js filter过滤,map映射 filter和map的用法
<button type="button" onclick="fn()">过滤filter</button>
var a = [22,44,3,56];
//filter 过滤
function fn(){
var newArr = a.filter(function(e){
return e>30; //a数组的每一项都对比是否大于30,返回新数组 newArr
})
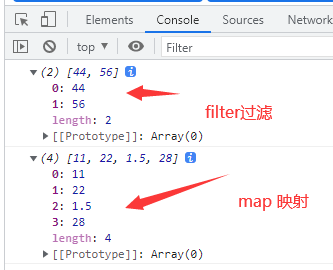
console.log(newArr);
}
</script>
<button type="button" onclick="fn2()">map()的加工使用</button>
<script type="text/javascript">
var b = [22,44,3,56];
//map 映射
function fn2(){
var c =b.map(function(e){
return e/2; //b数组的每一项除以2
})
console.log(c);
}

简单理解 filter过滤,map映射


