自定义vue-baidu-map 组件的信息窗体infowindow(百度地图信息窗体)
自定义vue-baidu-map 组件的信息窗体infowindow(百度地图信息窗体)
需求在地图上显示具体的设备地址,点击设备地址能看到具体的设备信息。
具体显示效果如下:

但是百度地图提供的信息窗体样式太丑
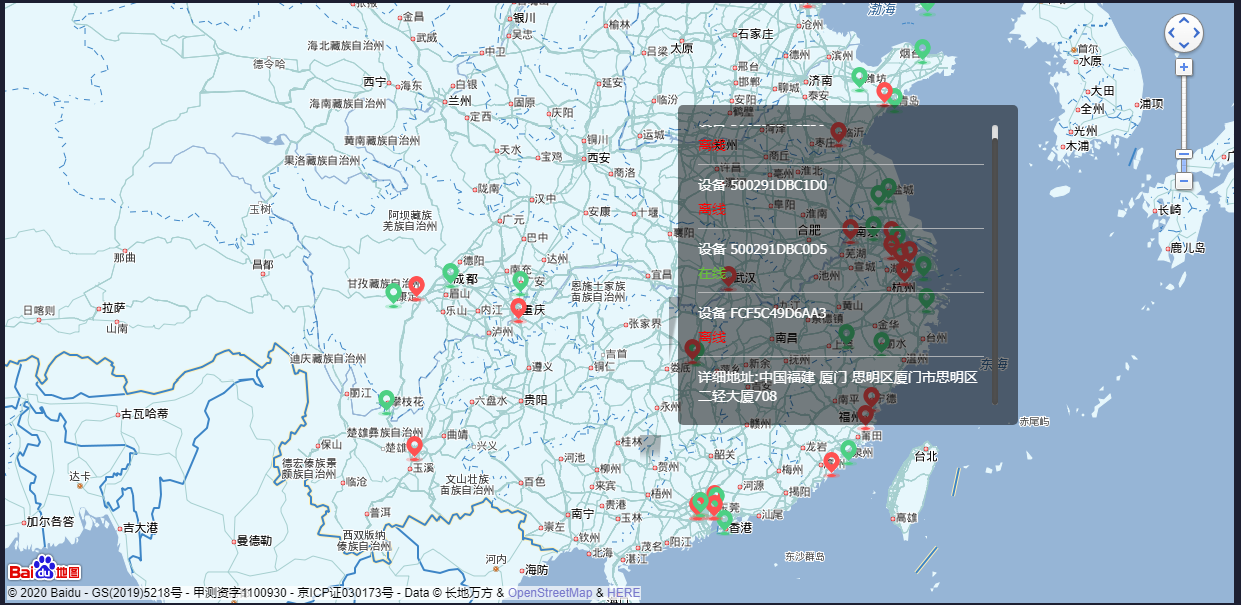
自定义后样式如下:

vue代码如下:
<baidu-map
class="map"
:center="center"
:zoom="zoom"
scroll-wheel-zoom
@ready="changeCenterAndZoom"
:mapStyle="mapStyle"
>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<div v-for="(item, index) in markers" :key="index">
<bm-marker
:position="item.position"
:icon="item.icon"
@click="infoWindowOpen(item)"
>
<bm-info-window
:show="item.show"
@close="infoWindowClose(item)"
@open="infoWindowOpen(item)"
>
<div class="info-window">
<div v-for="device in item.deviceInfo">
<div style="cursor: pointer; color: #fff;" @click="goDevice(device.gateway.mac)">{{$t('lang.device')}} {{device.gateway.mac}}</div>
<div style="margin-top:5px">
<span style="color: red" v-if="device.status==0">{{$t('lang.offline')}}</span>
<span style="color: #67c23a" v-if="device.status==1">{{$t('lang.online')}}</span>
<span v-if="device.status==2">{{$t('lang.alarm')}}</span>
<span v-if="device.status==3">{{$t('lang.fault')}}</span>
</div>
<el-divider></el-divider>
</div>
<div class="address">{{$t('lang.detail-site')}}:{{item.address}}</div>
</div>
</bm-info-window>
</bm-marker>
</div>
</baidu-map>
百度地图信息窗体主要由9个主要的部分组成,分别是左上小正方体(1),上顶部(2),右上小正方体(3),中间主体内容部分(4),左下小正方体(5),下底部(6),右下小正方体(7),回到主体部分的一个div(8),最下面指向点的箭头(9),这里描述比较抽象,可以自行审查元素查看。由于这些div没有具体的类名,所以就选择子代选择器的方式去修改。
.baidu-map {
.BMap_bottom {
display: none;
}
.BMap_pop {
> div,
> img:nth-child(10) {
display: none;
overflow: unset;
}
> div:nth-child(9) {
display: block;
overflow: unset;
width: 340px !important;
}
> div:nth-child(8){
/*display: block;*/
}
.BMap_top {
display: none;
}
.BMap_center {
background: transparent;
border: none;
position: sticky !important;
height: 100%;
}
}
.BMap_bubble_content{
background: rgba(0, 0, 0, .5);
border-radius: 5px;
padding: 20px;
.info-window{
padding-right: 8px;
width: 100%;
max-height: 280px;
overflow: auto;
.el-divider{
background: #ccccccbf;
}
.address{
color: #fff;
}
}
//自定义滚动条样式
.info-window::-webkit-scrollbar{
width: 6px;
height: 1px;
}
.info-window::-webkit-scrollbar-thumb{
border-radius: 6px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #535353;
}
.info-window::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 6px;
background: #EDEDED;
}
}
}
最终修改出来的信息窗体效果图如下,你可以根据自己的需要自行修改样式。





