使用fastClick点击提示警告(报错)
什么是FastClick? 1> FastClick 是一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间 的 300ms 的延迟 ;
2> 目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏;
3> 实现原理: 在检测到touchend事件的时候,会通过DOM自定义事件立即出发模拟一个click事件, 并把浏览器在300ms之后真正的click事件阻止掉。
为什么会存在延迟 ?
1> 移动端浏览器会从你点击按钮之后,等待大约 300ms 才会触发点击事件
2> 原因是浏览器会等待看你的行为是否会是双击
下载安装包 npm i fastclick
在main中引入

import FastClick from 'fastclick' if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); }
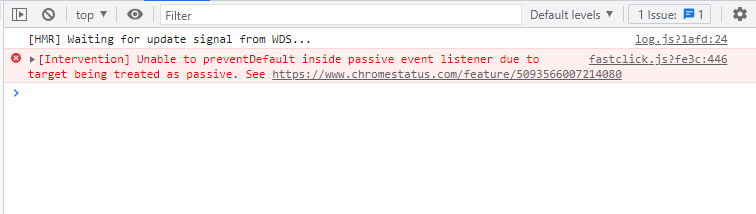
快速双击元素会报错

解决方法
在根元素添加如下代码
* { touch-action: pan-x }
当你找到内心的平静,你便成为能和别人和平共处的人



