vue项目.env全局变量配置
前言:开发过程、测试过程、生产过程使用的接口地址不能,还有执行的操作可能也不一样,也就需要实现配置好开发环境、测试环境、生产环境,需要什么环境下的配置直接使用即可。
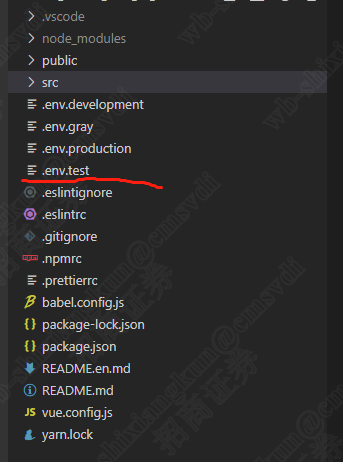
1、根目录下新建文件:.env.development(开发环境)、.env.test(测试环境)、env.gray (灰度环境)、.env.production文件(生产环境)

2、四个配置文件的配置内容如下:
.env.development(开发环境)配置内容
NODE_ENV = 'development' //模式
VUE_APP_MODE = 'development' //通过"VUE_APP_MODE"变量来区分环境
VUE_APP_API_URL = 'http://192.****:8008/api/' //api地址
.env.test(测试环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'test'
VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/'
outputDir = test
.env.gray 文件(灰度环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'gray '
VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/
.env.production文件(生产环境)配置内容
NODE_ENV = 'production'
VUE_APP_MODE = 'production'
VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/
说明 .env 默认全局配置文件
配置环境变量格式 : VUE_APP_{自定义环境变量名} = {值}
其中“VUE_APP_”是规定的环境变量名前缀,如果变量名不是以此开头,则在程序中不能调用此环境变量
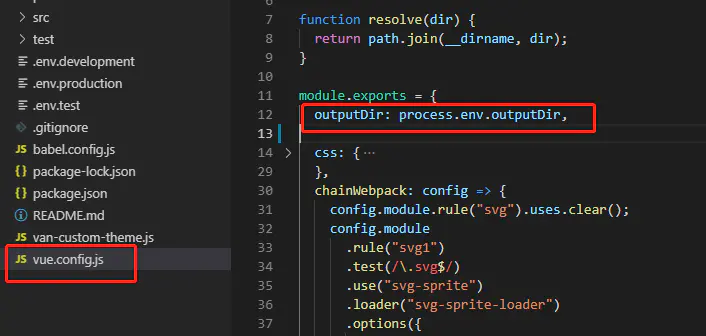
3. 修改vue.config.js中的打包输入目录 (根据自己需要配置)

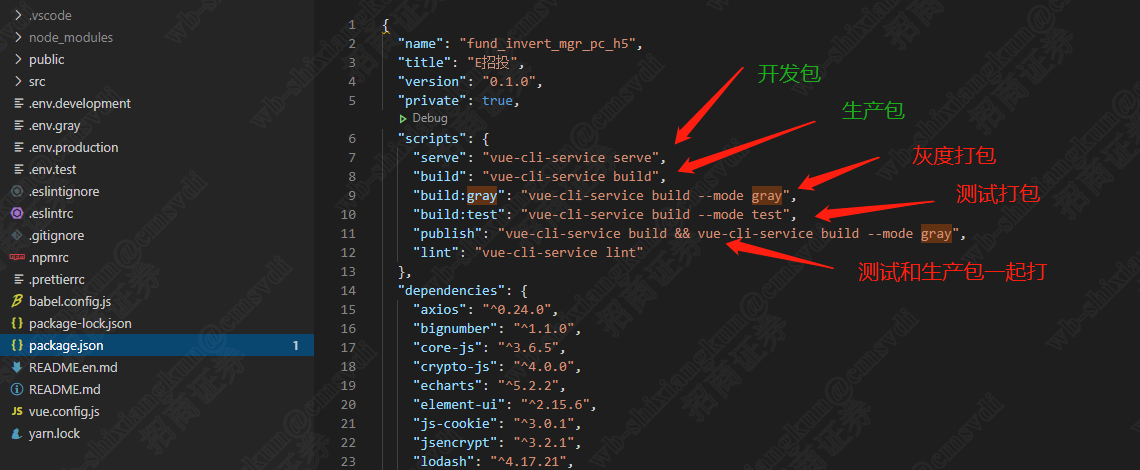
4、修改package.json文件

5、判断并使用不同的开发环境配置
if(process.env.VUE_APP_MODE='development'){
//开发环境下的执行操作
}else if(process.env.VUE_APP_MODE='test'){
//测试环境下的执行操作
}else{
//生产环境下的执行操作
}
6. 打包
运行npm run test或者npm run publish

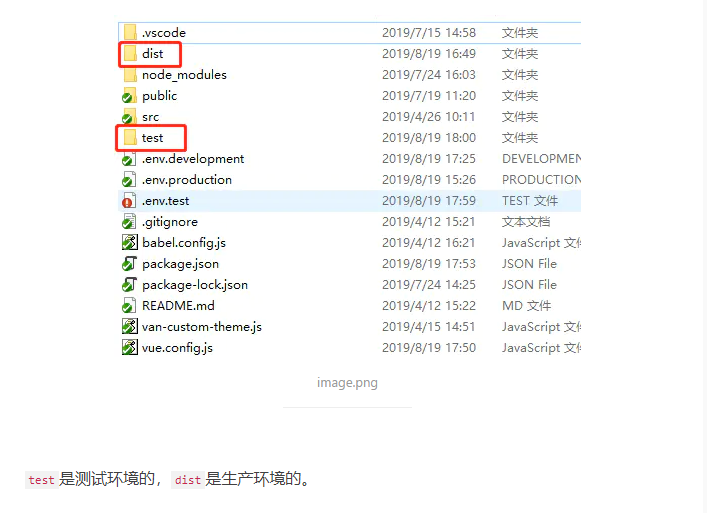
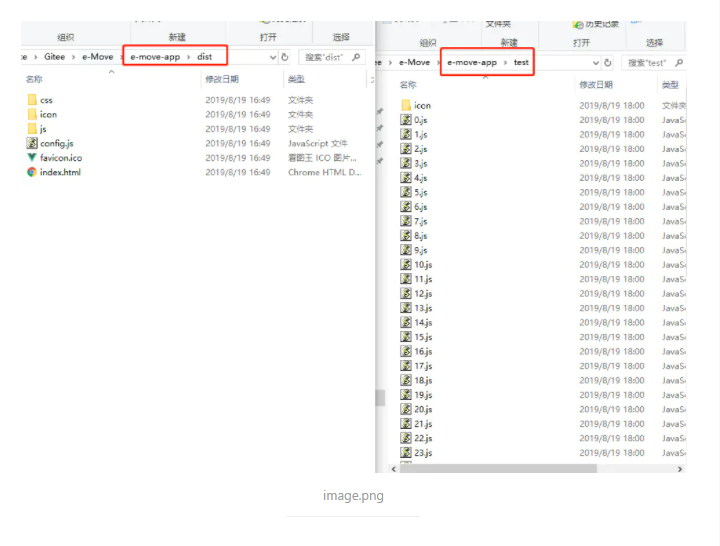
test是测试环境的,dist是生产环境的。
7.其他说明
再次说明一下为什么是用process.env.VUE_APP_MODE来判断,而不是用process.env.NODE_ENV,如果我们在.env.test文件中把NODE_ENV设置为test的话,那么打包出来的目录结构是有差异的,差异如下图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2021-02-26 react mobx全局状态管理