flex九宫格一点小思考
看到一道面试题,用flex布局九宫格,决定自己实现一下
基础版
.father {
display: flex;
/*必须给宽高把盒子撑起来,然后调整width可看是否要正方形*/
width: 300px;
height: 300px;
flex-direction: column;
}
.mather {
display: flex;
flex: 1;
flex-direction: row;
}
.son {
flex: 1;
border: 1px solid;
}
<div class="father">
<div class="mather">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
<div class="mather">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
<div class="mather">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
</div>
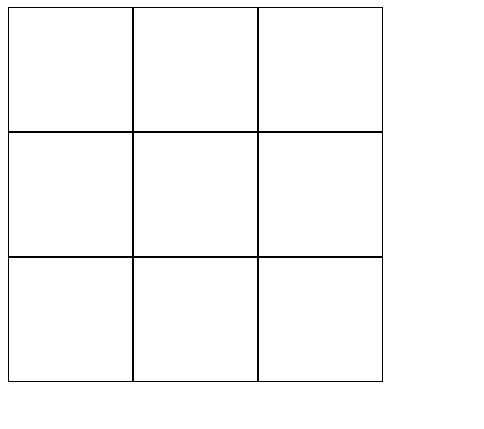
效果如图

可以看到 这里我是指定了父元素的宽高的,那么我想随着屏幕变化我的宽高怎么办?
思路:
- 先将father盒子赋予屏幕宽高,其余与上不变。
<div class="father" id="father"></div>
let HTML = document.documentElement,
winW = HTML.clientWidth,
winH = HTML.clientHeight,
father = document.getElementById('father');
console.log(winW, winH)
father.style.width = winW+'px';
father.style.height = winH+'px';

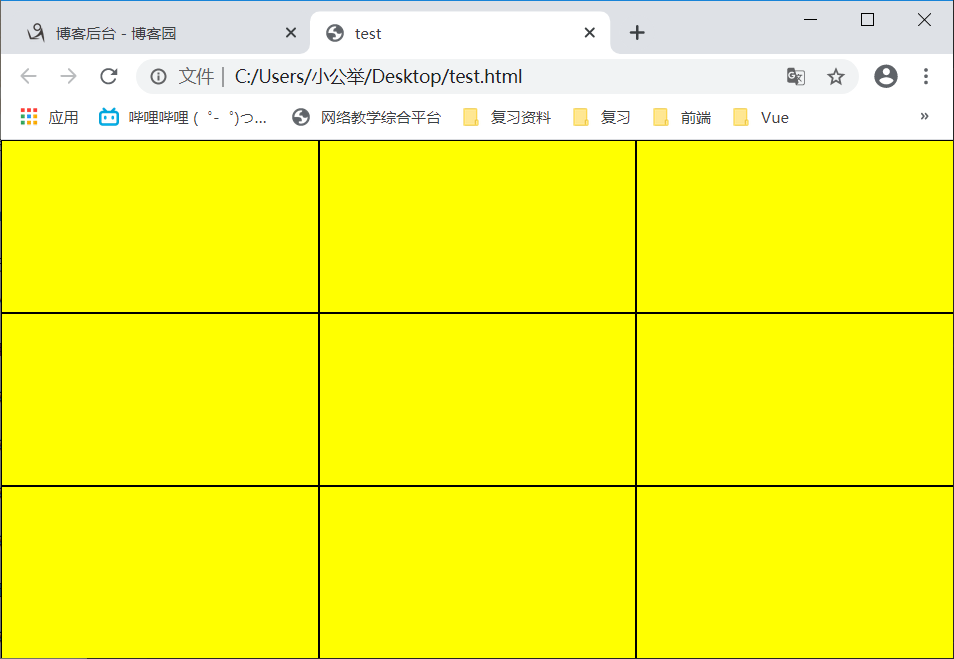
解决!
再定睛一看,旁边仍有滚动条?
.son{
box-sizing:border-box;
}
竖直还是有!
a few moments latter...
- 捣鼓结果:
我把浏览器窗口缩小后刷新就没有了

电脑正常开启浏览器高度仍有滚动条
原因:可能是我的可视高度并非我的屏幕高度
在我手动将浏览器宽高拉至占满整个屏幕后刷新,滚动条又没有了,此时可视高度与屏幕一致。
说明我电脑自动开启浏览器时,浏览器高度略比电脑屏幕高,才会导致无法全部显示。
浏览器普通窗口:

电脑桌面打开浏览器时浏览器全屏窗口:

这两种方式高度相差5px左右,所以会导致有滚动条。
粗暴的解决办法:
/* //谷歌适用 */
::-webkit-scrollbar {
display: none;
}


