Django 模板
HTTP/1.1
超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP
1.定义:
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起
HTTP/2标准于2015年5月以RFC 7540正式发表
现今广泛使用的一个版本——HTTP 1.1。
2.请求方法8种
1),GET: GET可以说是最常见的了,它本质就是发送一个请求来取得服务器上的某一资源。资源通过一组HTTP头和呈现数据(如HTML文本,或者图片或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。
2),HEAD: HEAD和GET本质是一样的,区别在于HEAD不含有呈现数据,而仅仅是HTTP头信息.欲判断某个资源是否存在,我们通常使用GET,但这里用HEAD则意义更加明确。
3), POST: 数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有
4),PUT: 和POST极为相似,都是向服务器发送数据,重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。
5),DELETE: 删除某一个资源。
6), TRACE: 追踪路径 回显服务器收到的请求,主要用于测试或诊断。
7),OPTIONS : 但极少使用。它用于获取当前URL所支持的方法。若请求成功,则它会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。
8), CONNECT: 要求用隧道协议连接代理 HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
get 和post 区别:
1)get不安全,数据是放在url地址栏上的
2)post是安全的,数据放在body中,在地址栏上不可见,
3)Get的url会有长度上的限制,传送的数据量小
4)Post的数据可以非常大
5)Get在form表单里是默认提交的
3.状态码
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求 301重定向 302 永久重定向
- 4xx请求错误——请求含有词法错误或者无法被执行
404(未找到) 服务器找不到请求的网页 403服务器拒绝请求。 401代表访问的页面没授权 - 5xx服务器错误——服务器在处理某个正确请求时发生错误
502网络错误 504网关超时 505服务器不支持请求中所指明的HTTP版本 500服务器内部异常
请求(request 浏览器发给服务器的消息 )
格式:
'请求方法 url路径 HTTP/1.1\r\n
k1: v1\r\n
k2: v2\r\n
\r\n
请求数据(请求体)' get请求没有请求体
响应(response 服务器发给浏览器的消息 )
格式:
'HTTP/1.1 状态码 状态描述\r\n
k1: v1\r\n
k2: v2\r\n
\r\n
响应体(HTML文本)'
4.三件套
HttpResponse('内容') ——》 字符串
render(request,'HTML文件名' ,{‘name’:’小兰’}) ——》 返回一个完整的HTML页面
在HTML里面{{name}} 用户得到的是小兰
redirect('重定向的地址') ——》 重定向 响应头 Location:重定向的地址
form表单
1. form标签的属性 action='' method='post' action提交的地址 method 请求的方式
2. 所有的input标签要有name属性 有的还有value属性
3. 有一个type=submit input标签 或者 一个button按钮.
django的使用
如何使用
-
下载安装
1. 命令行
pip install django1.11.20
pip install django1.11.20 -i 源
2. pycharm
settings——》 解释器 ——》 点+号 ——》 输入Django ——》 选择版本 ——》 安装-
创建项目
- 命令行
切换到存放项目的目录下cd
django-admin startproject 项目名 - pycharm
file ——》 new project ——》 django ——》 输入项目目录 ——》 选择解释器 ——》输入一个app名称 ——》创建
- 命令行
-
启动项目
-
命令行
切换到项目根目录下cd manage.py
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver 0.0.0.0:80 # 0.0.0.0:80 -
pycharm
点击绿三角
配置中改 ip 和 端口
4.settings配置
静态文件
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static1'),
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'static2'),
]
INSTALLED_APPS 已注册的APP
数据库
中间件注释掉
-
'django.middleware.csrf.CsrfViewMiddleware',注释掉可以提交POST请求
模板TEMPLATES 'DIRS': [os.path.join(BASE_DIR, 'templates')] -
-
App
- 创建app
命令行
python manage.py startapp APP名称
pycharm
tools ——》 run manage.py task ——》 输入 startapp APP名称
2. 注册app
INSTALLED_APPS = [
...
