存储的一些介绍:
This project allows the virtual machine to access a persistent block device. This means
a user can format and partition this device inside it's virtual machine. Because this disk
is then stored in the HTML5 local storage(存储在HTML5本地存储中), a return to the emulator's web page allows a
user to reopen the block device. All data stored on the disk can therefore be read again.
Schematically, the process works in the following way:
A block device driver is added to the Linux kernel. This allows a user to operate with
a 'device' written in JavaScript. This device is bound to the virtual machine using the
same I/O ports as a floppy disk. The device driver itself uses a temporary testing major
device node, id 250. Theoretically, it allows dynamic device node allocation, but I have
not tested this.
On the JavaScript side, a lot of caching occurs because the local storage interface is
quite slow. I therefore decided to cache the total 'disk' in memory, because it's about
1M anyway. Writes are cached as well, and are 'flushed' once the driver has transferred
a complete sector.
For more details, see the source code.
===========================================================================
Javascript PC Emulator - News
- Aug 20, 2011:
- May 26, 2011:
- May 20, 2011:
- May 18, 2011:
- May 17, 2011:
- May 16, 2011:
Javascript PC Emulator - FAQ
Which browser should I use to try the PC emulator ?
What is the expected boot time of Linux with the emulator ?
How can I scroll back in the terminal ?
How can I copy data to the Virtual Machine ?
How can I copy data from the Virtual Machine ?
When will there be network support ?
Is it possible to emulate a VGA card and all the missing devices to launch say FreeDOS or Windows ?
Is there some source code available ?
Is my privacy respected ?
Javascript PC Emulator - Technical Notes技术内涵
This PC emulator is written in Javascript. The emulated hardware consists in the following devices:
CPU Emulation
Devices
Javascript terminal
Linux distribution
Javascript
What's the use ?
===========================================================================
Javascript PC Emulator - News
- Aug 20, 2011:
- faster emulation
- added 16 bit & segmentation support
- added scroll back in terminal
- May 26, 2011:
- display boot time
- faster emulation
- added some missing instructions (bcd support, XLAT, BOUND)
- easier customization possible (see jslinux.js file).
- May 20, 2011:
- added support for more browsers including Opera 11.11 and Internet Explorer 9
- reduced VM RAM size from 32 MB to 16 MB
- Source code release of the Linux starter utility.
- May 18, 2011:
- added a clipboard to exchange data between the VM and the host
- added FAQ and News pages
- fixed monospace font for some browsers.
- May 17, 2011:
- fixed binary XHR for Firefox nightly builds
- fixed terminal height for the less command
- fixed ampersand output in the terminal.
- May 16, 2011:
- Initial realease.
Javascript PC Emulator - FAQ
Which browser should I use to try the PC emulator ?
The following browsers are officially supported:- Firefox >= 4
- Chrome 11
- Opera 11.11
- Internet Explorer 9
For optimal performance, your browser should support the W3C Typed Arrays. Firefox 4.x and Chrome 11 have such support.
The current version of Chrome 12 beta is reported to have a bug preventing to run the emulator.
What is the expected boot time of Linux with the emulator ?
Here are some figures:Browser
Host
Boot time (s)
Firefox 5.0.1
Core2 Quad 2.3 GHz
4.0
Firefox 6 beta
Samsung Galaxy S2
32.5
How can I scroll back in the terminal ?
Use Ctrl-Up, Ctrl-Down, Ctrl-PageUp and Ctrl-PageDown.How can I copy data to the Virtual Machine ?
- Copy your file content to the OS clipboard using your favorite text editor.
- Paste the data to the JS/Linux clipboard using the mouse (it is the text area on the right of the VM terminal).
- In the VM Linux shell do:
cat < /dev/clipboard > /tmp/myfile
Your text file is now copied to /tmp/myfile.
uuencode myfile myfile > myfile.txtThen you copy myfile.txt to the Linux VM and uudecode it by doing:
uudecode < /dev/clipboard
How can I copy data from the Virtual Machine ?
The procedure is the reverse of the previous one:- Copy your file to the clipboard:
cat myfile > /dev/clipboard
- Select all the clipboard data and copy it to the host OS clipboard using the mouse over the text area on the right of the VM terminal.
- Paste the data in your favorite text editor
When will there be network support ?
It is relatively easy to add a virtual network interface. The problem is to make it communicate with other hosts, so at this point it is not my priority. For example, due to security restrictions, it is only possible to communicate with the web site hosting the VM or with cooperating servers. Moreover, only specific types of network protocols can be handled because no raw TCP connection nor raw UDP packets can be sent due to API restrictions and security reasons.Is it possible to emulate a VGA card and all the missing devices to launch say FreeDOS or Windows ?
Yes, it is possible but since the current VM is quite slow, only old OSes (such as Windows 3 or MSDOS) would be really usable.Is there some source code available ?
In the technical notes, an archive is given which explains how to build the various binary images.The readable source code of the JS PC emulator itself is not yet available. At this point, any mirroring or redistribution of the code needs my explicit permission.
Is my privacy respected ?
Yes. What you type in the Virtual Machine stays in your browser. No data is sent back to the server.Javascript PC Emulator - Technical Notes
By Fabrice Bellard - May 23, 2011This PC emulator is written in Javascript. The emulated hardware consists in the following devices:
- 32 bit x86 compatible CPU
- 8259 Programmble Interrupt Controller
- 8254 Programmble Interrupt Timer
- 16450 UART
- Real Time Clock.
CPU Emulation
Some of the code is inspired from my x86 dynamic translator present in QEMU, but there are important differences because here it is an interpreter. The CPU is close to a 486 compatible x86 without FPU. The lack of FPU is not a problem when running Linux as Operating System because it contains a FPU emulator. In order to be able to run Linux, a complete MMU is implemented. The exact restrictions of the emulated CPU are:- No FPU/MMX/SSE
- No segment limit and right checks when accessing memory (Linux does not rely on them for memory protection, so it is not an issue. The x86 emulator of QEMU has the same restriction).
- No single-stepping
I added some tricks which are not present in QEMU to be more precise when emulating unaligned load/stores at page boundaries. The condition code emulation is also more efficient than the one in QEMU.
Devices
Currently there is no synchronization between the PIT frequency and the real time, so there is a variable drift between the time returned by Linux (try the "date" command) and the real time.The UART (serial port) does not support FIFO mode. Perhaps it could help to improve the display speed.
There is no network emulation at this point.
A clipboard device (seen as /dev/clipboard in the emulator) was added to allow exchange of data between the emulator and the outside world.
Javascript terminal
Although I could have reused the excellent termlib, I decided to write my own because I was curious to see how it could be done. The main problem is the key handling which is different among browsers and OSes, as described here.Linux distribution
I compiled a 2.6.20 Linux kernel (I guess any other version would work provided there is still an FPU emulator). The Linux kernel configuration, patch and the source code of the Linux starter (kind of BIOS) are available: linuxstart-20110820.tar.gz.The disk image is just a ram disk image loaded at boot time. It contains a filesystem generated with Buildroot containing BusyBox. I added my toy C compiler TinyCCand my unfinished but usable emacs clone QEmacs. There is also a small MS-DOS .COM launcher I use to test the 16 bit emulation with a tiny .COM program to compute pi and a small self-assembling assembler for MS-DOS.
Javascript
I happen to be interested by the implementation of Javascript engines these days - but I don't know yet if I will write my own any time soon ! Anyway, this emulator was a way to learn how to write optimized code for recent Javascript engines, in particular Jaeger Monkey (for Firefox 4) and V8 (for Chrome).A troubling thing is that the PC emulator is slower using V8 than Jaeger Monkey (I used the 32 bit version for both). I have no precise explanation yet because I only looked at the Jeager Monkey code so far.
What's the use ?
I did it for fun, just because newer Javascript Engines are fast enough to do complicated things. Real use could be:- Benchmarking of Javascript engines (how much time takes your Javascript engine to boot Linux ?). For this particular application, efficient handling of 32 bit signed and unsigned integers and of typed arrays is important.
- Learning to use command line Unix tools without leaving the browser.
- Client side processing using an x86 library, for example for cryptographic purposes. For such application, the x86 emulator can be modified to provide an API to load x86 dynamic libraries and to provide a js-ctypes like API to call the C/C++ functions from javascript.
- A more advanced version would allow to use old DOS PC software such as games.






