wx.request中POST方法传参问题,用到JSON.stringify()
前面用到了get方法传参,现在post也需要传参传输内容进去,下面我来一步步研究:
- 遇到的问题:
传参进去后反馈参数为空,没有报错。错误代码如下:
wx.request({ url: '某地址', method: "post", data: { msg: { "phone": "某电话", "content": this.data.text, "date":this.data.time } }, header: { 'content-type': 'application/json;charset=UTF-8' }, success: (res) => { console.log(res.data) }, })
上网查找,基本给出的解决方法都是,将头部header改成 "Content-Type": "application/x-www-form-urlencoded;charset=UTF-8" ,结果改了之后反而报错500。左思右想不得门路,网上也没有好的办法,和小组同做前端页面的同学探讨后尝试了如下改造:
1 formSubmit: function (e) { 2 this.setData({ 3 time: util.formatTime(new Date()) 4 }) 5 console.log(this.data.text); 6 console.log(this.data.time); 7 var thisText = this.data.text; 8 var thisTime = this.data.time; /*从此处开始*/ 9 var msg=JSON.stringify({ /*将对象转换成json字符串形式*/ 10 phone: "某号码", 11 content: thisText, 12 date: thisTime 13 }) 14 wx.request({ 15 url: '某接口', 16 method: "post", 17 data: { 18 msg: msg 19 },21 header: { 22 "Content-Type": "application/x-www-form-urlencoded;charset=UTF-8" /*更改头部*/ 23 }, 24 success: (res) => { 25 console.log(res.data) 26 }, 27 }) 28 },
- 改造要点:1.先设一个变量保存对象,json对象和js对象都可
2.将对象通过JSON.stringify 转换成json字符串格式(序列化)
3.更改头部 header
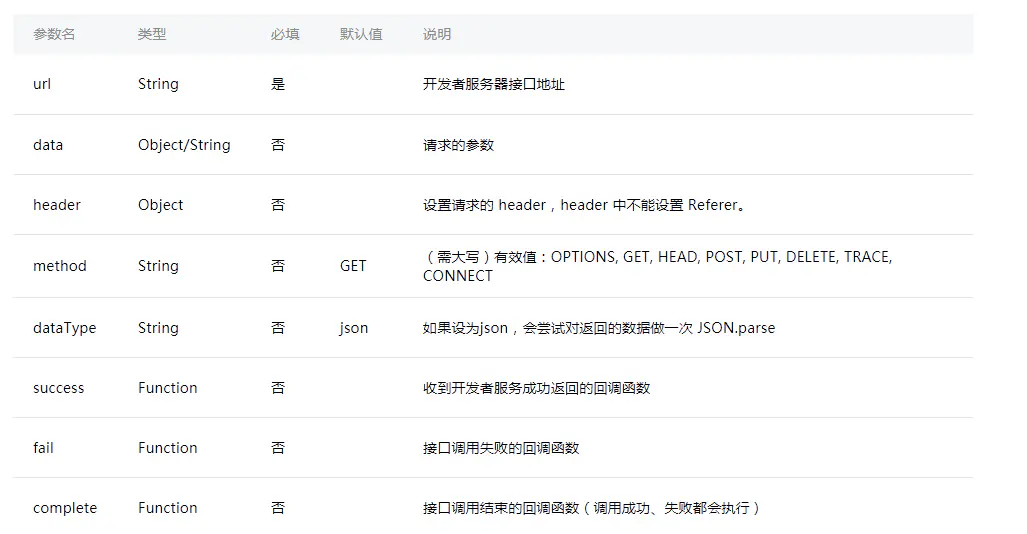
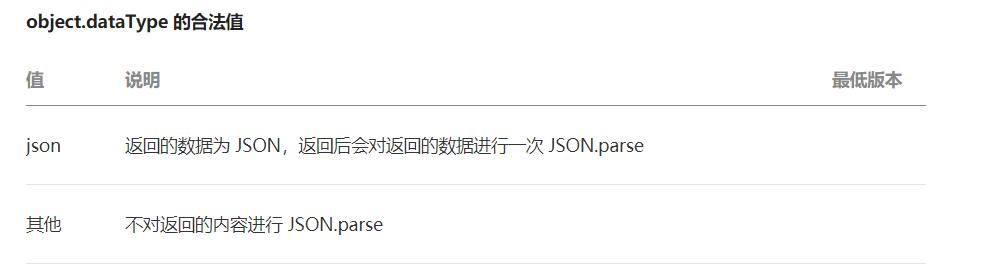
- 原理:根据微信小程序官方文档:



后台传输数据用的格式是字符串格式,datatype的作用是将后台数据的内容通过json.parse转化成json格式(填前面文章的坑),那么这是不是也意味着,传输数据的时候是用json字符串格式传输的。
通过实践,除了json格式外,datatype还可填string,传回来的是一个字符串,不会对其进行json格式转换。





