Salesforce中Html的转义,InputField和RemoteAction
在Salesforce的开发中,有时候需要在对象中插入记录,其中有的字段需要插入Html,但是对于输入Html的域,大多数框架和网站都需要做Html的转义处理,防止XSS或者SQL注入攻击。有时候我们却需要取消这个Html转义的保护机制,考虑到有些需求,比如:博客网站,一些需要发表文章的网站,一般会给用户提供一个Html编辑器进行文章的编辑,最后存入数据库,而用户玩玩需要对文章的字体大小颜色等等进行订制,于是Html编辑器返回的文章便是一大串带Html代码的字符,存入数据库后,我们又需要读取出来,此时也不需要Html的保护,那么在Salesforce中我们可以如何做到这点。
1。 首先是InputField输入的验证,对于这种输入框,如果我们不需要转义,可以通过’html-’前缀来取消。
在Apex的文档中我们可以找到这么一段对于InputField的解释 This component supports HTML pass-through attributes using the "html-" prefix. Pass-through attributes are attached to the generated<input>tag. 但是文档中却找不到这样的一个例子,不过我们还是可以知道要表达的意思:
<apex:inputfield value="{!c.FirstName}" html-data-val="true"/>
对于上面的一段代码,如果不使用html-data-val=”true”,则便是默认的对输入框的值进行转义(如果里面有包含Html代码的话)。通过这个html-前缀,便关闭了这个输入框的转义机制。
2 。 在@RemoteAction标签的函数里面,有时候需要通过js请求控制器的函数,然后获取包含Html代码的字符串,但是这个也会被转义。
@RemoteAction public static String RsMsg(String arg) { return '<p>Test</p>';//model.Remark__c; }
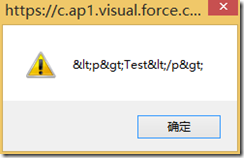
js函数回调alert的结果如下:
被转义了,这个显然不是我们想要的结果,想要搞定这个问题,如下:我们需要在调用该RemoteAction函数带上{escape: false}这个参数
<script type="text/javascript">
function GetMsg()
{
CreateOrEditTestController.RsMsg(
"我是参数",
function(result,event)
{
if(event.status)
{
debugger;
alert(result);
$("#ShowMsg").append(result);
}
}
,
{escape: false}
);
}
</script>
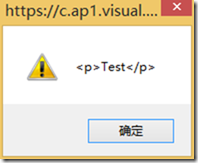
默认的escape都是true,把这个参数赋个false,便可以: