关于微信开发者工具初使用
1. 注册微信公众号
为了区分每个开发者以及方便以后小程序的发布等等,首先则要注册微信公众号,具体步骤如下:
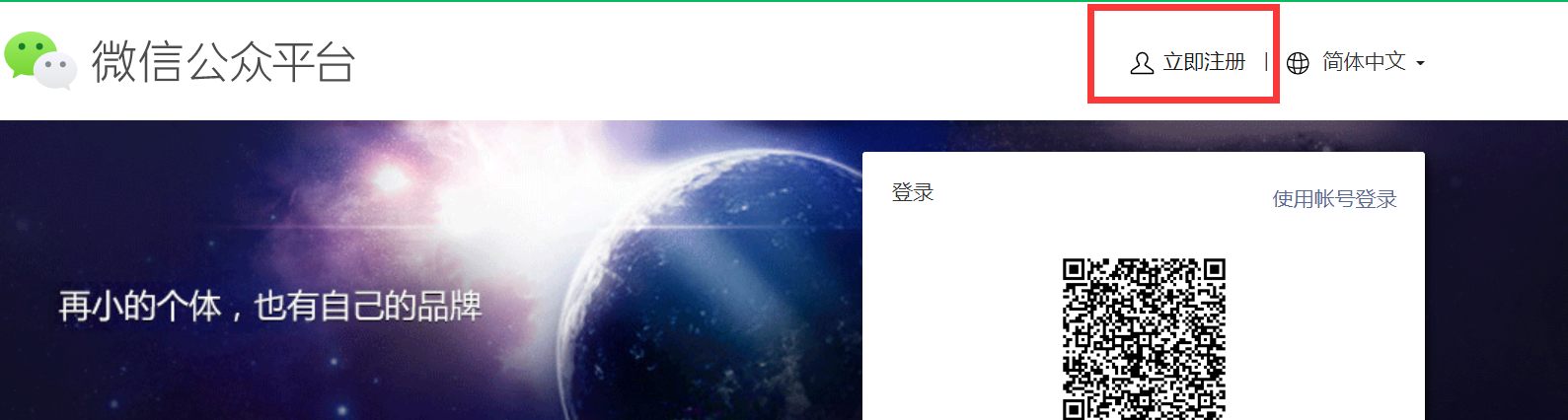
1. 通过网址:https://weixin.qq.com 或者直接搜索"微信公众平台"进入如下界面

2. 点击"立即注册"

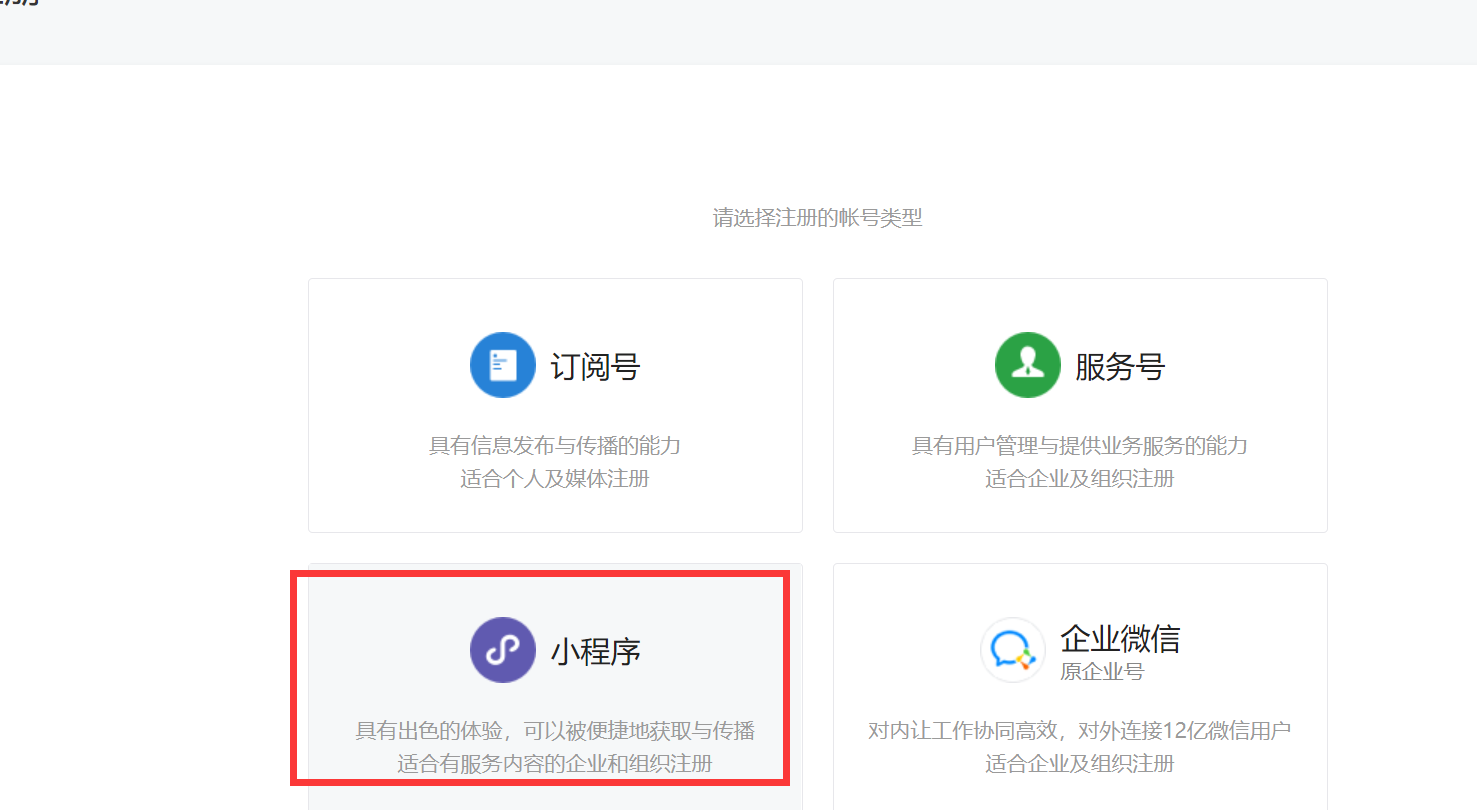
选择要注册的账号类型。这里我们选择的是小程序

3. 根据提示信息填写完后,注册完成!然后登陆自己的账号,就可进入以下界面啦

以后的小程序开发、发布、管理等一系列功能都由该页面提供!
2.安装微信开发者工具