# 'app01',
'app01.apps.App01Config',
- 创建app
django处理请求的流程:
- 浏览器地址栏输入网址,回车发送get请求。
- wsgi模块接受消息 。
- 获取到url地址,通过对应关系找函数,执行函数。
- 函数返回响应,wsgi模块封装响应返回给浏览器。
django使用mysql数据库的流程:
-
创建一个mysql数据库;
-
在settings中配置数据库:
DATABASES ENGINE: django.db.backends.mysql NAME: 数据库的名称 HOST: ip 127.0.0.1 PORT: 3306 USER: 'root' PASSWORD: '' ’’ -
告诉django使用pymysql连接数据库
在与settings同级目录下的__init__.py中写:import pymysql pymysql.install_as_MySQLdb() -
写表 在app下的models.py中写类:
from django.db import models class User(models.Model): # app名称_类名小写 pid=models.AutoField(Primary_key=True) #主键(可以不写,python自动添加) username = models.CharField(max_length=32) # varchar(32) password = models.CharField(max_length=32) -
执行数据库迁移的命令
python manage.py makemigrations # 记录下models.py的变更记录 python manage.py migrate # 把变更记录同步到数据库中
注:在一个类中,含__str__和__repr__时,执行__str__,要是不在一个类中,会调用__repr__方法
6.使用
Urls.py 写函数和URL地址的对应关系
from django.shortcuts import HttpResponse, render,redirect
from app01 import views
from django.conf.urls import url
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
-
views.py
写函数 def index(request): """业务逻辑""" #return HttpResponse('<h1>indexxxasdlkjqwlkqwe</h1>') return render(request, 'index.html')
8.Templates
写模板 {{ 变量 }} {% %}标签
<thead>
<tr>
<th>序号</th>
<th>ID</th>
<th>出版社名称</th>
</tr>
</thead>
<tbody>
{% for i in publishers %} 标签
<tr>
<td>{{ forloop.counter }}</td> #序号
<td>{{ i.pk }}</td>
<td>{{ i.name }}</td>
</tr>
{% endfor %}
</tbody>
{% if 条件 %}
x1
{% elif 条件1 %}
x2
{% else %}
x3
外键 : 表示多对一的关系.
1)查询
from app01 import models
models.User.objects.all() # 获取表中所有的数据 queryset 对象列表
obj = models.User.objects.get(username='alex') # 获取一个对象 没有或是多个就会报错
obj.username # 字段值
obj = models.User.objects.filter(username='alex')
# 获取满足条件的所有对象 queryset 对象列表 没有或是多个不会报错,返回空列表
for book_obj in book_list:
book_obj.pk # 主键
book_obj.name # 书名
book_obj.pub # 书籍关联的出版社对象
book_obj.pub_id # 书籍关联的出版社对象ID
2)新增
obj = models.Book.objects.get(pk=1)
# 方式一 create()
ret = models.Publisher.objects.create(name=new_name,pub=pub_obj)
re t = models.Publisher.objects.create(name=new_name,pub_id=pub_obj.pk)
# 方式二
ret = models.Publisher(name=new_name)
ret.save() # 插入到数据中
3)删除
pk = request.GET.get('pk')
# 删除数据
obj = models.Publisher.objects.get(pk=pk)
obj.delete()
-
编辑
obj.name = new_name # 只在内存中修改属性
obj.save() # 保存到数据库中
obj.pub = pub_obj # # 书籍关联的出版社对象
obj.pub_id = pub_obj.pk # # 书籍关联的出版社对象的 id
obj.save()
多对多 set
