jQuery 作为一个轻量级的 JavaScript 库,至 06 年出来到现在,
也算是用得最火的 JavaScript 库了吧,
要开始学习 jQuery ,首先还是必须得把环境搭配好吧,
这一篇博文呢,主要是想介绍一下在 Dreamweaver 上和 Visual Studio 2008 上搭配 jQuery 环境,
其实呢,jQuery 就一个 . js 文件,直接在项目中引用就 OK 了,
需要搭配什么环境呢,这话说的也对,但是估计在没有智能感知的情况下写 JavaScript 脚本,
估计大伙也尝试过这种滋味了,所以,这里的搭配环境呢,
主要是完成在 Dreamweaver 和 Visual Studio 2008 中实现,
使之可以在这两个开发工具中直接使用智能感知功能
先还是来下载一个 jQuery 库吧
现在的最新版是 1.4.2(大小为 155 KB)
下载地址为:
先来看 Dreamweaver 中实现智能感知功能吧
我的 Dreamweaver 版本为 Dreamweaver 8
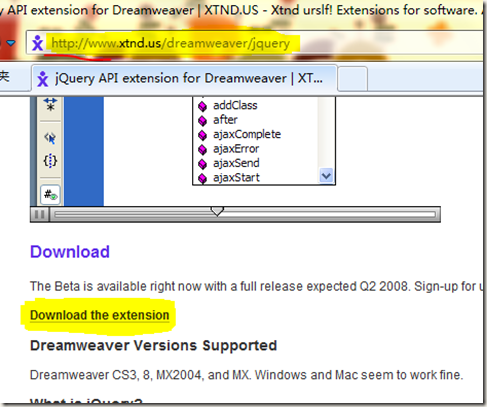
首先呢,需要下载一个 Dreamweaver 插件,
下载地址如下:
http://www.xtnd.us/dreamweaver/jquery
下载后呢,就可以直接安装了(是一个 . mxp 的文件)
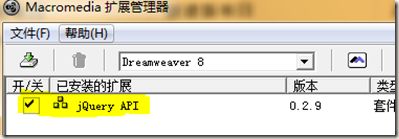
也可以通过在 Dreamweaver 的“命令”-->“扩展管理”
安装了上面的插件后,便可以在 Dreamweaver 中引用 jQuery . js 文件后,
便可以使用智能感知功能了。
先来看 Visual Studio 2008 中实现智能感知功能吧
首先呢,Visual Studio 必须是 2008 ,然后必须安装 SP1 补丁,
比如我的为 Visual Studio Team System 2008
并且打上了 SP1 补丁,
完成上面的配置后,
还必须安装一个插件才能实现在 Visual Studio 2008 中针对 jQuery 出现智能感知,
注意:如果上面的 SP1 补丁不打的话,这个插件安装会失败~~~~
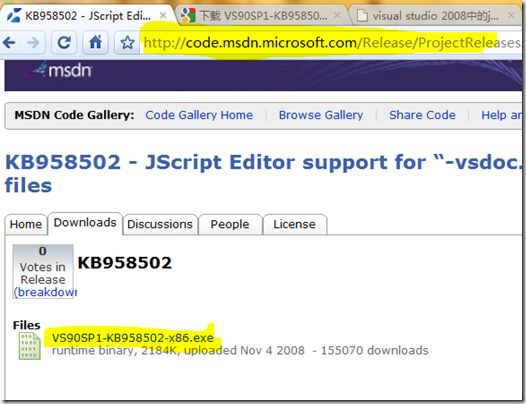
给出插件的下载地址
http://code.msdn.microsoft.com/Release/ProjectReleases.aspx?
