Node.js环境搭建
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
下载地址:https://nodejs.org/zh-cn/download/
这里选择的是长期支持版

将文件解压到指定位置(例如:d:\tools),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

新增NODE_HOME,值为:D:\tools\node-v10.15.3-win-x64(自己解压的路径)
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;


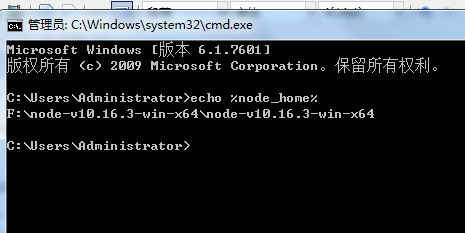
注1:环境变量查看
echo %node_home%

echo %path%

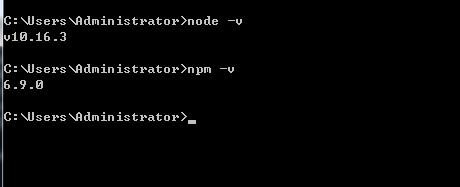
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\tools\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tools\node-v10.15.3-win-x64\node_global"
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry(推荐)
## 设置淘宝源
npm config set registry
## 查看源,可以看到设置过的所有的源
npm config get registry

3.6.3 查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
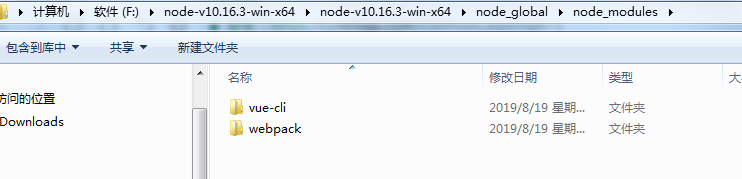
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack

4. 如何运行下载的Node.js项目
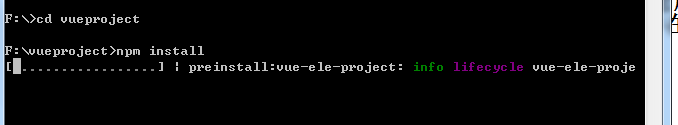
将下载的项目解压到指定目录,本例是解压到:D:\temp\vueproject,后面都以此为例

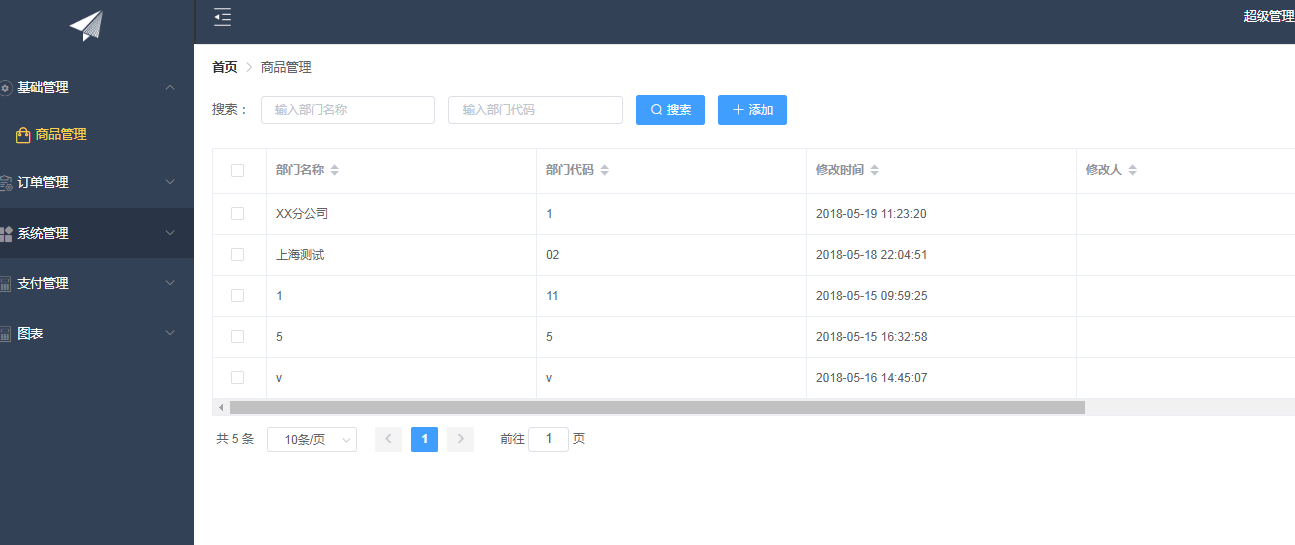
启动项目