vue:概要
2019-03-14 13:55 huoit 阅读(283) 评论(0) 编辑 收藏 举报
一、环境
#安装nodejs-官网安装包配置环境变量 node -v #安装webpack npm install webpack -g #安装vue-cli npm install vue-cli -g #新建项目 vue init webpack vuedemo #运行项目 npm run dev
1.清理缓存;防止npm install报错
npm cache clean --force
2.CNPM安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.编译速度dynamic-import-node
npm i babel-plugin-dynamic-import-node -D
修改babelrc
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime"], "env": { "development":{ "plugins": ["dynamic-import-node"] } } }
4.兼容性
修改main.js
// 增加兼容性 npm i babel-polyfill -S import 'babel-polyfill'
修改webpack.base.conf对应行内容
entry: { // app: './src/main.js' app: ["babel-polyfill", "./src/main.js"] }
eslint
https://blog.csdn.net/IT_HLM/article/details/78776630
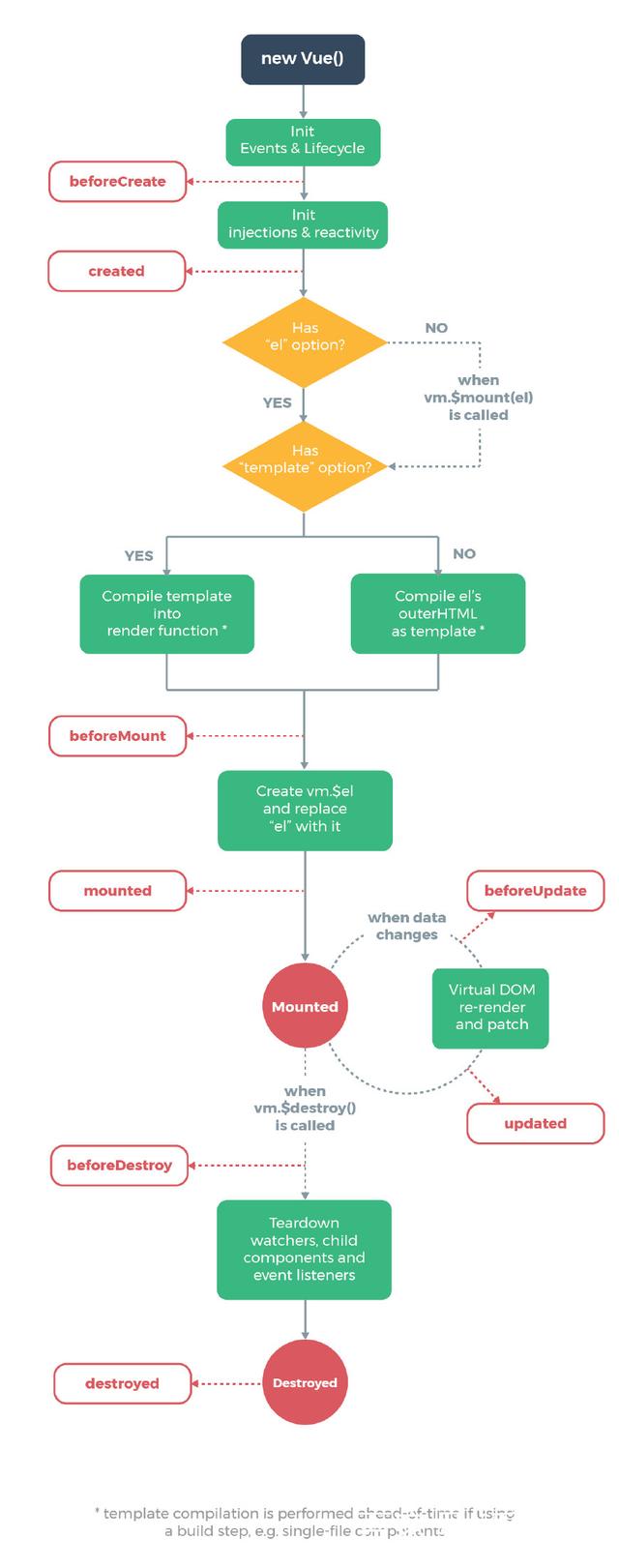
二、生命周期

3、部署
npm run build
生成的dist内容直接以静态文件方式部署到服务器就OK;
build参数根据project.json的配置节点scripts确定;比如:npm run build:prod
通过webpack.DefinePlugin切换环境
new webpack.DefinePlugin({ 'process.env': require('../config/xxx.env') })
分析:
npm run build:prod --report
https://zhuanlan.zhihu.com/p/26710831
资源:
npm常用命令
https://www.cnblogs.com/itlkNote/p/6830682.html
常用插件
https://github.com/varHarrie/varharrie.github.io/issues/10
工具配置

{ "breadcrumbs.enabled": true, "editor.tabSize": 2, "editor.renderWhitespace": "boundary", "editor.cursorBlinking": "smooth", "editor.minimap.renderCharacters": false, "editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'", "editor.fontLigatures": true, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": false, "files.insertFinalNewline": true, "git.autofetch": true, "git.path": "F:\\Program Files\\Git\\cmd\\git.exe", "search.exclude": { "**/node_modules": true, "**/dist": true }, "typescript.locale": "en", "window.titleBarStyle": "custom", "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", "window.zoomLevel": 1, "workbench.activityBar.visible": true, "workbench.colorTheme": "Plastic - deprioritised punctuation", "workbench.iconTheme": "vscode-great-icons", "workbench.startupEditor": "newUntitledFile", "eslint.autoFixOnSave": true, "eslint.validate": ["javascript", "javascriptreact", "vue"], "vsicons.projectDetection.autoReload": true, "vsicons.dontShowNewVersionMessage": true, "tslint.autoFixOnSave": true, "debugwrapper.wrappers": { "default": "console.log('$eSEL', $SEL)" }, "prettier.tslintIntegration": true, "cSpell.userWords": [ "Unmount" ], "jest.autoEnable": false, }
1、如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
2、欢迎各位转载,但是未经作者本人同意,转载文章请在文章页面明显位置标明作者和原文连接,否则保留追究法律责任的权利。
作者博客: http://www.cnblogs.com/xmai/

