vue 或者传统h5移动端input被输入法键盘挡住解决方法
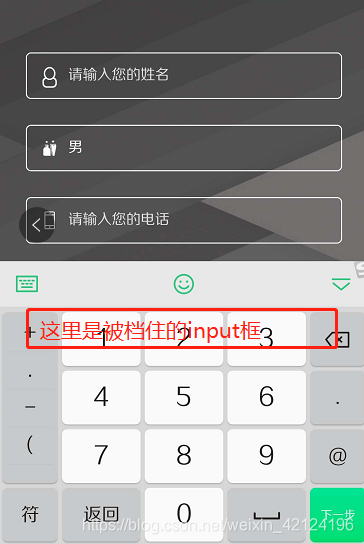
项目里的报名表单中,在没有顶部也没有底部的情况下,正常排版没有用flex布局,当触焦input时,输入法档住了,如下图:

解决方法:
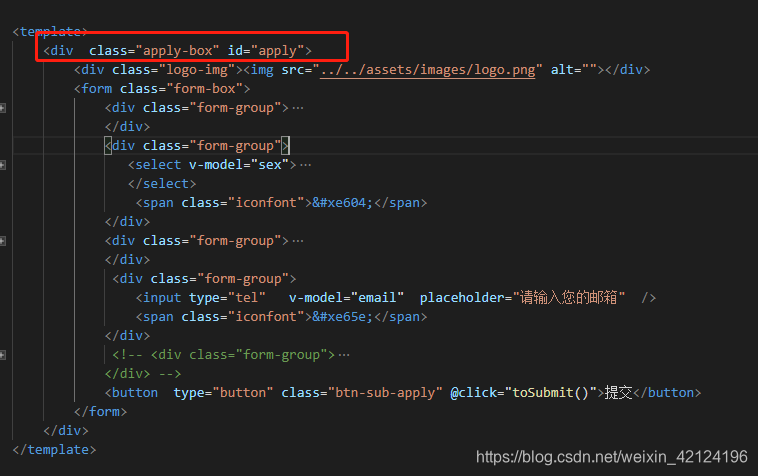
1.先给最外层的div一个ID取名比如 id="apply"如下图:

2.定义一个class:
.focusState {position: absolute;}
3.利用监听键盘的收起展开事件来添加移除定义的focusState 样式
created(){
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.onresize = function() {
var nowClientHeight = document.documentElement.clientHeight || document.body.clientHeight;
if (clientHeight - nowClientHeight > 60 ) {//因为ios有自带的底部高度
//键盘弹出的事件处理
document.getElementById("apply").classList.add("focusState");
}
else {
//键盘收起的事件处理
document.getElementById("apply").classList.remove("focusState");
}
};
},
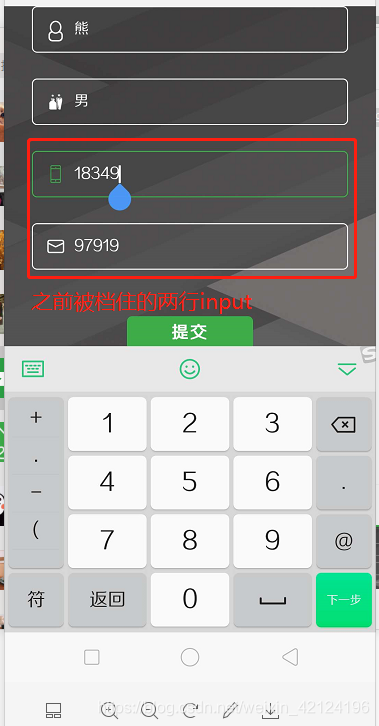
解决之后的效果:
解决方法二、利用input触焦移焦的写法:
这里在需要的input标签上同时绑定@click的focusInput和blurInput事件 ,.focusState样式照常,然后如下:
methods: {
// focusInput(){
// document.getElementById("apply").classList.add("focusState");
// },
// blurInput(){
// document.getElementById("apply").classList.remove("focusState");
// },
}
此方法如果在没有移出input焦点时收起键盘的情况下,会出现移除class无效的页面bug ,建议用键盘监听方法


