Sliverlight变换特性
通过变换,可以为Silverlight图形对象提供旋转、缩放、扭曲和移动的特效。如果图形元素需要通过修改坐标系统来改变元素显示,可能需要使用变换功能。一般来说,所有的变换使用矩形数学改变图形元素的坐标来实现,也就是使用silverlight提供的MatrixTransform对象。通常使用系统内置的变换,比如TranslaterTransform、RotateTransform、ScaleTransform和SkewTransform。
Silverlight 提供两类变换对象,一类用于处理比较通用的变换任务,共4中:
-
RotateTransform:旋转变换,通过指定一个角度值来旋转一个图形对象。
-
ScaleTransform:缩放变换,通过指定ScaleX和ScaleY数值缩放一个图像对象
-
SkewTransform:扭曲变换,通过指定AngleX和AngleY值来扭曲一个图像对象
-
TranslateTransform:移动变换:通过指定x和y的值来移动一个对象
另外一类通常用于创建复杂的变换特效,共有如下两种:
-
TransformGroup:变换组合,通过组合多个变换,使之在同一时刻应用多个变换。
-
MatrixTransform:矩阵变换,通过直接操作一个矩阵来创建自定义变换。
RotateTransform
旋转变换用于将图形对象旋转一个指定的角度,具有如下3个属性。
-
Angle:旋转指定角度值,默认为0
-
CenterX:旋转的水平中心点,默认值为0
-
CenterY:旋转的垂直中心点,默认值为0
<Grid x:Name="LayoutRoot" Background="White"> <Canvas> <TextBlock Text="不指定旋转x,y来旋转图片" FontSize="20" Canvas.Left="50" Canvas.Top="50"></TextBlock> <Image x:Name="pic" Source="95.jpg" Width="300" Height="400" Canvas.Left="100" Canvas.Top="100"> <Image.RenderTransform> <RotateTransform Angle="20"/> </Image.RenderTransform> </Image> </Canvas> </Grid>
在这段代码中没有设置CenterX和CenterY的值来旋转了一张图片,运行效果如下图:

<Grid x:Name="LayoutRoot" Background="White"> <Canvas> <TextBlock Text="不指定旋转x,y来旋转图片" FontSize="20" Canvas.Left="50" Canvas.Top="50"></TextBlock> <Image x:Name="pic" Source="95.jpg" Width="300" Height="400" Canvas.Left="100" Canvas.Top="100"> <Image.RenderTransform> <RotateTransform Angle="20"/> </Image.RenderTransform> </Image> <TextBlock Text="指定旋转基点x,y的值分别为中心点" FontSize="20" Canvas.Left="600" Canvas.Top="200"> <TextBlock.RenderTransform> <RotateTransform Angle="30" CenterX="50" CenterY="0"/> </TextBlock.RenderTransform> </TextBlock> </Canvas> </Grid>
设置了CenterX和CenterY的值后将在该点的位置对整个文字进行旋转,效果如下图:

ScaleTransform
缩放变换用于放大或缩小一个图形对象,可以水平缩放或者垂直缩放,或者同时水平或垂直缩放,需要用到的变换属性有4个
-
ScaleX:增加图形对象的宽度,默认值为1
-
ScaleY:增加图形对象的高度,默认值为1
-
CenterX:水平缩放的方向,默认值为0
-
CenterY:垂直缩放的方向,默认值为0
ScaleX和ScaleY通常以对象的倍数值进行赋值,比如0.5表示比原图形对象缩小一半,2表示放大一倍
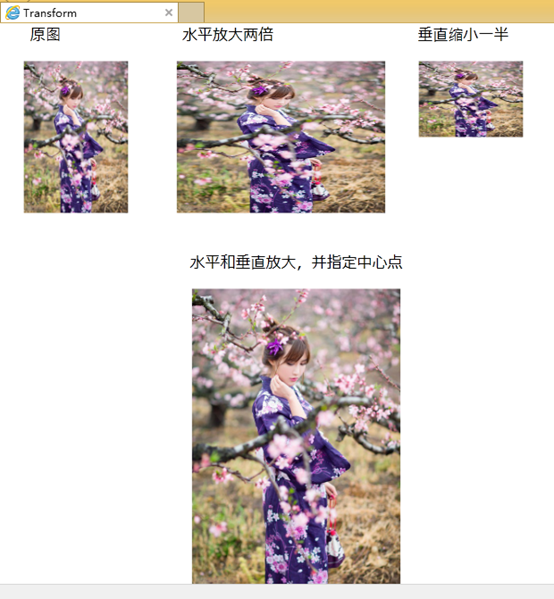
<UserControl x:Class="Transform.ScaleTransform" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <Canvas> <TextBlock Text="原图" FontSize="20" Canvas.Left="40"/> <Image Source="535.jpg" Width="140" Height="200" Canvas.Left="30" Canvas.Top="50"></Image> <TextBlock Text="水平放大两倍" FontSize="20" Canvas.Left="240"/> <Image Source="535.jpg" Width="140" Height="200" Canvas.Left="230" Canvas.Top="50"> <Image.RenderTransform> <ScaleTransform ScaleX="2"></ScaleTransform> </Image.RenderTransform> </Image> <TextBlock Text="垂直缩小一半" FontSize="20" Canvas.Left="550"/> <Image Source="535.jpg" Width="140" Height="200" Canvas.Left="550" Canvas.Top="50"> <Image.RenderTransform> <ScaleTransform ScaleY="0.5"></ScaleTransform> </Image.RenderTransform> </Image> <TextBlock Text="水平和垂直放大,并指定中心点" FontSize="20" Canvas.Left="250" Canvas.Top="300"/> <Image Source="535.jpg" Width="140" Height="200" Canvas.Left="300" Canvas.Top="400"> <Image.RenderTransform> <ScaleTransform ScaleX="2" ScaleY="2" CenterX="50" CenterY="50"></ScaleTransform> </Image.RenderTransform> </Image> </Canvas> </Grid> </UserControl>
运行效果如下图所示:

SkewTransform
扭曲变换用于将一个图形扭曲指定的角度,需要使用的变换属性有如下4个:
-
AngleX:水平扭曲值,默认为0
-
AngleY:垂直扭曲值,默认为0
-
CenterX:扭曲水平基点,默认为0
-
CenterY:扭曲垂直基点,默认为0
<UserControl x:Class="Transform.SkewTransform" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <Canvas> <TextBlock Text="原图" FontSize="20" Canvas.Left="40"/> <Image Source="729.jpg" Width="140" Height="200" Canvas.Left="30" Canvas.Top="50"></Image> <TextBlock Text="水平扭曲50度" FontSize="20" Canvas.Left="240"/> <Image Source="729.jpg" Width="140" Height="200" Canvas.Left="230" Canvas.Top="50"> <Image.RenderTransform> <SkewTransform AngleX="50"></SkewTransform> </Image.RenderTransform> </Image> <TextBlock Text="垂直扭曲20度" FontSize="20" Canvas.Left="550"/> <Image Source="729.jpg" Width="140" Height="200" Canvas.Left="550" Canvas.Top="50"> <Image.RenderTransform> <SkewTransform AngleY="20"></SkewTransform> </Image.RenderTransform> </Image> <TextBlock Text="指定中心点水平和垂直扭曲" FontSize="20" Canvas.Left="250" Canvas.Top="300"/> <Image Source="729.jpg" Width="140" Height="200" Canvas.Left="300" Canvas.Top="400"> <Image.RenderTransform> <SkewTransform AngleY="10" AngleX="10" CenterX="100" CenterY="50"></SkewTransform> </Image.RenderTransform> </Image> </Canvas> </Grid> </UserControl>
运行效果如下图:

TranslateTransform
移动变换道理同上,比较简单,这里就不举例了,需要用到的属性有:
-
X:水平移动的距离,默认值为0
-
Y:垂直移动的距离,默认值为0