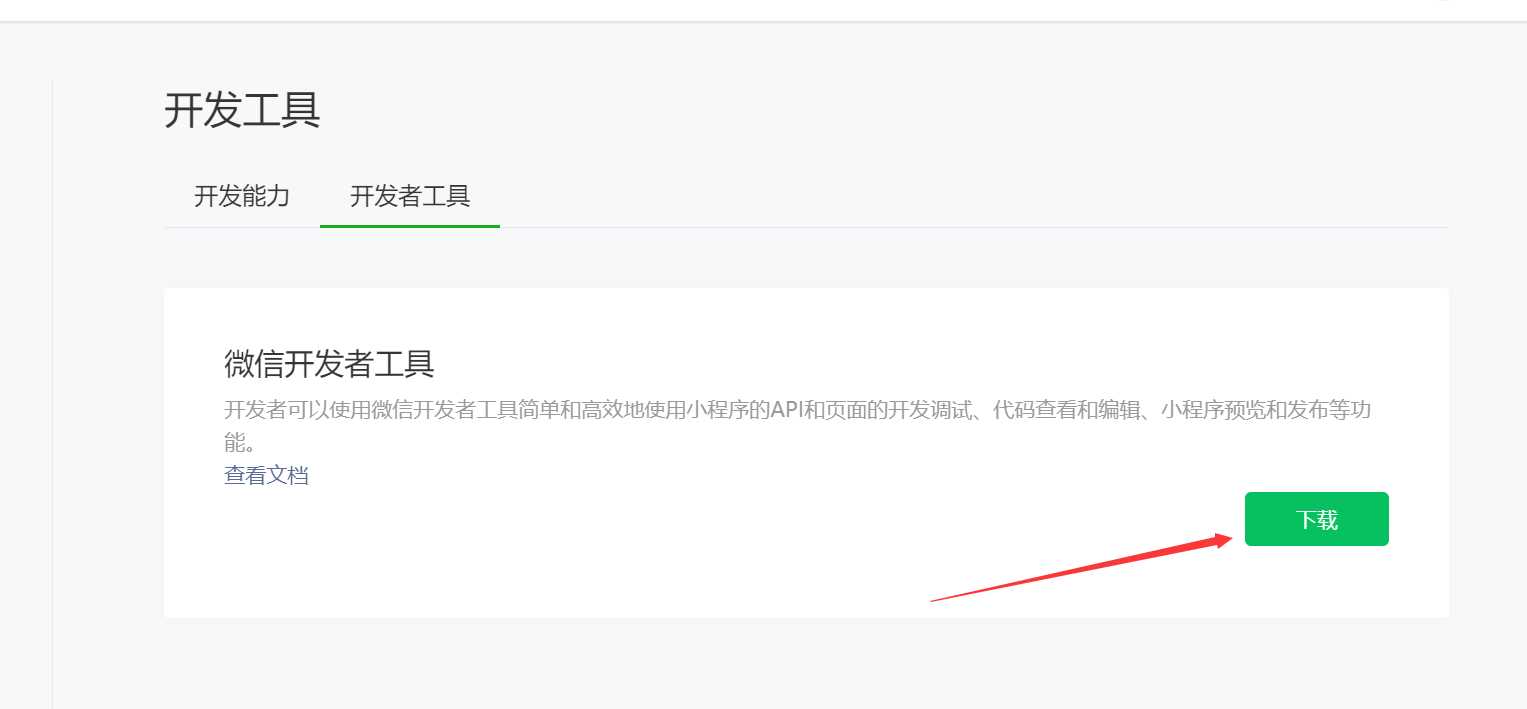
1.登录注册了的账号后,点击开发工具→开发者工具→下载


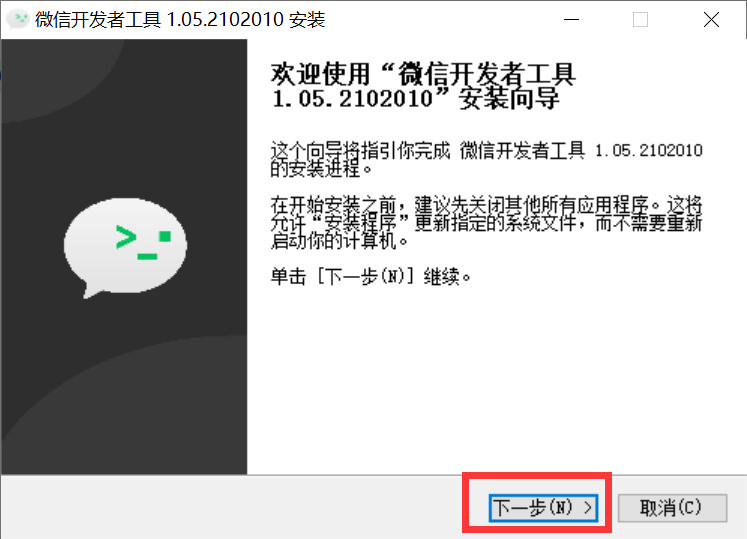
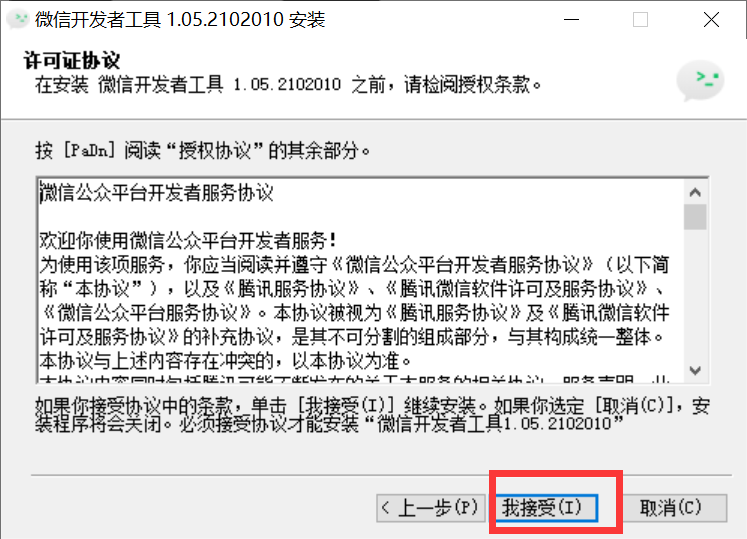
2.下载好后,双击打开,进入如下界面,点击”下一步“→”我接受“,选择安装目录后点击确定,等待下载。


完成以上步骤后则安装完成
3. 页面功能介绍
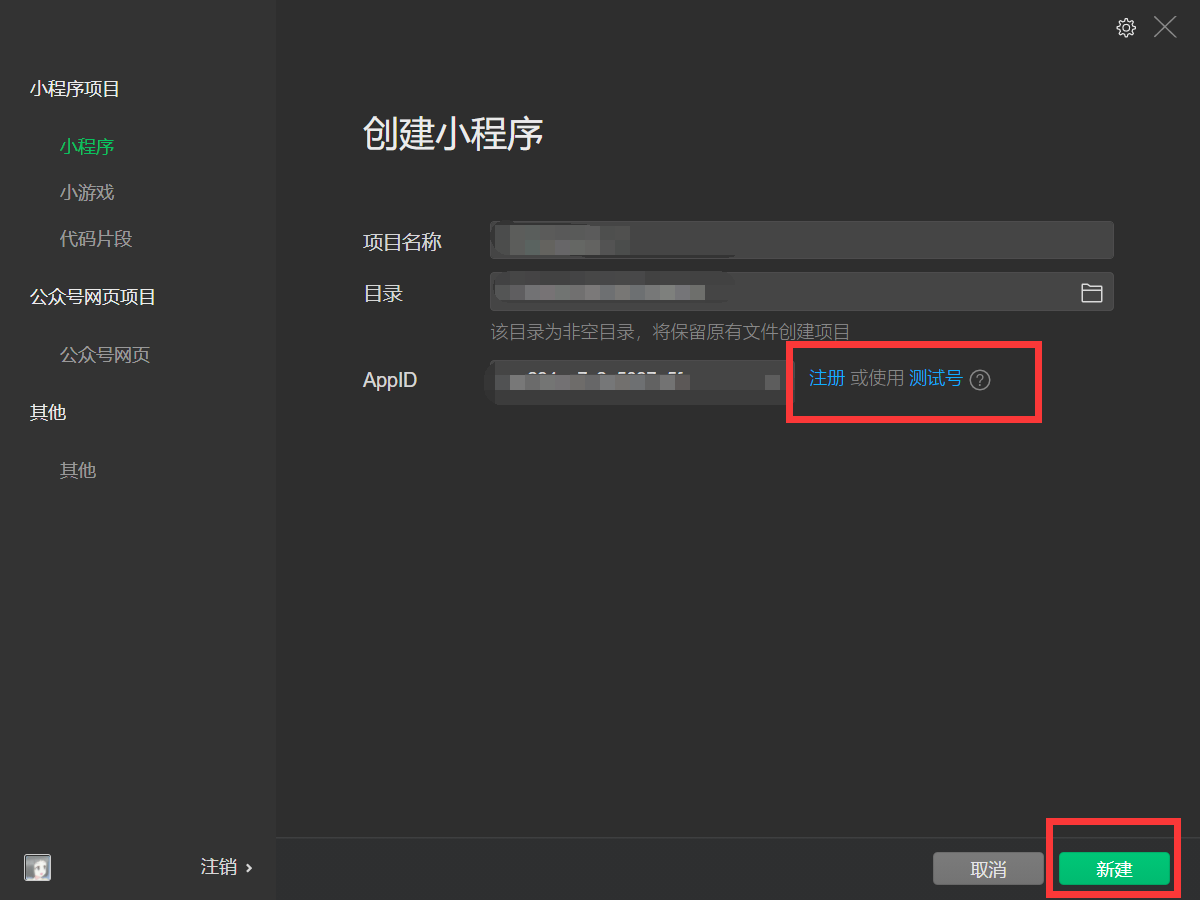
1. 首先扫描二维码登录微信开发者工具,进入如下界面,若还没注册可暂时使用测试号

