源代码:
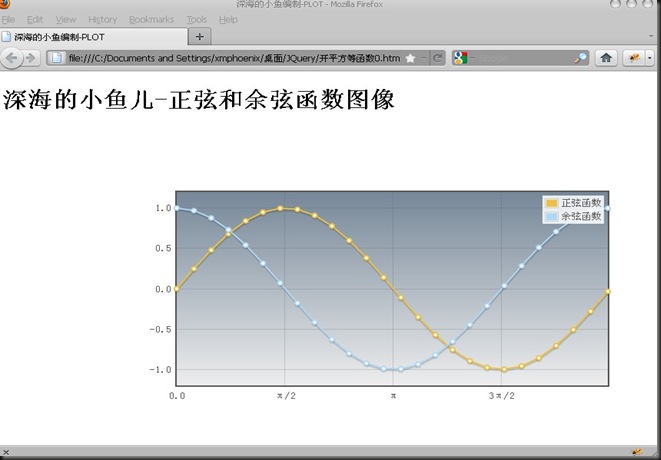
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>深海的小鱼编制-PLOT</title> <script language="javascript" type="text/javascript" src="jquery.js"></script> <script language="javascript" type="text/javascript" src="jquery.flot.js"></script> <style type="text/css"> #apDiv1 { position:absolute; width:600px; height:300px; z-index:1; left: 200px; top: 167px; } </style> </head> <body> <h1>深海的小鱼儿-正弦和余弦函数图像</h1> <div id="apDiv1" align="center"></div> <script type="text/javascript"> $(function(){ var sin = []; for(var i=0;i<Math.PI*2;i+=0.25) sin.push([i,Math.sin(i)]); var cos = []; for(var i=0;i<Math.PI*2;i+=0.25) cos.push([i,Math.cos(i)]); $.plot($("#apDiv1"),[ {label:"正弦函数",data:sin}, {label:"余弦函数",data:cos} ],{ series:{ lines:{show:true}, points:{show:true} }, xaxis: { ticks: [0, [Math.PI/2, "\u03c0/2"], [Math.PI, "\u03c0"], [Math.PI * 3/2, "3\u03c0/2"], [Math.PI * 2, "2\u03c0"]] }, yaxis: { ticks: 6,min: -1.2,max: 1.2}, grid: { backgroundColor: { colors: ["#789", "#eee"] } } } ); }); </script> </body> </html>