layui学习——获取数据表格中的所有数据,并增加一条数据到数据表格末尾
在做增加一行新数据到表格末尾功能时,使用官方给出的方法 var tableData = table.cache['table'] 发现只能获取当前页面的数据,不能获得所有数据;于是想了一个办法,先将数据全部展示在一个页面上,再使用 var tableData = table.cache['table'] 方法就能获得全部的数据了。
这部分代码如下:
layui.use(['table'], function () { var table = layui.table, $ = layui.$; table.on('toolbar(table)', function (obj) { switch (obj.event) { case 'add': var pageSize = $('.layui-laypage-limits').find('select').val(); // 获取每页数据量 if ($.type(pageSize) == 'string') { pageSize = parseInt(pageSize); } table.reload('table', { // 先将所有的数据展示在一个页面里 page: { limit: Number.MAX_VALUE, curr: 1 } }); var tableData = table.cache['table']; // 获取表格里的所有数据 data = {}; tableData.push(data); // 新增一行数据 table.reload('table', { page: { limit: pageSize, curr: tableData.length % pageSize ? parseInt(tableData.length / pageSize + 1) : parseInt(tableData.length / pageSize) // 计算最后一页的页码 }, data: tableData }); } }); }
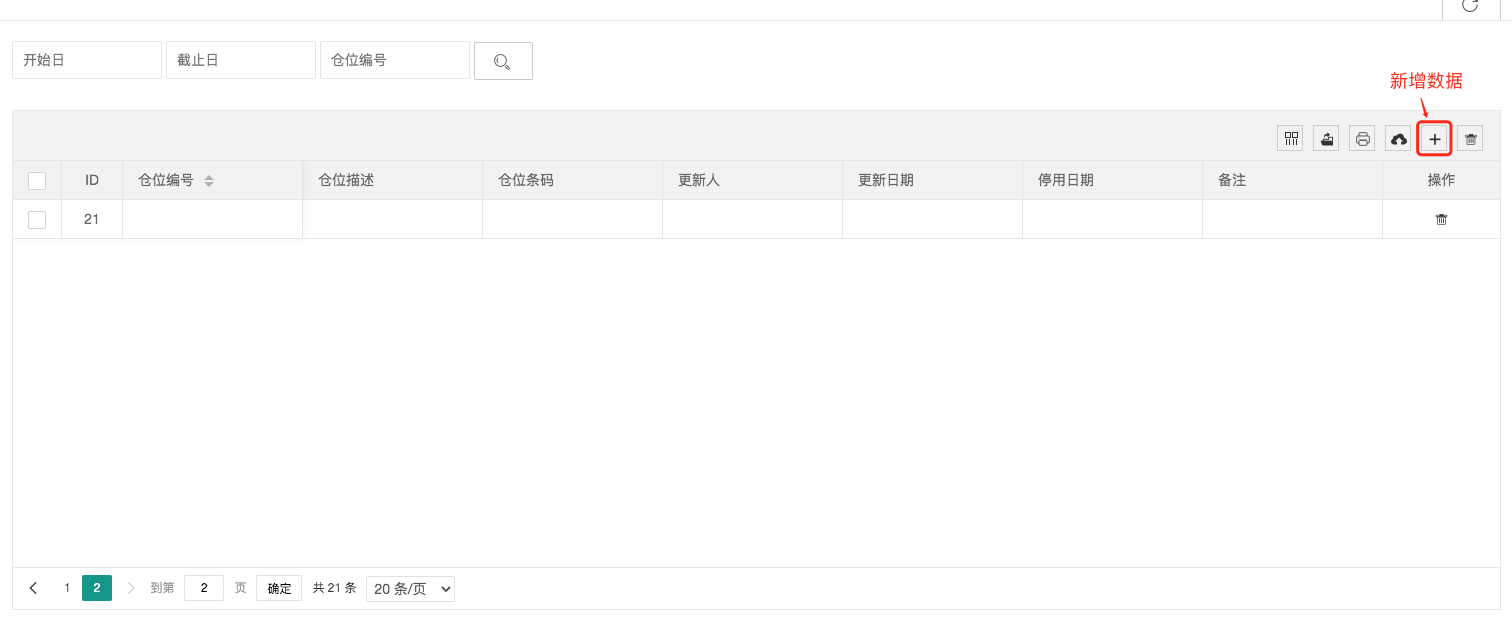
图示如下:

点击新增按钮就可以新增一条数据,并定位到表格的最后一页




