Xsl模板应用基础(一、介绍)
Xsl 的全称是 eXtensible Stylesheet Language,它是专门用于以可读格式呈现Xml数据的语言。它能把Xml数据转换为任意形式的文本数据,如Html、Xml、Json、C#、Sql语句等。由于Xsl 是 Xml 语言的子集,因此 Xsl 的书写格式也必须符合Xml的标准。它继承了Xml语言的中立性,不偏向任何一种编程语言,各大编程语言也对Xsl有良好的支持。甚至可以这样说,Xsl一次编写,到处运行。
Xsl 目前最新版本是 2.0,但是2.0并没有广泛普及开来,.Net framework 还没有找到Xsl 2.0的影子。得益于其强大的扩展能力,从过往几年的使用过程中我感觉1.0版本也足够使用。本系列的文章主要是在1.0的基础上做演示与讲述。
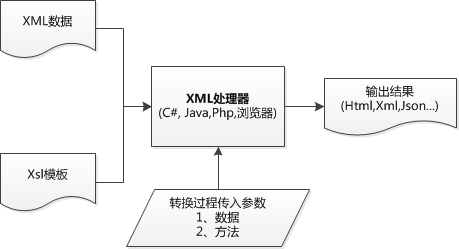
Xsl 的语法非常简单,内置函数也很少,Visual Studio 与 Dreamweaver 也都有语法提示, 因此,对照教程敲一敲代码大概半天时间就能上路应用Xsl了。下图是Xsl应用时的流程图:

各种编程语言都有自己的XML处理器,负责使用Xsl格式化Xml数据,得到最终结果。转换过程还支持传入两种参数,既能传入实体数据(文本、数字、Xml节点),还能传入方法引用,比如把C#的方法传入,供Xsl语言调用,这在后面的文章会有提及。
下面建立student.xml与student.xsl两个文件来做展示。
student.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <?xml-stylesheet type="text/xsl" href="student.xsl"?> 3 <root> 4 <student id="1000"> 5 <name>张三</name> 6 <sex>male</sex> 7 <age>16</age> 8 </student> 9 <student id="1001"> 10 <name>李四</name> 11 <sex>female</sex> 12 <age>15</age> 13 </student> 14 <student id="1002"> 15 <name>赵五</name> 16 <sex>male</sex> 17 <age>16</age> 18 </student> 19 </root>
student.xsl:
1 <?xml version="1.0" encoding="utf-8"?> 2 <!DOCTYPE xsl:stylesheet [ 3 <!ENTITY nbsp " "> 4 <!ENTITY copy "©"> 5 <!ENTITY reg "®"> 6 <!ENTITY trade "™"> 7 <!ENTITY mdash "—"> 8 <!ENTITY ldquo "“"> 9 <!ENTITY rdquo "”"> 10 <!ENTITY pound "£"> 11 <!ENTITY yen "¥"> 12 <!ENTITY euro "€"> 13 ]> 14 <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:js="http://www.example.com/results" extension-element-prefixes="js msxsl"> 15 <xsl:output method="html" encoding="utf-8"/> 16 <msxsl:script language="javascript" implements-prefix="js"> 17 <![CDATA[ 18 function random(){ 19 return Math.random(); 20 } 21 ]]> 22 </msxsl:script> 23 24 <xsl:template match="/"> 25 <xsl:text disable-output-escaping='yes'><!DOCTYPE html></xsl:text> 26 <html> 27 <head> 28 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 29 <title>学生清单</title> 30 <script> 31 function random(){ 32 return Math.random(); 33 } 34 </script> 35 </head> 36 <body> 37 <table border="1" cellpadding="5" cellspacing="0"> 38 <tr> 39 <th>ID</th> 40 <th>姓名</th> 41 <th>年龄</th> 42 <th>性别</th> 43 </tr> 44 <xsl:for-each select="/root/student"> 45 <tr> 46 <td> 47 <xsl:value-of select="@id"/> 48 </td> 49 <td> 50 <xsl:value-of select="name"/> 51 </td> 52 <td> 53 <xsl:value-of select="age"/> 54 </td> 55 <td> 56 <xsl:choose> 57 <xsl:when test="sex='male'"> 58 <xsl:value-of select="'男'"/> 59 </xsl:when> 60 <xsl:when test="sex='female'"> 61 <xsl:value-of select="'女'"/> 62 </xsl:when> 63 <xsl:otherwise> 64 <xsl:value-of select="'未知'"/> 65 </xsl:otherwise> 66 </xsl:choose> 67 </td> 68 </tr> 69 </xsl:for-each> 70 </table> 71 72 Html页面脚本调用随机数: 73 <script> 74 document.write(random()); 75 </script> 76 <br/> 77 转换过程调用随机数:<xsl:value-of select="js:random()" /> 78 <br/> 79 </body> 80 </html> 81 82 </xsl:template> 83 </xsl:stylesheet>
先看student.xml,唯一特别之处是第二行,有一条处理指令,通知Xml处理器需要引入student.xsl。再看看xsl文件,满眼Html标签,仅有少数 <xsl:xxx> 之类的元素,这是xsl特有的标记,在xsl文件第14行,有xsl命名空间的出处:http://www.w3.org/1999/XSL/Transform,访问该地址,能得到W3C对Xsl技术完整的定义描述。
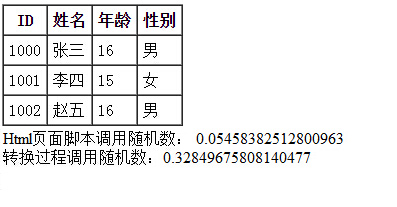
把这两个文件放到iis站点下,用浏览器访问Xml文件的地址,如http://192.168.1.100/student.xml,得到下图:

Xml 呈现出标准的Html界面,浏览器在此处充当了Xml处理器的角色,IE5.5+,Chrome、Firefox 都支持在客户端解析Xsl语言。如果把student.xml作为页面呈现的主数据(例如学生清单为主体),通过Xsl的document()函数载入同域下的其他Xml片段数据作为辅助数据(例如考试分数Top10、简单报表为侧边栏内容),我们就可以得到数据丰富、表现复杂的页面(印象中以前射手网就是采用这种方法)。这是一种数据与UI完全分离的网页制作方法,适合团队分工合作。
回头再看看student.xsl模板文件,<xsl:for-each select="{XPath}"> 元素通过XPath路径查询语言遍历Xml中的的student元素,并组织Html的结构。关于XPath,http://www.w3school.com.cn/xpath/ 能找到完整的介绍。Xsl中还声明了扩展命名空间urn:schemas-microsoft-com:xslt,前缀(简称)为msxsl,该空间由微软提供支持(就是IE Only),例子中该空间下定义了script元素,指定语言为javascript,由Xml处理器调用该语言的解析引擎实现。如果本案例不通过浏览器处理,而是通过C#提供的Xml处理器执行转换,前面的script元素甚至可以指定语言为C#、vb.net。
script元素中包含一个 random() 随机数方法,请注意它与第31行同名方法的区别,前者在生成HTML过程中执行,后者在HTML生成结束后执行。两者由于运行环境不同,前者不能调用浏览器对象模型(BOM)。
本文所举例子(下载例子)旨在介绍Xsl,Xsl完整语法请阅读W3C的教程。文章第一张图是Xsl在实际应用中的流程图,刚上手Xsl时,需紧记流程图中环节,可少走弯路。从过往经验来看,在浏览器端解析Xml数据比较少见,一般都采用后端C#/Java/Php执行转换处理,最终输出HTML字符串。因此本例中Xsl文件内部声明扩展script的做法显得有些另类,一般在后端转换过程传入方法引用供Xsl调用,本系列的后续文章将会专门讲述Xsl的扩展方法。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号