官方的网站: http://www.uploadify.com/download/
最简单的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/www/uploadify/uploadify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/uploadify/jquery-1.4.2.min.js"></script>
1:
2: <script type="text/javascript" src="/uploadify/swfobject.js">
1: </script>
2: <script type="text/javascript" src="/uploadify/jquery.uploadify.v2.1.4.min.js">
1: </script>
2: <script type="text/javascript">
3: $(document).ready(function() {
4: $('#file_upload').uploadify({
5: 'uploader' : '/uploadify/uploadify.swf',
6: 'script' : '/uploadify/uploadify.php',
7: 'cancelImg' : '/uploadify/cancel.png',
8: 'folder' : '/uploads',
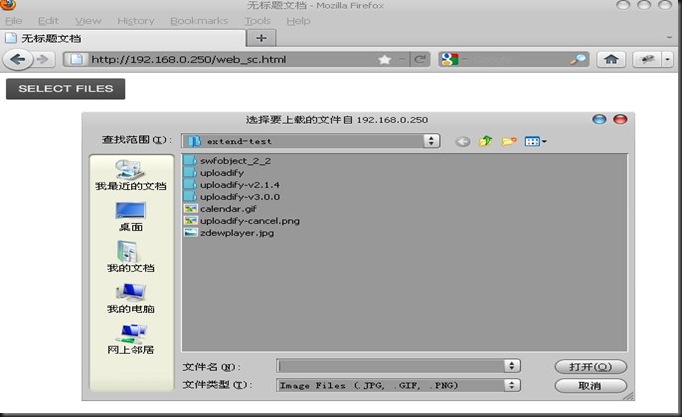
9: 'fileExt' : '*.jpg;*.gif;*.png',
10: 'fileDesc' : 'Image Files (.JPG, .GIF, .PNG)',
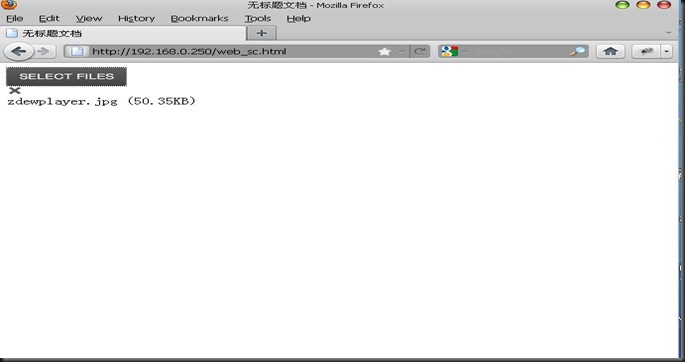
11: 'auto' : true
12: });
13: });
14:
</script>
<title>无标题文档</title>
</head>
<body>
<input id="file_upload" name="file_upload" type="file" />
</body>
</html>
其中关键的是:
1、先下载好在保护的js文件,放到开发板的对应位置
2、就是相关的文件要放到相应的目录中