python之路39 前端开始 各种标签
前端前夕
前端三剑客
HTML 网页的骨架
CSS 网页的样式
JavaScript 网页的动态
1.编写服务端
2.浏览器充当客户端访问服务端
3.浏览器无法正常展示服务端内容(因为服务端得数据没用遵循标准)
4.HTTP协议>>>:最主要的内容就说规定了浏览器与服务端之间数据交互的格式
HTTP协议
1.四大特性
1.基于请求响应
客户端发送请求 服务端回应响应
2.基于TCP、IP作用于应用层之上的协议
该协议属于应用层
3.无状态
服务端不会保存客户端的状态(记不住人)
4.无\短连接
客户端与服务端不会长久保持连接
2.数据格式
1.请求格式
请求首行(请求方式(有很多种)协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息 并不是所有的请求方式都有请求体)
2.响应格式
响应首行(状态码 协议版本)
响应头 (一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)
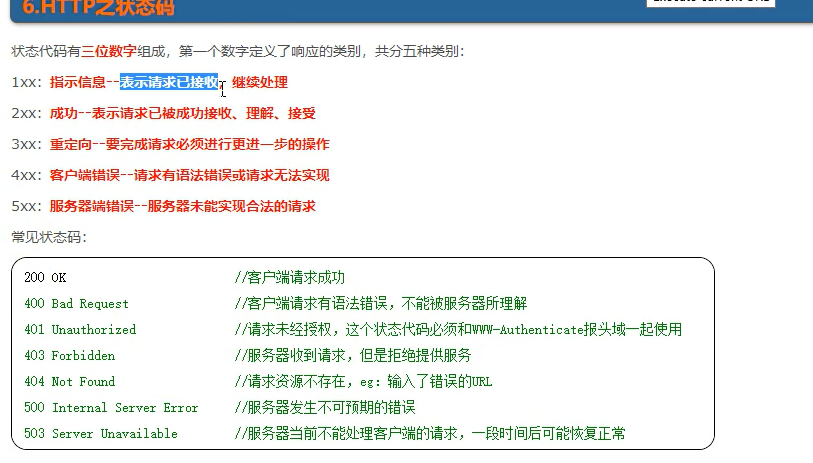
3.响应状态码
用数字来表达一些文字意义(类似于暗号)
1xx:服务端已经接收到了你的请求正在处理 客户端可以继续发送或者等待
2xx:200 OK请求成功 服务端发送了对应的响应
3xx:302(临时) 304(永久) 重定向(想访问网页A但是自动跳到了网页B)
4xx:403访问权限不够 404请求资源不存在
5xx: 服务端内部错误
在公司中我们还会自定义更多的响应状态码 通常以10000起步
聚合数据网站

HTML简介
1.直接发送手写的数据
2.转为发送文件里面的数据
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑 是什么就是什么)
HTML概览
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构
<html> 固定格式 html包裹
<head>主要放给浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
3.HTML标签分类
单标签(自闭和标签)
<img/>
双标签
<h1></h1>
预备知识
1.网页信息数据一般也会存放于文件中
.html
2.pycharm支持前端所有类型的文件编写
内置有自动补全的功能 我们只需要专注于标签名的编写即可
3.html 文件的打开
内置有自动调用浏览器的功能
head内常见标签
1.title 网页小标题
2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介">
3.style内部支持编写css代码
<style>
h1{color :greenyellow;}
</style>
4.link引入外部css文件
<link rel="stylesheet" href="mycss.css">
5.script支持内部编写js代码也可以引入外部js文件
<script>
prompt('好好活着','不要浪费生命')
</script>
<script src="myjs.js"></script>
ps:了解每个标签大致的作用即可
body内基本标签
1.标题标签
h1~h6
2.段落标签
p
3.其他标签
u 下划线
i 斜体
s 删除线
b 加粗
ps:相同效果可能是有不同的标签实现的 不是独一无二的
4.换行分割线
br 换行
hr 分割线
"""
标签的分类二
行内标签 u i s b
内部文本多大就占多大
块儿级标签 h系列 p
独占一行
"""
常见符号
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®
body内布局标签
div
块儿级标签
span
行内标签
"""
标签之间可以相互嵌套 并且理论上可以无限套娃
块儿级标签内部可以嵌套块儿级标签和行内标签
p标签虽然是块儿级标签 但是它的内部也不能嵌套块儿级标签
"""
body内常用标签
"""
标签括号内填写的 什么=什么 称之为的标签的属性
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
"""
a标签 链接标签
href
1.填写网址 具备跳转功能
href='url'
2.填写其他标签的id值 具备锚点功能
href='#id'
target
默认_self原网页跳转
_blank新建网页跳转
img标签 图片标签
src
1.填写图片地址
2.还有更多特性
title
鼠标悬浮在图片上自动展示的文本
alt
图片加载失败提示的信息
width\height
图片的尺寸 两者调整一个即可 等比例缩放
列表标签
无序列
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有规则排列的横向或者竖向的数据 一般使用的都是无需列表
有序列表
<ol type="I">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
ps:还可以通过type竖向切换数字
标题列表
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
表格标签
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
加边框 可以在table后面加border="数字"
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
表单标签
可以获取到用户的数据并发送给服务端
form 标签
action 控制数据的提交地址
method 控制数据的提交方法
input标签(类似于前端的变形金刚)
type属性
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select标签 下拉框
option标签 一个个选项
textarea标签 获取大段文本
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端这样才具有明确意义
分类:
基础部分



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)