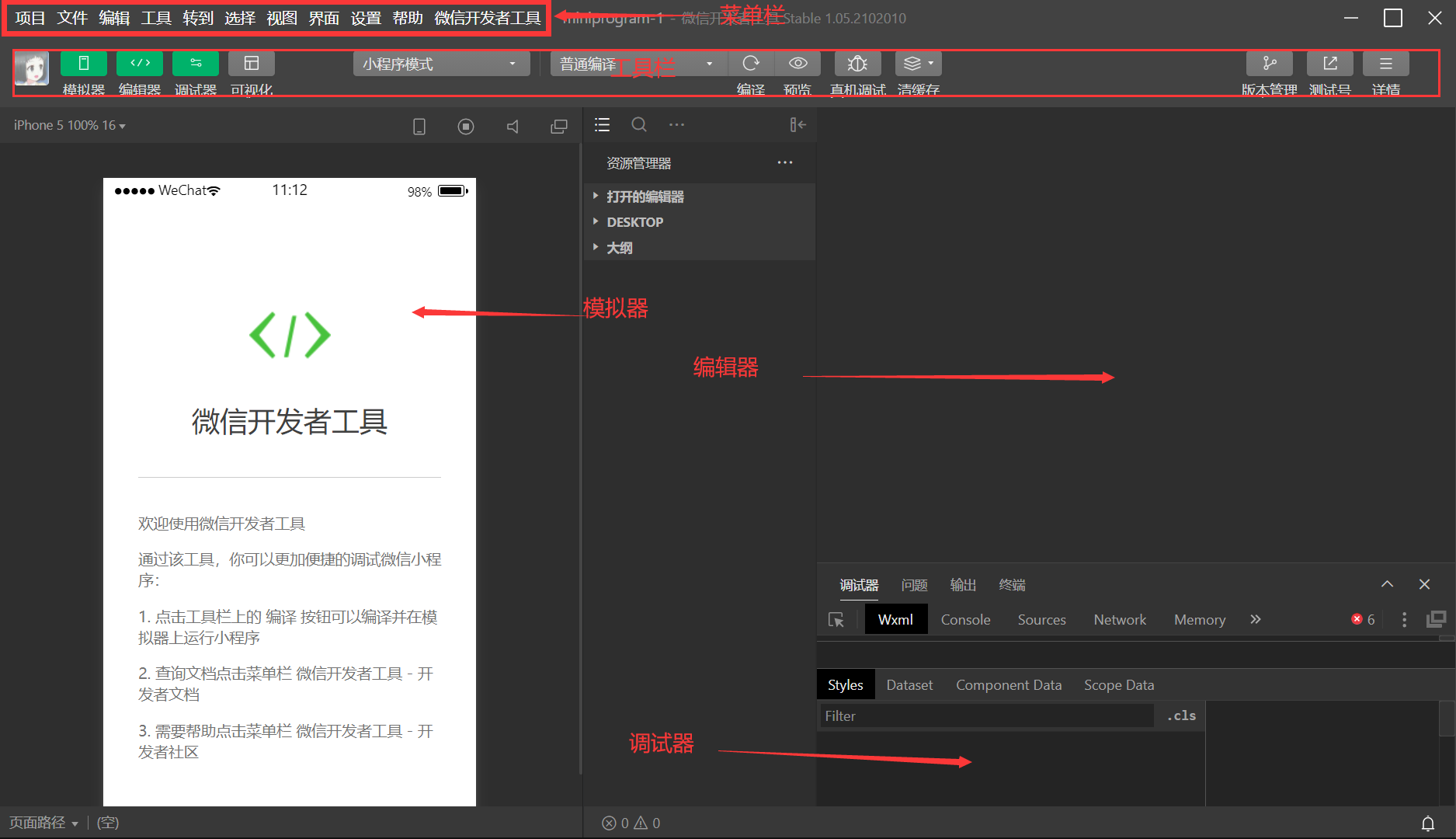
2. 点击新建进入如下界面,大致分为菜单栏,工具栏,模拟器,编辑器和调试器

- 对于以上功能的大概介绍如下:
a. 菜单栏
-
项目:用于新建项目,或打开一个现有的项目
-
文件:用于新建文件、保存文件或关闭文件
-
编辑:用于编辑代码,对代码进行格式化
-
工具:用于访问一些辅助工具,如自动化测试、代码仓库等
-
界面:用于控制界面中各部分的显示和隐藏
-
设置:用于对外观、快捷键、编辑器等进行设置
-
微信开发者工具:可以进行切换账号、更换开发模式、调试等操作
b. 工具栏
-
个人中心:位于工具栏最左侧的第1个按钮,显示当前登录用户的用户名、头像
-
模拟器、编辑器和调试器:用于控制相应工具的显示和隐藏