ProjectName=KB958502&ReleaseId=1736
下载好插件后,就直接双击安装就 OK 了
安装好了上面的这个补丁后呢,还不能够在 Visual Studio 2008 中使用智能提示,
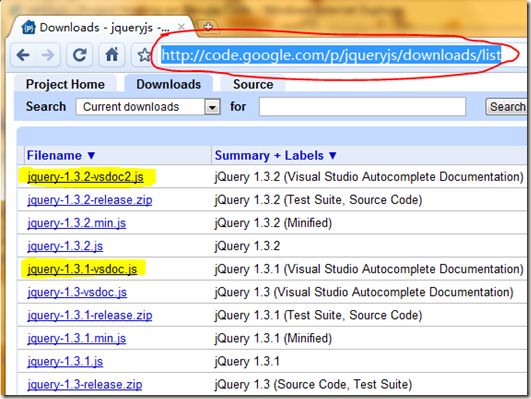
还需要下载下面的一个文件,
给出下载路径为:
http://code.google.com/p/jqueryjs/downloads/list
从上面可以知道,针对 jQuery 1.4.2 版本的 vsdoc 还没有出来,
从上面呢只能下载一个 1.3.1 版本的 vsdoc 将就着用吧,
不过呢下面给一个地址:
http://code.jquery.com/jquery-1.4.1-vsdoc.js
这个地址呢,下载的就是 1.4.1 的 vsdoc 了,
由于我们使用的是 1.4.2 的 jQuery 版本,为了能够实现智能提示,
我将 1.4.1 的 vcdoc 改名,
即 jquery-1.4.1-vsdoc.js 改名为 jquery-1.4.2-vsdoc.js,注意的是,
这种方法是权宜之计,等 jquert-1.4.2-vsdoc.js 出来后,就不应该这样用了哦
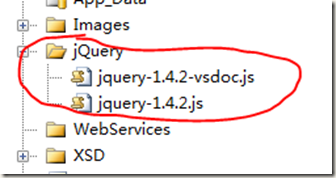
然后呢,把 jQuery 库(也就是最前面下载的 . js 文件),然后再 Visual Studio 2008 中引用这两个文件,
并且这两个文件要放在一个目录下,
即 jquery-1.4.2.js 和改名为 jquery-1.4.2-vsdoc.js 的 jquery-1.4.1-vsdoc.js 放在同一个目录下
经过了上面的这几步呢,就可以实现在 Visual Studio 2008 中队 jQuery 的智能感知功能了~~~~
下面就是来测试上面所说的智能感知功能了
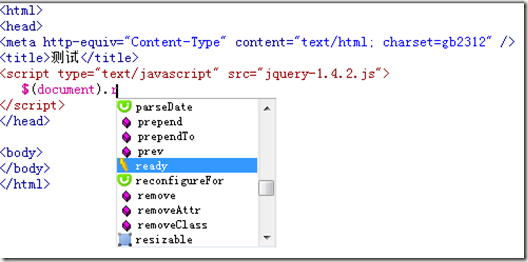
先在 Dreamweaver 中实现吧
上面的这张截图中可以看到我使用的 jQuery 版本为 1.4.2 的(这个是最新的版本),
引入这个 jQuery 后便可以实现在 Dreamweaver 中的智能感知了~~~~
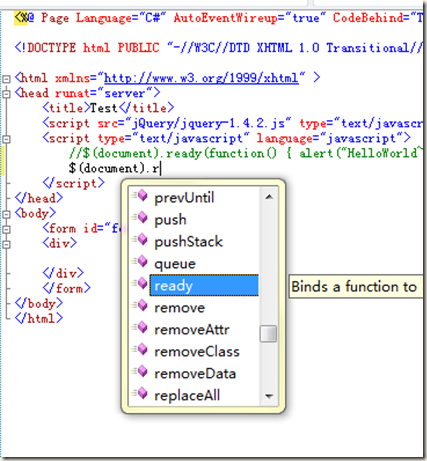
然后再在 Visual Studio 2008 中实现吧
从上面的截图中可以看出在 Visual Studio 2008 中完美实现了智能感知咯~~~~













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)