Table表格
1、表格的一般形式:
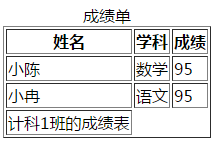
<table border="1"> <caption>成绩单</caption> <thead> <tr> <th>姓名</th> <th>学科</th> <th>成绩</th> </tr> </thead> <tfoot colspan="3"> <tr> <td>计科1班的成绩表</td> </tr> </tfoot> <tbody> <tr> <td>小陈</td> <td>数学</td> <td>95</td> </tr> <tr> <td>小冉</td> <td>语文</td> <td>95</td> </tr> </tbody> </table>
注释:<tfoot> 内部必须拥有 <tr> 标签!
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
border:每个单元格的边框;
cellpadding:单元格内边距,默认为1px;
cellspacing:单元格之间的间距,默认为2px;
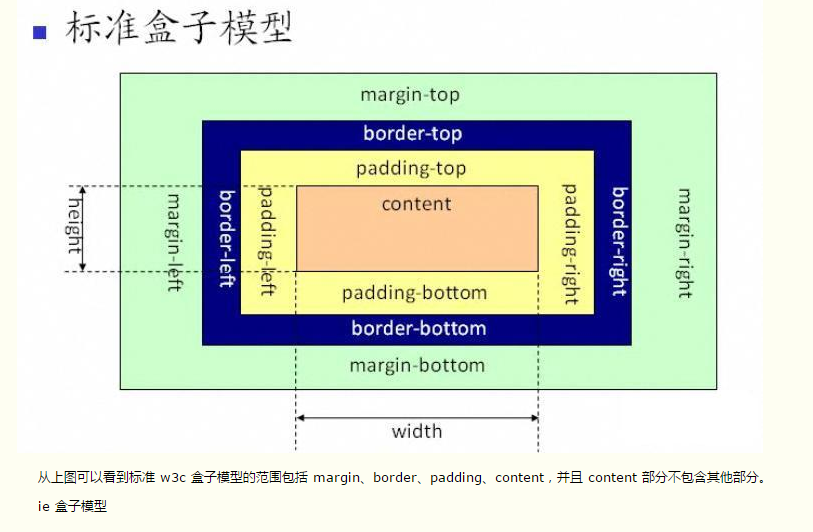
标准盒子模型:

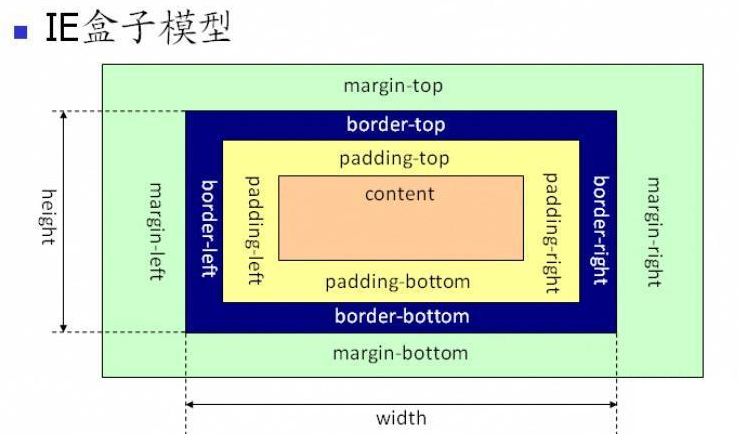
IE盒子模型:

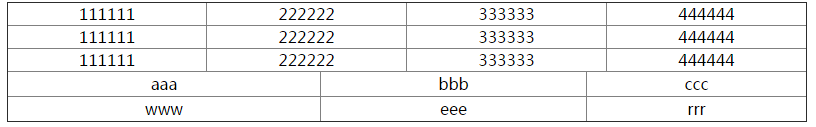
2、表格中套表格:
表格中带表格,例如:
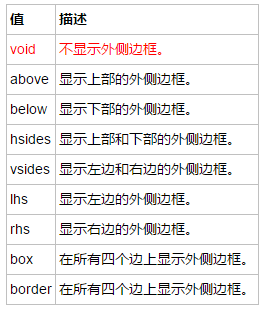
frame="void"(不显示外侧边框)

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>表格中带表格</title> <style type="text/css"> table.v { border-collapse:collapse; width:800px; margin: 0 auto; } table.v td{ height:22px; text-align: center; } table.v tr td table.nn{ width:100%; border-collapse:collapse; } </style> </head> <body> <table class="v" border="1" cellspacing="0" cellpadding="0"> <tr> <td>111111</td> <td>222222</td> <td>333333</td> <td>444444</td> </tr> <tr> <td>111111</td> <td>222222</td> <td>333333</td> <td>444444</td> </tr> <tr> <td>111111</td> <td>222222</td> <td>333333</td> <td>444444</td> </tr> <tr> <td colspan="4" class="td2"> <table class="nn" frame="void" border="1">//frame="void" 不显示外侧边框 <tr class="row1"> <td>aaa</td> <td>bbb</td> <td class="td3">ccc</td> </tr> <tr class="row2"> <td>www</td> <td>eee</td> <td class="td3">rrr</td> </tr> </table> </td> </tr> </table> </body> </html>
3、td中套表的一些小技巧: