css中伪类和伪元素的区别及用法
一、区别:
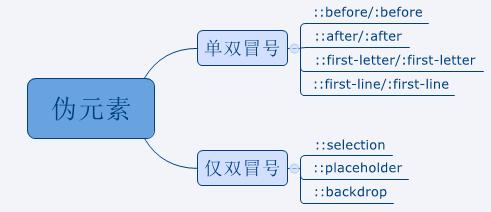
(1)伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,这些内容不会改变文档的内容,不会出现在DOM中,不可复制,仅仅是在CSS渲染层加入。CSS3中建议使用::表示伪元素,如:div::before。

::before和::after这两个伪类下有特有的属性content,必须有这个属性。
1、attr() 调用当前元素的属性,可以方便的比如将图片的Alt提示文字或链接的Href地址显示出来,如下:
a:after {
content: "(" attr(href) ")";
}
2、url() / uri() 用于引入媒体文件
h1:before{
content: url(log.png);
}
3、counter() 调用计数器,可以不使用列表元素实现序号功能。
h2:before{
counter-increment: chapter;
content: "Chapter" counter(chapter) ". "
}
(2)伪类表示已存在的某个元素处于某种状态,但是通过dom树又无法表示这种状态,就可以通过伪类来为其添加样式。例如a元素的:hover, :active等。CSS3中建议使用:表示伪元素,如:a:hover

1. 原始的HTML片段,我们将在此基础上讲解伪类和伪元素
<ul>
<li>First li element</li>
<li>Secondli element</li>
</ul>
2. 伪类
1)给第二个li元素添加样式,可以在第二个li元素上加个class
<ul>
<li>First li element</li>
<li class="second">Second li element</li>
</ul>
.second{color:#f00}
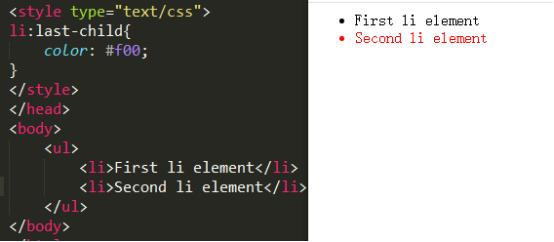
2)也可以通过伪类给第二个li元素添加样式

可以看出:第二个li元素是dom结构里本来就存在的。
3. 伪元素
1)给第二个li元素内的第一个字母(S)添加样式,可以给S加个span标签,并添加一个class
<ul>
<li>First li element</li>
<li><span class=”first-letter”>S</span>econd li element</li>
</ul>
li.first-letter{color:#f00}
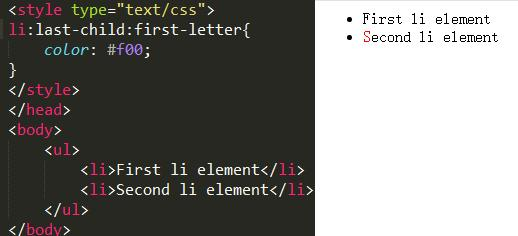
2)也可以通过伪元素给第二个li元素内的第一个字母(S)添加样式

总之,
伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;而伪类恰好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素是否存在于原来的dom结构里。






