源代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
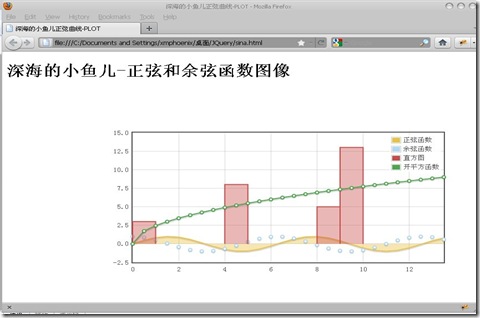
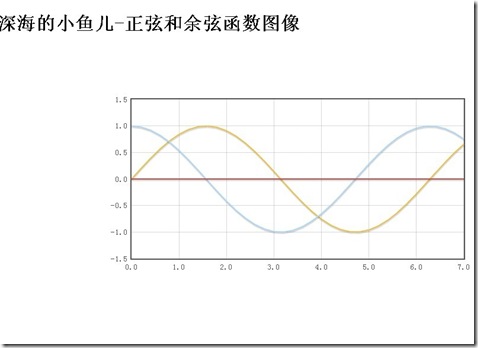
<title>深海的小鱼儿正弦曲线-PLOT</title>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
<style type="text/css">
#apDiv1 {
position:absolute;
width:600px;
height:300px;
z-index:1;
left: 200px;
top: 167px;
}
</style>
</head>
<body>
<h1>深海的小鱼儿-正弦和余弦函数图像</h1>
<div id="apDiv1" align="center"></div>
<script type="text/javascript">
$(function(){
var sin = [];
for(var i=0;i<14;i+=0.5)
sin.push([i,Math.sin(i)]);
var cos = [];
for(var i=0;i<14;i+=0.5)
cos.push([i,Math.cos(i)]);
var line=[[0,3],[4,8],[8,5],[9,13]];
var sqrt_x = [];
for (var i = 0; i < 14; i += 0.5)
sqrt_x.push([i, Math.sqrt(i*6)]);
$.plot($("#apDiv1"),[{label:"正弦函数",data:sin,lines:{show:true,fill:true}},
{label:"余弦函数",data:cos,points:{show:true}},
{label:"直方图",data:line,bars:{show:true}},
{label:"开平方函数",data:sqrt_x,lines:{show:true},points:{show:true}}
]
);
});
</script>
</body>
</html>
图解: