JS数据类型
1. undefined类型
undefined类型就只有一个值,undefined。在使用变量但是没有为其赋值的时候,这个变量的就是undefined。
2. null类型
null类型的值也是只有一个,就null,表示一个空的对象。从逻辑角度来看,null值表
示一个空对象指针,这也正是用typeof操作符检测null值时会返回object的原因。
实际上,undefined值是从null值派生而来的,因此当我们对这两个数据类型进行相等测试时,会返回true。
3. 布尔类型
boolean类型,值为true和false.
可以使用Boolean()函数将其他类型转换为布尔值。
console.log(Boolean(”Hello"));//true
下面的9个值是对应布尔类型里面的假值
“”:双引号的空字符串
‘’:单引号的空字符串
``:空字符串模板
0:数字0
-0: JS中一0和0为不同的值
NaN
false
null
undefined
4. 数字类型
number类型的值可以分为整数和实数两大类。
1.NaN也属于number类型。
英文全称为Not a Number,即非数值。这个数值用于表示本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。
NaN特点:1、任何涉及NaN的操作都会返回NaN。(除字符串)
let a=NaN+10;
console.log(a); //NaN
2、NaN和任何值都不相等,包括它自己本身。
除此之外,ECMAScript还定义了一个isNaN()函数,来帮助我们判断一个参数是否不是数值。isNaN()函数在接收到一个值之后,会尝试将这个值转换为数值。
判断是否为数值:!isNaN()进行取反
5. 数值转换
将非数值的数据转为数值, 分别是Number(),parseInt()以及parseFloat()三个方法。
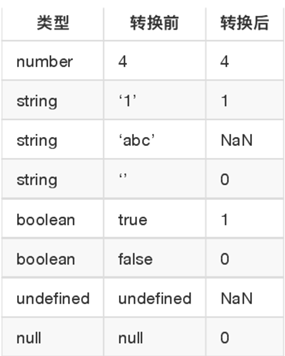
1)Number()
如果是Boolean值,true和false将分别被转换为1和0
如果是数字,那么就是简单的传入和返回
如果是null值,那么返回0
如果是undefined,那么返回NaN。
console.log(Number(null));//0
console.log(Number(undefined));//NaN
如果是字符串,那么又有如下的规则:
如果字符串只包含数字,则将其转为十进制,即 "123”变成123
如果字符串中包含有效的十六进制格式,如”1.1",则将其转换为对应的浮点数值
如果字符串中包含有效的十六进制格式,例如”Oxf",则会将其转换为相同大小的十进制整数。
如果字符串是空的,则将其转换为0
如果字符串包含上述格式之外的字符,则将其转换为NaN.
2)Parselnt():也是将一个非数值转为数值
说明:相比number()函数,parselnt会更多的看是否有数字,有就会将其转换为数值。
例子为number函数转换”123hello"会转换为NaN,而parselnt则会将其转换为123,
碰到空字符串时,number函数会将其转换为0,而parselnt则会将其转换为NaN
最后是在碰到小数时,会有一个取整的过程。例如”3.14”会被转换为”3"。
碰到undefined和null都转换为NaN.
3)parseFIoat:将非数值转为浮点数
该函数会将带有小数点的字符串转换为小数。如果没有小数点的数会被转换为整数。同样的parseFIoat()也是尽可能转换更多的数值,例如”123hello”会被转换为123.
toFixed()方法按照指定的小数位返回数值四舍五入后的字符串表示(常用于处理货币值)
let num = 10.456;
console.log(num.to Fixed(2));//10.46
console.log(num.to Fixed());//10
6字符串
6-1.字符串介绍
字符串的内容本身包含单引号或者双引号的话,需要和字符串界限符区分开,也可使用转义字符
let c=”Hello \"World\",welcome";
字符串这种数据类型非常的霸道,它和其他数据类型相加都会被转换为字符串类型
如果要让一个非字符串的变量转换为字符串的话,只需要和一个空字符串相加就可以。
转换字符串也可以toString()函数来转换。该函数会将除了null和undefined以外的数据类型转换为字符串。a .toString()
:String(),这个函数就可以5种数据类型都转换为字符串。String(a)
6-2字符串模板
反引号(`)标识 ES6新增的
和双引号区别:可换行,双引号不可换行;
在反引号中可插入${变量名} let name="xiejie";
console.log(‘Hello,${name‘})
7. 类型转换
7-1 .隐性转换
预期为数字的时候:
算术运算的时候,我们的结果和运算的数都是数字,数据会转换为数字进行计算-*/%)

相当于用Number()
预期为字符串的时候:转为字符串使用+号时候,会自动转换为字符串
预期为布尔的时候:转换为布尔值,undefined, null,””,0, NaN转为false,其余转为true
7-2强制转换
转换字符串:a=””+数据
转换布尔:!数据类型
转换数值:数据类型*或/1