1)新增: 提交数据是多个值 getlist
request.POST.getlist('books_id') ——> [列表]
2)插入数据库
author_obj = models.Author.objects.create(name=name) # 创建作者对象
author_obj.books.set([books_id, books_id]) #编辑
# 设置当前作者和书籍的多对多的关系 每次都是重新设置
创建多对多关系的三种方式:
1). django创建第三张表
class Author(models.Model):
name = models.CharField(max_length=32)
books = models.ManyToManyField('Book') # 表示多对多的关系 生成第三张表
2). 自己创建第三张表
class Author(models.Model):
name = models.CharField(max_length=32)
class Author_Book(models.Model):
author = models.ForeignKey('Author')
book = models.ForeignKey('Book')
time = models.CharField(max_length=32)
- django + 自建表
class Author(models.Model):
name = models.CharField(max_length=32)
books = models.ManyToManyField('Book',through='Author_Book') # 表示多对多的关系
class Author_Book(models.Model):
author = models.ForeignKey('Author')
book = models.ForeignKey('Book')
time = models.CharField(max_length=32)
MVC 和 MTV
- MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,
把软件系统分为三个基本部分:M: 模型(Model)、V: 视图(View)和C: 控制器(Controller),
特点: 具有耦合性低、重用性高、生命周期成本低等优点。
M 是模型层 主要做业务处理的
V 是视图层 主要做页面的显示效果的
C 是控制层 主要做接受请求和响应的
- Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
Django框架的不同之处在于它拆分的三部分为:M: Model(模型)、T: Template(模板)和V: View(视图),也就是MTV框架。
Model(模型)::负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
3. MVC 和MTV的对应关系:
模型(Model) 和 Model(模型)一样, 视图(View) 和 Template(模板html)一样, 展示给用户看的
Controller控制器 = url.py + views.py
模板
1. 继承:
在HTML里
在data_list.html模板里写上
{% block a%’} {%endblock%}
继承(引用模板):
{% extends 'data_list.html' %}
{% block a %’} 显示的内容{%endblock%}
Block相当于覆盖
注意: 1. {% extends '母版的文件名' %} 写在第一行 前面不要有内容
2. {% extends 'data_list.html' %} 模板的文件名引号要带上 不然当做变量查找
3. 要显示的内容放在block块中,其他部分不显示
4. 模板中定义多个block块 一般写上 css js
2.母版:
一个普通的HTML,提取单多个页面的公共部分,在里面定义block块
{% extends 'layouts.html' %}
块
{% block xxx %}
3.组件
一小段HTML代码 nav.html
nav.html是公共模板
使用
{%include ‘nav.html’%} #引用公共模板 下面是自己的代码
4. 静态文件相关 (动态的)
{% load static %}
{% static 'plugins/bootstrap-3.3.7/css/bootstrap.css' %} ——》 完整的静态文件的路径
{% get_static_prefix %}plugins/bootstrap-3.3.7/css/bootstrap.css —— 》 静态文件的别名
2.django 变量
{{ 变量 }} 模板里不能有(),[]…等
用点获取对象的相应属性值:
{{list.2}} 索引取值 {{dict.keys}} {{dict.values}}等等
2)注: 当模板系统遇到一个(.)时,会按照如下的顺序去查询:
字典中要是有keys这个键,查到的是他的值,要是没有,查到的是所有的键
类中的属性和方法同理
3.Filters过滤器
语法
{{ value|filter_name }}或者 {{ value|filter_name:参数 }}
-
default
{{ aa|default:"nothing"}} # 设置默认值
变量不存在或者值为空,页面会显示default的默认值 注:分号两边不能有空格
