nth-of-type与nth-child的区别
nth-of-type:
简单来说nth-of-type会忽略其它标签的顺序而按照标签自身种类的顺序进行筛选,也就是选择的参照点并不是DOM数,而是自身。下面我们结合具体的例子来了解下。
1 <style>
2 p:nth-of-type(3){
3 background: red;
4 }
5 </style>
6 <h1>这是一个段落</h1>
7 <p>这是一个段落</p>
8 <h1>这是一个段落</h1>
9 <p>这是一个段落</p>
10 <p>这是一个段落</p>
11 <p>这是一个段落</p>
12 <h1>这是一个段落</h1>
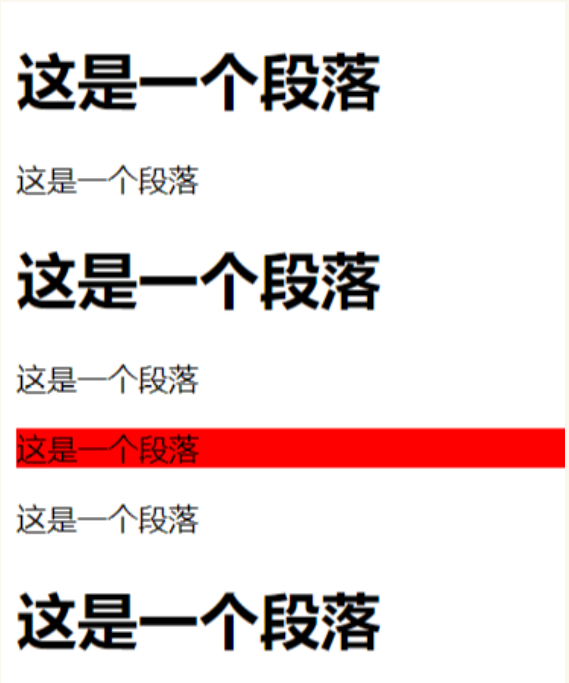
代码效果如下图所示,文本中的第3个p标签背景颜色发生改变。

nth-child:
它的属性就是按照所有类型标签的所谓整体队列进行排序筛选,也就是说不论你是h1还是p标签,使用这个属性你要遵循在DOM树中的顺序来进行操作。
1 <style>
2 p:nth-child(6){
3 background: red;
4 }
5 </style>
6 <h1>这是一个段落</h1>
7 <p>这是一个段落</p>
8 <h1>这是一个段落</h1>
9 <p>这是一个段落</p>
10 <p>这是一个段落</p>
11 <p>这是一个段落</p>
12 <h1>这是一个段落</h1>

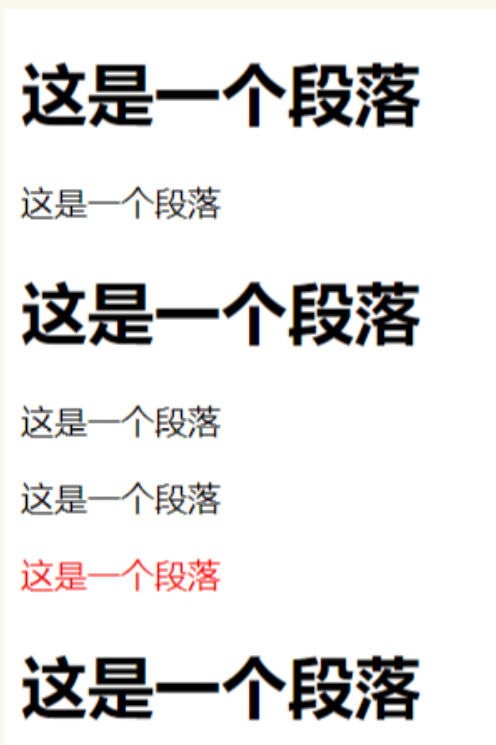
如图,第6个标签的颜色发生改变






