{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
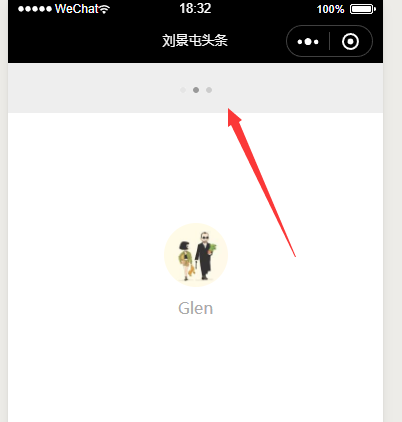
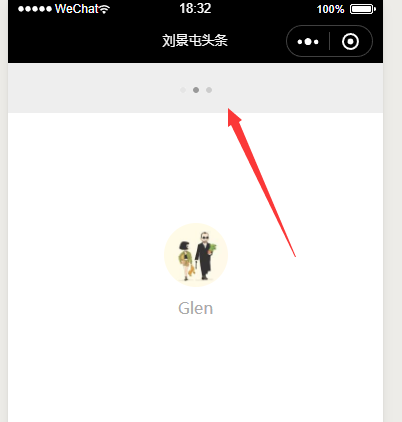
"backgroundTextStyle": "dark", //下拉 3个圆点的颜色
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "刘景屯头条",
"navigationBarTextStyle": "white",
"backgroundColor" : "#eee", //下拉背景的颜色
"enablePullDownRefresh" :true //下拉刷新开启
},
"sitemapLocation": "sitemap.json"
}
"backgroundTextStyle": "dark", 下拉刷新时候的样式,要与"enablePullDownRefresh" :true 结合使用 下拉刷新的功能
backgroundColor : "#eee" 这就是箭头所指的地方的背景颜色

navigationBarBackgroundColor 导航的背景颜色 backgroundcolor
navigationBarTitleText 导航的标题文字 text
navigationBarTextStyle 导航的标题样式 style
pages里面的文件 写好路径自动创建,非常的方便开发