或者 在setting里面设置默认值,default的值就不起作用了
TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。 -
filesizeformat
{‘f’:1*1024} {{ f|filesizeformat }} 结果是1MB 最大是PB
-
add :
{{ value|add:"2" }} -2是减法
乘法 :{% widthratio 10 2 10 %} 等同于(10/2)*10
数字加减, 字符串的拼接 , 列表的拼接 -
lower:小写
upper:大写
title:首字母大写{{ value|lower }}
-
length:长度
-
slice:切片
{{s|slice:’0:2’}}
-
first:取元素第一个值
last:最后一个值{{ value|last }}
-
truncatechars:截断
{{ value|truncatechars:9}} 按照字符串截断
truncateword:9 按照单词截断 -
date日期格式化
{{ value|date:"Y-m-d H:i:s"}
或者 在# settings 中配置USE_L10N = False
DATETIME_FORMAT = 'Y-m-d H:i:s'
DATE_FORMAT= 'Y-m-d’
TIME_FORMAT =’ H:i:s’ -
**safe **:安全过滤器
“|safe”的方式告诉Django这段代码是安全的不必转义。
aa = "<a href='#'>点我</a>" {{ aa|safe}}就是超连接的点我
4.自定义filter
步骤
1.在app下创建一个名为templatetags的Python包 # templatetags不能变
2.在包内创建py文件 —— my_tags.py
3.在py文件中下:
from django import template
register = template.Library() # register 不能变
4.写函数+装饰器
@register.filter
def add_str(value, arg=None): # 函数名 就是 过滤器的名字 value变量 arg 给变量添加额外的参数
ret = '{}__{} '.format(value, arg)
print(ret)
return ret
5.使用:在hml里写
{% load my_tags %} # 导入文件 固定格式 my_tags是py文件名
{{ 'alex'|add_str:'sb' }}
simple_tag
simple_tag 和filter相似,filter只能传一个参数, .simple_tag可以传多个
在py 文件下
@register.simple_tag
def sqr_list(*args,**kwargs):
return '_'.join(args)+ '+**'.join(kwargs.values())
在html下
{% load py文件名 %}
{% sqr_list 'a' 'c' aa='12' %}
inclusion_tag 返回的是字典,还需要些模板
Pagenation.py
@register.inclusion_tag(‘pagenation.html’)
Def pagenation(num,now):
Return {‘num’:range(1,num+1),’now’:now}
模板pagenation.html:
{%for I in num%}
{{ i}}
{%endfor%}
在index.html
{% load py文件名%}
{% pagenation 3%}}
具体步骤如下:
- 第一步:在app下创建一个名为templatetags(必须是这个名字)文件夹
- 第二步:在这个文件夹下创建一个py文件,名字没要求。
- 第三步:在py文件中先导入,在注册,代码是固定死的。
- 第四步:写视图函数得到页面所需要的数据,将数据return回来。
- 第五步:给这个视图函数加上@register.inclusion_tag(filename='left_menu.html'),以指定html文件将数据传入。
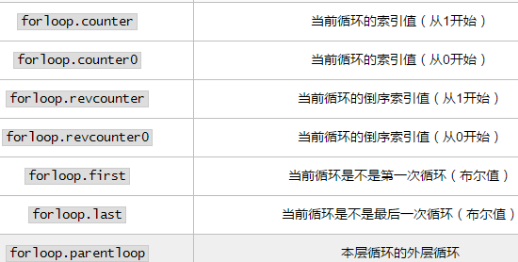
for循环

例
{% for i in keys %}
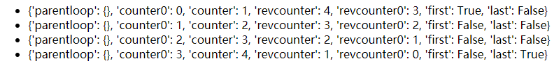
<li> {{ forloop}} </li>
{% endfor %}
结果


2) {%empty%} for循环语句里没有内容就显示empty
例:
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
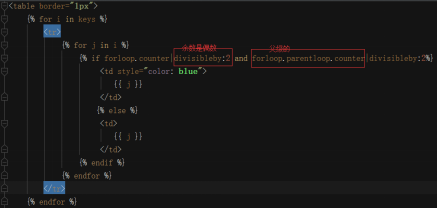
3) If语句 if,elif和else
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
不支持 算数运算 add
不支持连续判断 10 > 5 > 1 false
4)with 语句 起别名
{% with dic.name as a %}
{{ a }}
{% endwith %}
**csrf **: 跨站请求伪造
在form表单里使用,写上{% csrf_token %},提交就不会报错
生成一个隐藏的input标签 name 等于csrfmiddlewaretoken

