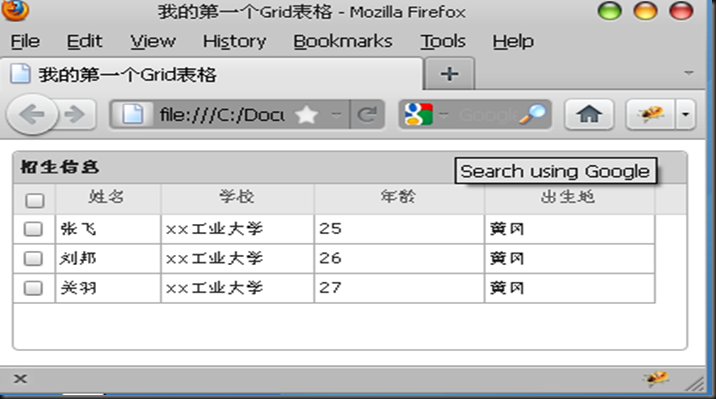
先绘制一个简单的表格,注意的是我们要把我们的个js和css文件放在我们的这个html的当前文件夹里面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的第一个Grid表格</title> <link rel="stylesheet" type="text/css" media="screen" href="jquery-ui-1.8.11.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="ui.jqgrid.css" /> <script src="jquery-1.5.2.min.js" type="text/javascript"></script> <script src="grid.locale-en.js" type="text/jscript"></script> <script src="jquery.jqGrid.min.js" type="text/javascript"></script> <script src="jquery-ui-1.8.11.custom.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ jQuery("#list").jqGrid({ datatype: "local", height: 100, colNames:['姓名',' 学校', '年龄','出生地'], colModel:[ {name:'name',width:60}, {name:'class', width:90}, {name:'age', width:100}, {name:'addr', width:100} ], multiselect: true, caption: "招生信息" }); var mydata = [ {name:"张飞",class:"xx工业大学",age:"25",addr:"黄冈"}, {name:"刘邦",class:"xx工业大学",age:"26",addr:"黄冈"}, {name:"关羽",class:"xx工业大学",age:"27",addr:"黄冈"} ]; for(var i=0;i<=mydata.length;i++) jQuery("#list").jqGrid('addRowData',i+1,mydata[i]); }); </script> </head> <body> <table id="list"></table> </body> </html>