-
云开发:开发者可以使用云开发来开发小程序、小游戏,无须搭建服务器,即可使用云端能力。云开发能力从基础库2.2.3开始支持
-
模式切换下拉菜单:用于在小程序模式、搜索动态页和插件模式之间进行切换
-
编译下拉菜单:用于切换编译模式,默认为普通编译,可以添加其他编译模式
-
编译:编写小程序的代码后,需要编译才能运行。默认情况下,直接按Ctrl+S快捷键保存代码文件,微信开发者工具就会自动编译运行。若要手动编译,则单击“编译”按钮即可
-
预览:单击“预览”按钮会生成一个二维码,使用手机中的微信扫描二维码,即可在微信中预览小程序的实际运行效果
-
真机调试:可以实现直接利用开发者工具,通过网络连接对手机上运行的小程序进行调试,帮助开发者更好地定位和查找在手机上出现的问题
-
切后台:用于模拟小程序在手机中切后台的效果
-
清缓存:用于清除数据缓存、文件缓存等
-
上传:于将代码上传到小程序管理后台,可以在“开发管理”中查看.上传的版本,将代码提交审核。需要注意的是,如果在创建项目时使用的ApID为测试号,则不会显示“上传”按钮
-
版本管理:用于通过Git对小程序进行版本
c. 模拟器
-
用于模拟手机环境,查看不同型号手机的运行效果
d. 编辑器
-
左栏用于浏览目录结构,右栏用于编写代码
d. 调试器
-
Console:“控制台” 面板,用于输出调试信息,也可以直接编写代码执行
-
Network:网络”面板,用于记录网络请求信息,根据它可进行网络性能优化
-
Security: Security: “安全”面板,用于调试页面的安全和认证等信息,如HTTPS
-
AppData:“App数据”面板,可以查看或编辑当前小程序运行时的数据
-
Audits:“审计”面板、用于对小程序进行体验评分
-
Sensor:“传感器”面板,用于模拟地理位置、重力感应
-
Storage:“存储”面板,用于查看和管理本地数据缓存
-
Trace:“跟踪”面板,用于真机调试时跟踪调试信息
-
Wxml: 用于查看和调试WXML和WXSS
以上便是微信开发者工具面板的一些基本功能及作用,其实熟能生巧,不知道就一阵点点点,自然就知道每个功能了😜
(部分摘自《微信小程序开发实战》黑马程序员 编著)



